Yeoman is a robust and opinionated client-side stack, comprised of tools and frameworks that can help developers quickly build beautiful web applications. They take care of providing everything needed to get started without any of the normal headaches associated with a manual setup.
With a modular architecture that can scale out of the box, they leverage the success and lessons learned from several open-source communities to ensure the stack developers use is as intelligent as possible. Yeoman includes support for linting, testing, minification and much more, so developers can focus on solutions rather than worrying about the little things. Yeoman is fast, performant and is optimized to work best in modern browsers.

Requirements: Node 0.8.x
Demo: http://yeoman.io/
License: BSD License
Freetile is a plugin for jQuery that enables the organization of webpage content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will attempt to arrange it’s children in a layout that makes optimal use of screen space, by “packing” them in a tight arrangement.
Freetile is inspired by similar, existing efforts such as Masonry, vGrid and Wookmark. However, it differs from these solutions in some aspects: It allows for any size of elements to be packed without using a fixed-size column grid, so you don’t have to worry about specifying a column width appropriate to the size of your elements.
A smart animation routine allows distinguishing between elements that is meaningful to be animated and ones that are not (e.g. elements that have been just added to the arrangement, or those that are not visible). Special classes allow for explicitly limiting animation to select elements.

Requirements: jQuery framework
Demo: http://yconst.com/web/freetile/
License: BSD License
TaffyDB is The JavaScript Database. How you ever noticed how JavaScript object literals look a lot like records? And that if you wrap a group of them up in an array you have something that looks a lot like a database table? TaffyDB is a libary to bring powerful database funtionality to that concept and rapidly improve the way you work with data inside of JavaScript.
The file size is small with extremely fast queries. It supports database features such as count, update, and insert. It is robust with cross browser support. It is compatible with any DOM library (jQuery, YUI, Dojo, etc).

Requirements: JavaScript framework
Demo: http://www.taffydb.com/
License: BSD License
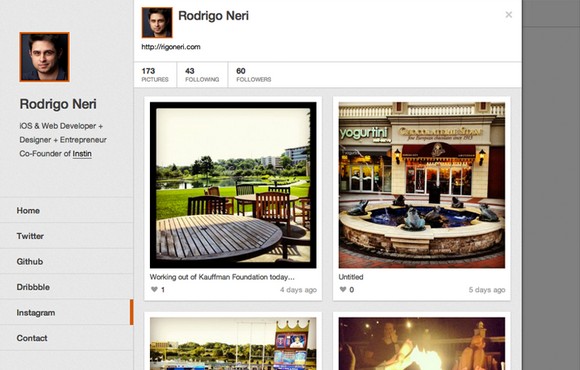
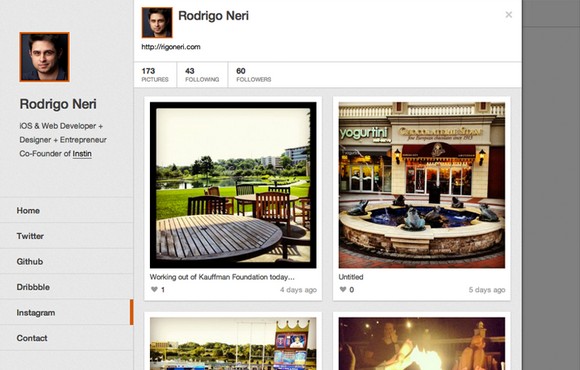
Syte is a really simple but powerful packaged personal site that has social integrations like twitter, github, dribbble, instagram, foursquare, tumblr, last.fm, soundcloud and bitbucket. Syte uses tumblr for blogging and your blog will be the primary page of the site.
Syte has twitter integration, which means that when someone clicks on a link that points to a user’s twitter profile the profile is loaded within your site along with the user’s latest tweets. Syte has instagram integration, which means that you can show your instagram pictures within your site like a profile. Currently the only way to display your pictures is through their iPhone and Android apps, this is not even possible through their website.

Requirements: Django web framework
Demo: http://rigoneri.github.com/syte/
License: MIT License
Peerbind is a new method of event binding that converts a webpage into a massively interconnected website.
Peerbind adds an event listener to an element, however the triggered events will be shared with all visitors in the peerset. The default peerset contains visitors of the same page.
To best is to check out the examples, be sure to open two different browsers – either on different machines or on the same machine but whose maker is different (like Firefox and Safari). A public server is available so you can get started! You can always launch your own later.

Requirements: JavaScript Framework
Demo: http://peerbind.com/
License: Amazon Software License
The Derby MVC framework makes it easy to write realtime, collaborative applications that run in both Node.js and browsers.
Derby includes a powerful data synchronization engine called Racer that automatically syncs data among browsers, servers, and a database. Models subscribe to changes on specific objects, enabling granular control of data propagation without defining channels. Racer supports offline usage and conflict resolution out of the box, which greatly simplifies writing multi-user applications.
Derby applications load immediately and can be indexed by search engines, because the same templates render on both server and client. In addition, templates define bindings, which instantly update the view when the model changes and vice versa. Derby makes it simple to write applications that load as fast as a search engine, are as interactive as a document editor, and work offline.

Requirements: Node.js Framework
Demo: http://derbyjs.com/
License: MIT License
Express is a minimal and flexible node.js web application framework, providing a robust set of features for building single and multi-page, and hybrid web applications. With a myriad of HTTP utility methods and Connect middleware at your disposal, creating a robust user-friendly API is quick and easy.
Express provides a thin layer of features fundamental to any web application, without obscuring features that you know and love in node.js. Express has a vibrant community of over 7000 watchers on GitHub. It is a very small framework, the 3.0.0 release is only 932 SLOC, and the mandatory portion of Connect which Express is built on is only 267 SLOC. The optional middleware bundled with Connect add an additional 1143 SLOC, and are lazy loaded upon use.

Requirements: Node.js Framework
Demo: http://expressjs.com/
License: MIT License
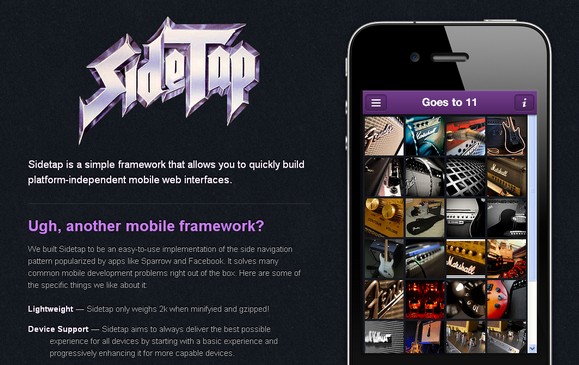
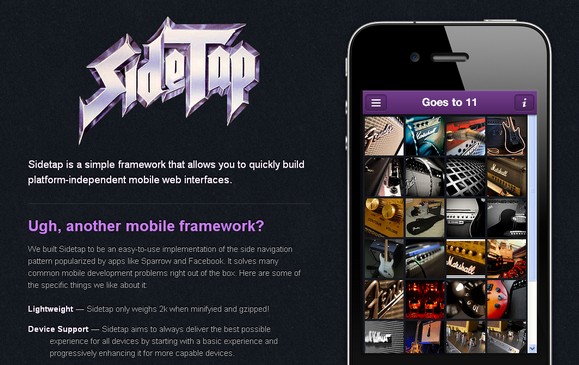
Sidetap is a simple framework that allows you to quickly build platform-independent mobile web interfaces. It is an easy-to-use implementation of the side navigation pattern popularized by apps like Sparrow and Facebook. It solves many common mobile development problems right out of the box.
Sidetap only weighs 2k when minifyied and gzipped. It aims to always deliver the best possible experience for all devices by starting with a basic experience and progressively enhancing it for more capable devices.
Sidetap provides a flexible foundation for navigating between content panels on mobile devices using an easy-to-use syntax. It has been tested on jQuery 1.7.2 and Zepto.js.

Requirements: jQuery Framework
Demo: http://sidetap.it/
License: MIT License
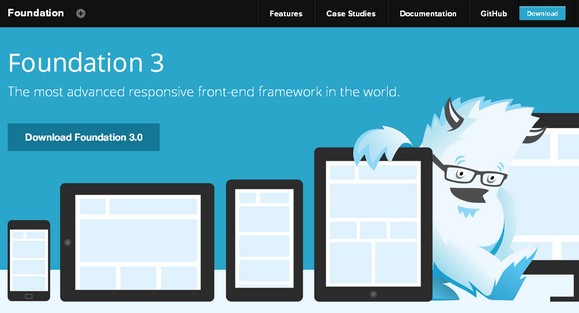
Foundation 3 is built on ZURB’s 14 years of experience at building sites and apps for the Web. It is built with Sass, a powerful CSS preprocessor, which allows us to much more quickly develop Foundation itself, as well as sites built with it. You can use the Sass or straight CSS version of Foundation.
New button elements, new navigation types, new form styles and options, and tons of streamlining make this the fastest way to prototype responsively, and to take that code and go right to production. Foundation 3 works all the way back to IE8, they are taking advantage of new, awesome Web technology to help you build better and faster.

Requirements: –
Demo: http://foundation.zurb.com/
License: MIT License
Laravel is a PHP framework committed to elegance and simplicity. Programming doesn’t have to be painful. In fact, it can be enjoyable with the right tools. Laravel is for all PHP programmers, even beginners. In fact, Laravel’s documentation makes Laravel a great choice for both beginning and advanced PHP programmers.
In addition to the documentation, Laravel’s friendly community is always willing to help answer questions that aren’t covered in the documentation. Bundles are a great way to package and share Laravel code. They can be anything – from a complete ORM or simple debugging tools, and it’s a breeze to drop them into your application!

Requirements: PHP Framework
Demo: http://laravel.com/
License: MIT License