When working on a web application that involves a lot of JavaScript, one of the first things you learn is to stop tying your data to the DOM. It’s all too easy to create JavaScript applications that end up as tangled piles of jQuery selectors and callbacks, all trying frantically to keep data in sync between the HTML UI, your JavaScript logic, and the database on your server. For rich client-side applications, a more structured approach is helpful.
With Backbone, you represent your data as Models, which can be created, validated, destroyed, and saved to the server. Whenever a UI action causes an attribute of a model to change, the model triggers a “change” event; all the Views that display the model’s data are notified of the event, causing them to re-render. You don’t have to write the glue code that looks into the DOM to find an element with a specific id, and update the HTML manually — when the model changes, the views simply update themselves.

Requirements: –
Demo: http://documentcloud.github.com/backbone/
License: License Free
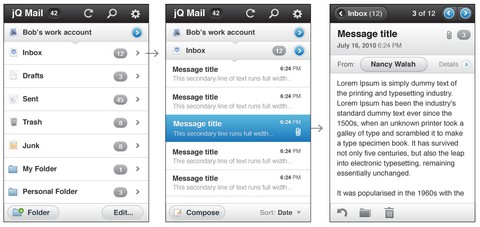
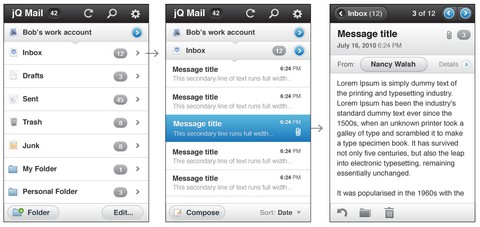
We have published a post about jQuery Mobile Project a couple of months ago. Today, they have pleased to announce the first alpha release of the jQuery Mobile. jQuery Mobile is a user interface framework, built on top of jQuery, designed to simplify the process of building applications that target mobile devices.
There are two guiding principles of the jQuery Mobile project that differentiates it from most other offerings: It’s completely built on the principle of progressive enhancement and is designed to be functional in all HTML-capable mobile browsers.
There are demos and documentation for all the components in jQuery Mobile 1.0a1: Theming and Layout, Headers/Footers (Fixed and Persistent), Form Controls, Dialogs, List Views, Events, Transitions.

Requirements: –
Demo: http://jquerymobile.com/
License: MIT, GPL License
Jo is a JavaScript framework for HTML5 capable browsers and devices. It was originally designed to work on mobile platforms as a GUI and light data layer on top of PhoneGap.
Since its creation, Jo has also been tested successfully as a lightweight framework for mobile browsers, newer desktop browsers, and even Dashboard widgets. Jo is under a friendly OpenBSD License. Minified JavaScript is just over 8K with no dependancies.

Requirements: –
Demo: http://joapp.com/
License: License Free
There are some great JavaScript testing frameworks out there. Many only work from within a browser. Most don’t support testing asynchronous code like event callbacks. Some have syntax that’s hard for JS developers or IDEs to understand.
Jasmine is a JavaScript testing framework. It’s heavily influenced by, and borrows the best parts of, ScrewUnit, JSSpec, JSpec, and of course RSpec. Jasmine is not tied to any browser, framework, platform, or host language. It work anywhere JavaScript can run, including browsers, servers, phones, etc.

Requirements: –
Demo: http://pivotal.github.com/jasmine/
License: MIT License
One of the more interesting and fun aspects of iPad usage is the ability to effect change in a webpage by swiping a finger across the screen of the iPad. For example, swiping to the left to navigate to the next page in a series of pages, or swiping to display the next image in a series of images. For iPad users, these actions are intuitive and natural.
However, for those who compose webpages, adding touch detection to a page can be a challenging and difficult process. No more. The information presented on Padilicious: Add Finger-Swipe Support to Webpages, will make it easy to add touch sensing to your pages, requiring only a minimum of JavaScript coding on your part.

Requirements: –
Demo: http://padilicious.com/code/touchevents/basicswipe.html
License: License Free
jQuery Mobile is a Touch-Optimized Web Framework for Smartphones & Tablets. It is a unified user interface system across all popular mobile device platforms, built on the rock-solid jQuery and jQuery UI foundation. Its lightweight code is built with progressive enhancement, and has a flexible, easily themeable design.
The aim is to provide tools to build dynamic touch interfaces that will adapt gracefully to a range of device form factors. The system will include both layouts (lists, detail panes, overlays) and a rich set of form controls and UI widgets (toggles, sliders, tabs). jQuery Mobile is now under development for late 2010.

Source: http://jquerymobile.com/
HTML5 Boilerplate is the professional badass’s base HTML/CSS/JS template for a fast, robust and future-proof site.
After more than two years in iterative development, you get the best of the best practices baked in: cross-browser normalization, performance optimizations, even optional features like cross-domain ajax and flash. A starter apache .htaccess config file hooks you the eff up with caching rules and preps your site to serve HTML5 video, use @font-face, and get your gzip zipple on.
Boilerplate is not a framework, nor does it prescribe any philosophy of development, it’s just got some tricks to get your project off the ground quickly and right-footed.

Requirements: –
Demo: http://html5boilerplate.com/
License: MIT, GPL License
Dojo Toolkit 1.5 is now available download. Dojo is a JavaScript toolkit that is lean enough for use on a simple blog, yet powerful enough to scale to solve the most advanced web application engineering challenges, allowing you to use just the features and flexibility needed for your application. The 11th major Dojo release, version 1.5 offers many important improvements and enhancements and remains as IP-safe, freely-licensed, and free to use as the first release over five years ago.
The new version of Dojo offers substantial user interface improvements in the form of the beautiful Claro theme. Claro delivers a modern and engaging visual style for rich internet applications with Dojo’s Dijit library, with the visual enhancements of transparent gradient background images, drop shadows, and appropriate CSS animations (on Webkit and Mozilla-based browsers).

Requirements: –
Demo: http://download.dojotoolkit.org/release-1.5.0…
License: Academic Free, BSD License
OpenStack is an Innovative, open source cloud computing software for building reliable cloud infrastructure. The goal of OpenStack is to allow any organization to create and offer cloud computing capabilities using open source software running on standard hardware.
OpenStack Compute is software for automatically creating and managing large groups of virtual private servers. OpenStack Storage is software for creating redundant, scalable object storage using clusters of commodity servers to store terabytes or even petabytes of data.
All of the code for OpenStack is freely available under the Apache 2.0 license. Anyone can run it, build on it, or submit changes back to the project. They strongly believe that an open development model is the only way to foster badly-needed cloud standards, remove the fear of proprietary lock-in for cloud customers, and create a large ecosystem that spans cloud providers.

Requirements: –
Demo: http://www.openstack.org/
License: Apache 2.0 License
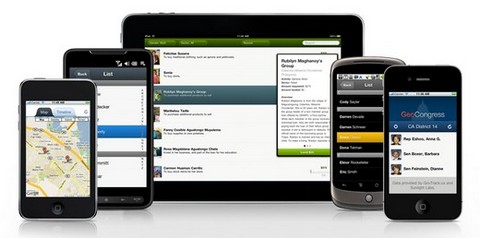
Sencha Touch allows your web apps to look and feel like native apps. Beautiful user interface components and rich data management, all powered by the latest HTML5 and CSS3 web standards and ready for Android and Apple iOS devices. Keep them web-based or wrap them for distribution on mobile app stores.
You can easily shift theme coloring, add style, and use our pre-included icons to deliver a phenomenal visual experience. Animate between views using one of our many predefined animations, with loads of configuration options.

Requirements: –
Demo: http://www.sencha.com/
License: GPL 3.0 + FLOSS License