CouchDB is a database that completely embraces the web. Store your data with JSON documents. Access your documents and query your indexes with your web browser, via HTTP. Index, combine, and transform your documents with JavaScript.
CouchDB works well with modern web and mobile apps. You can even serve web apps directly out of CouchDB. And you can distribute your data, or your apps, efficiently using CouchDB’s incremental replication. CouchDB supports master-master setups with automatic conflict detection.
CouchDB comes with a suite of features, such as on-the-fly document transformation and real-time change notifications, that makes web app development a breeze. It even comes with an easy to use web administration console.

Requirements: –
Demo: http://couchdb.apache.org/
License: Apache 2.0 License
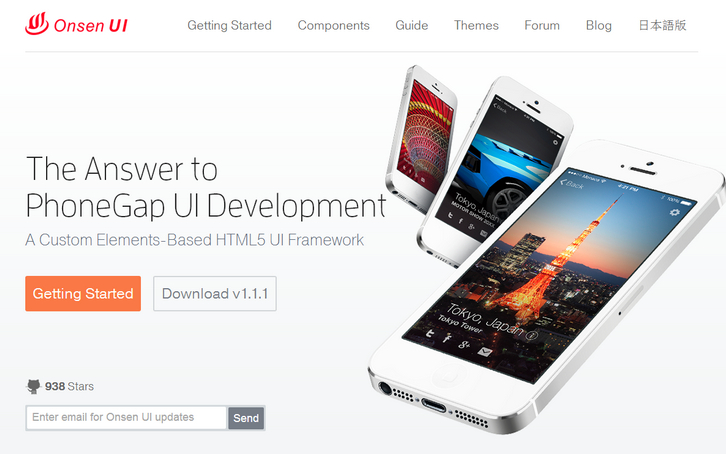
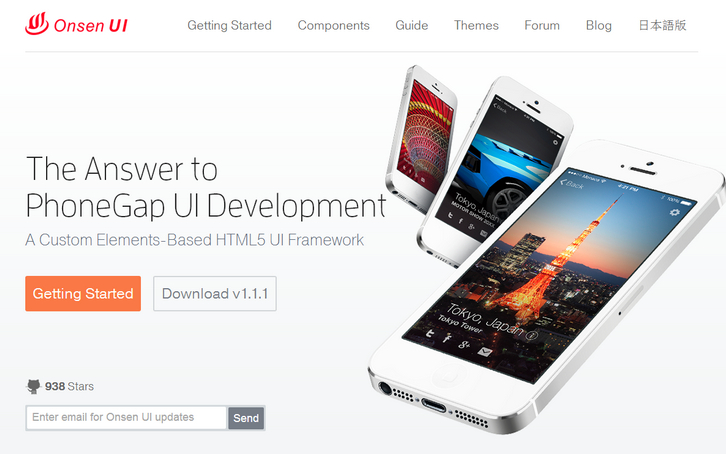
Onsen UI is a Custom Elements-Based HTML5 UI Framework for Building your Mobile Front End. Onsen UI makes building applications simple basing on the concept of Web Components. Applications can be build using HTML tags web developers already know. It is built on top of heroic AngularJS and performance craving Topcoat.
Onsen UI is designed and implemented to deliver unprecedented user experience for your apps. Onsen UI is PhoneGap / Cordova Friendly, which is a perfect solution for developing hybrid apps. That’s because our priority is performance and ease of use. Onsen UI is fully open source, and never locks you in. It also provides the option of deploying your apps to the server to use as a tool to build a performance website.

Requirements: –
Demo: http://onsenui.io/
License: Apache License
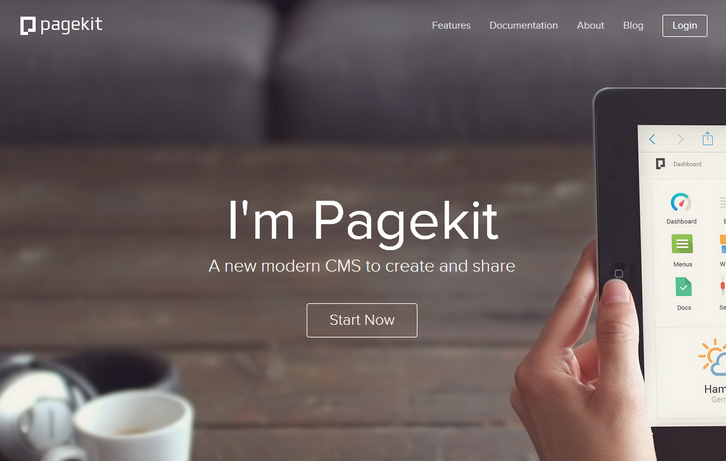
Pagekit is a modular and lightweight CMS built with modern technologies like Symfony components and Doctrine. It provides an awesome platform for theme and extension developers. Pagekit gives you the tools to create beautiful websites. No matter if it’s a simple blog, your company’s website or a web service.
Pagekit is published for free under the MIT license. You are free to modify, share and redistribute it without any limitations. It is up to you how you want to license your themes and extensions. Use the MIT, GPL or any other license. This gives you as a developer real freedom.

Requirements: –
Demo: http://pagekit.com/
License: MIT License
Pakyow is an open-source framework for the modern web. Build working software faster with a development process that remains friendly to both designers and developers. It’s built for getting along. Pakyow empowers the designer with a view-first development process.
The views are created in isolation from the back-end app, giving the designer complete control over the front-end through the entire development process. You can create a working, navigable prototype of your app without writing a line of back-end code. Later, add the back-end as a layer on top of the view, leaving the prototype intact.

Requirements: Ruby
Demo: http://pakyow.com/
License: MIT License
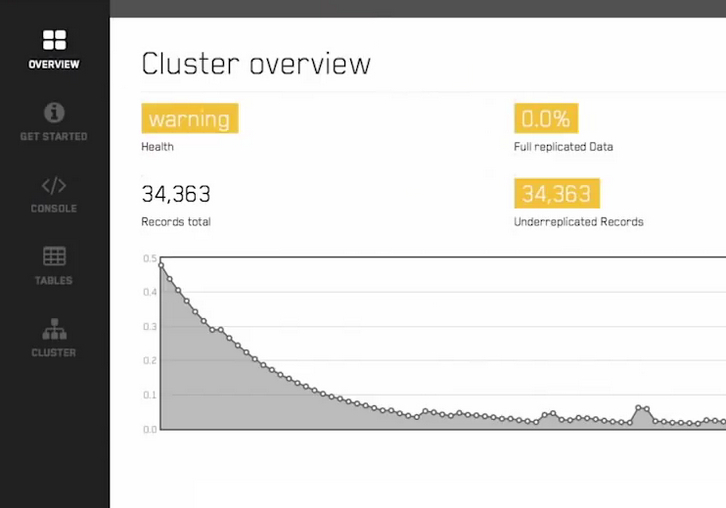
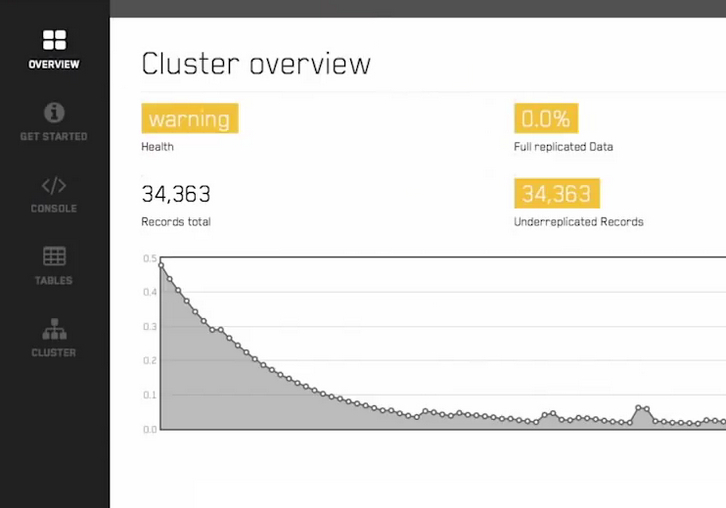
Crate Data is a shared-nothing, fully searchable, document-oriented cluster data store. It is also 100 % open source. They built it so developers with a data intensive back-end won’t need to “glue” several technologies together to store documents, blobs and support real-time search.
They also wanted to help developers avoid the manual work associated with tuning, sharding, replication and other operations required to keep a large de-normalized data store in good shape. They wanted a simple, failure-tolerant and massively scalable data store anyone can use, on a single machine, many machines or on the cloud.

Requirements: –
Demo: https://crate.io/
License: Apache License
Over the last decade, Ruby on Rails has become an increasingly popular solution for building web applications through a fast and cost-efficient development process. Is Rails really the answer to our current needs in app development? Read on to find out.
But first, what exactly is Ruby on Rails? It’s a web application development tool – a framework written in Ruby programming language that serves you in the development process by providing the structure for the code. One thing is clear – the knowledge of Ruby on Rails can nowadays land you a great job or project, bring on some major perks and grant you access to a thriving Ruby on Rails community.

As any other framework, Rails has just as many fans as it has opponents. Among the most important benefits of Ruby on Rails are: Read the rest of this entry »
There are many other front-end development frameworks in the world today. So why another framework? They come with over 5,000 lines of CSS, and equally as much JavaScript. They attempt to solve every single problem for every single situation that a front-end developer could be put in and you know what?
Concise is built so that you have a lot of options handed to you out of the box. It comes built from the ground-up to be mobile friendly and includes a simple grid system, beautiful typography, and a few other bells and whistles. However, it is also built super lean, with a little over 2,000 thousand lines of CSS, and a few hundred lines of JavaScript. Concise is specifically built to be customized, tinkered with, and hacked.
The whole goal for people using Concise is that they can use the framework to fuel their own creation. The framework comes with very few pre-defined styles, so overriding styles is never a hassle.

Requirements: –
Demo: http://concisecss.com/
License: MIT License
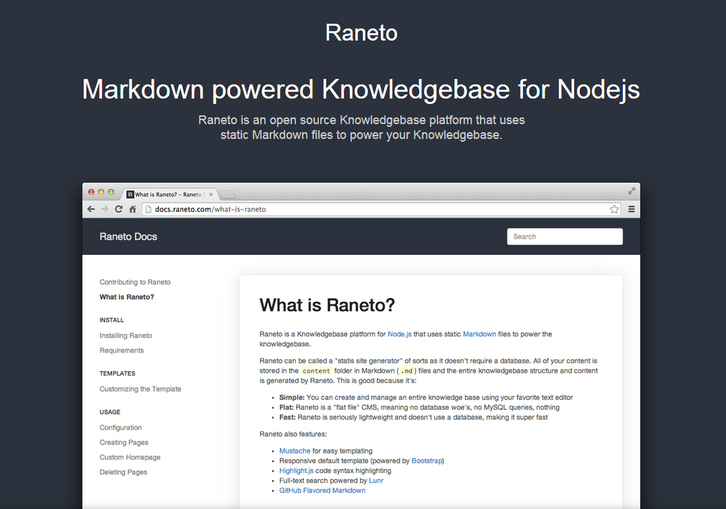
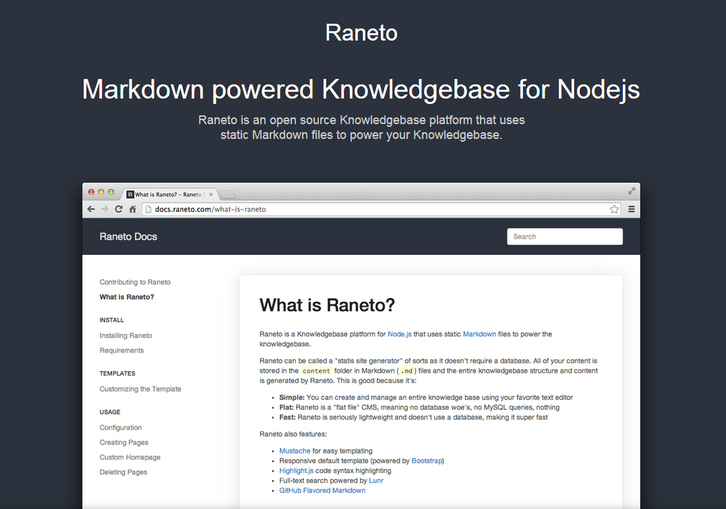
Raneto is a free, open source Knowledgebase platform for Node.js that uses static Markdown files to power the knowledgebase. Raneto can be called a “static site generator” of sorts as it doesn’t require a database. All of your content is stored in the content folder in Markdown (.md) files and the entire knowledgebase structure and content is generated by Raneto.
This is good because it’s: 1) Simple: You can create and manage an entire knowledge base using your favorite text editor. 2) Flat: Raneto is a “flat file” CMS, meaning no database woe’s, no MySQL queries, nothing. 3) Fast: Raneto is seriously lightweight and doesn’t use a database, making it super fast.

Requirements: Node.js Framework
Demo: http://raneto.com/
License: MIT License
Ampersand.js is a highly modular, loosely coupled, non-frameworky framework for building advanced JavaScript apps. It’s a well-defined approach to combining a series of intentionally tiny modules.
Everything is a CommonJS module. No AMD, UMD, or bundling of any kind is included by default. The clarity, simplicity, and flexibility of CommonJS just won. Clear dependencies, no unnecessary wrapping/indenting, no extra cruft. Just a clearly declared set of dependencies in package.json.

Requirements: JavaScript Framework
Demo: http://ampersandjs.com/
License: MIT License
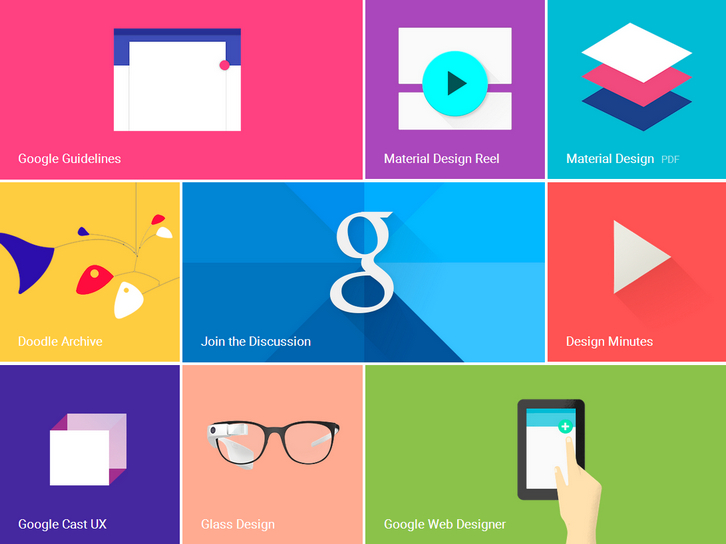
At Google they say, “Focus on the user and all else will follow.†They embrace that principle in their design by seeking to build experiences that surprise and enlighten their users in equal measure.
Google always challenged themselves to create a visual language for their users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. Google Design spec is a living document that will be updated as they continue to develop the tenets and specifics of material design. You can read their design guidelines, download assets and resources.

Source: http://www.google.com/design/