MUELLER is a modular grid system for responsive/adaptive and non–responsive layouts, based on Compass. You have full control over column width, gutter width, baseline grid and media–queries.
You mainly get the file grid_system, this is where the system is defined. All other parts (media, layouts, fractions, templates) are just examples of how to work with MUELLER. MUELLER is licensed under BSD.

Requirements: –
Download Link: http://www.muellergridsystem.com/
License: BSD License
Breeze is a JavaScript library that helps you manage data in rich client applications. If you store data in a relational database, query and save those data as complex object graphs, and share these graphs across multiple screens of your JavaScript client, Breeze is for you.
Business data objects mirror your server-side model. Breeze creates them dynamically. Their properties bind to UI controls so the UI updates when your data model changes. Each object knows when it has changed and what has changed.
Breeze works out-of-the-box with all modern browsers on desktop and mobile devices. These browsers implement the current JavaScript standard, known as ECMAScript 5 (ES5), which Breeze uses internally. Breeze is free and open source through the MIT license.

Requirements: JavaScript
Download Link: http://www.breezejs.com/
License: MIT License
Vagrant is a tool for building complete development environments. It helps you create and configure lightweight, reproducible, and portable development environments. With an easy-to-use workflow and focus on automation, Vagrant lowers development environment setup time, increases development/production parity, and makes the “works on my machine” excuse a relic of the past.
Vagrant remains and always will be a liberally licensed open source project. Each release of Vagrant is the work of hundreds of individuals’ contributions to the open source project. You can download and install Vagrant within minutes on Mac OS X, Windows, or a popular distribution of Linux. No complicated setup process, just a simple to use OS-standard installer.

Requirements: –
Download Link: http://www.vagrantup.com/
License: MIT License
Profound Grid is a responsive grid system for fixed and fluid layouts. Built in SCSS, it gives you flexibility and full control. You can make the grid fluid or fixed and add per-media layouts as needed. Change the column and gutter widths and remove or add columns as needed.
The grid keeps your markup semantic and works without any “grid_x” classes. Unless you want to use them, in which case they are included. Profound Grid uses negative margins to calculate columns. Unlike with other grid systems, fluid layouts will look exactly the same in every browser.

Requirements: –
Download Link: http://www.profoundgrid.com/
License: License Free
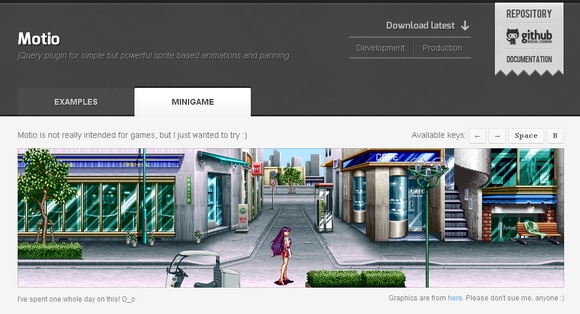
Motio is a jQuery plugin for simple but powerful sprite based animations and panning. Motio is called on an element representing animation container, where animation is delivered as a CSS background image.
In sprite based animations, container should have the dimensions of one sprite frame. E.g, if you have 10 frames in a horizontal sprite that is 1000 x 100 pixels big, the container should be 100 x 100 pixels big. In panning, container size doesn’t play any role, just the background image should be seamless.
Integrated Motio on/off methods are using jQuery $.Callbacks API, which is in jQuery sice 1.7+. If you can’t use newer versions of jQuery, you can go for jQuery bind/unbind methods called on a frame element, with ‘motio:’ prefix on all event names.

Requirements: jQuery Framework
Download Link: http://darsa.in/motio/
License: MIT License
Workless is a clean & classy HTML5, CSS3 framework that helps you to get your project up and running as fast as possible and helps prevent repetitive tasks. It standardizes CSS, improves usability and interaction, sets base typography to help vertical rhythm and readability and adds helper classes to style elements easily.
You can either start with the base setup, or drop the files and assets into your current project and simply reference the CSS and Javascript files in your source. Once you’ve done this you can then begin adding your own application specific CSS.

Requirements: CSS3 adn HTML5
Demo: http://workless.ikreativ.com/
License: License Free
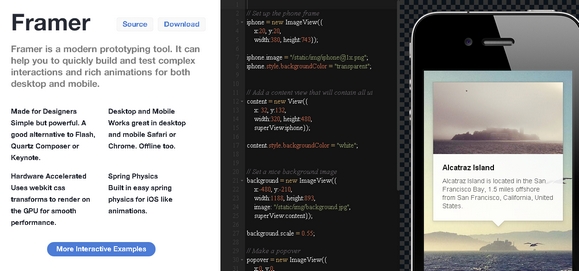
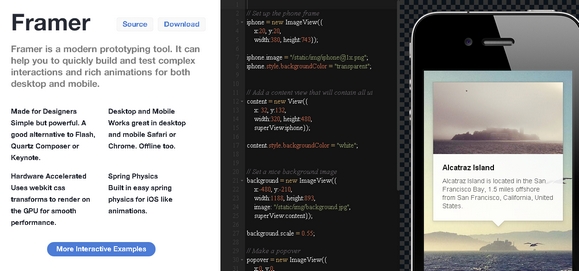
Framer is a modern prototyping tool. It can help you to quickly build and test complex interactions and rich animations for both desktop and mobile. The basic idea is that you only need a few simple building blocks like images, animation and events to build and test complex interactions.
It is made for designers. It is simple but powerful. A good alternative to Flash, Quartz Composer or Keynote. It works great in desktop and mobile Safari or Chrome, and Offline too. It uses webkit css transforms to render on the GPU for smooth performance. Built in easy spring physics for iOS like animations.

Requirements: –
Demo: http://www.framerjs.com/
License: License Free
TideSDK is the new standard for creating beautiful and unique desktop apps using your web development skills. You can easily create multi-platform desktop apps with HTML5, CSS3 and JavaScript. TideSDK’s versatility allows you to couple your favorite web technologies with TideSDK’s powerful API to build native cross-platform desktop apps.
Use a simple and familiar API (accessible in the DOM) to reach the system and native desktop UI’s. Harness the resources of the host to create capable apps that use its full potential. TideSDK is open source and is committed to incubating the technologies of tomorrow. A strong community behind TideSDK results in the best support a developer could wish for.

Requirements: HTML5, CSS3 and JavaScript
Demo: http://www.tidesdk.org/
License: Apache License
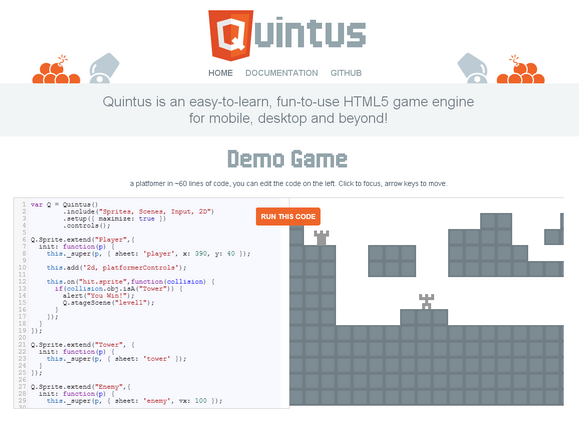
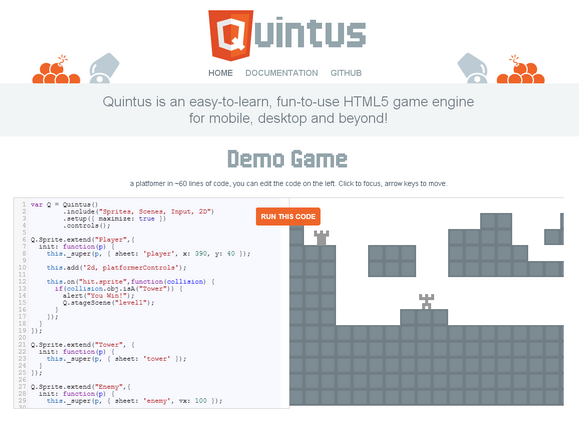
Quintus is an easy-to-learn, fun-to-use HTML5 game engine for mobile, desktop and beyond. Create an HTML file, pull in the Quintus library and setup the engine. Quintus has a modular engine that lets you pull in just the modules you need and can run in multiple instances on a page.
Quintus supports an event-based, hybrid Object-Oriented and Component-based approach, allowing for both a standard inheritance model with support for reusable components. Quintus let’s you easily create reusable scenes that can be swapped in and out by loading them onto stages. Stages stack on top of each other. Quintus features easy asset loading, sprite sheet generation.

Requirements: HTML5
Demo: http://html5quintus.com/
License: GPL, MIT License
Collie is a Javascript library that helps to create highly optimized animations and games using HTML 5. Collie runs on both PC and mobile using HTML 5 canvas and DOM.
Collie can stably process multiple objects using rendering pipelines and supports useful features including sprite animation and user events. Stably supports iOS and Android, and renders with an optimized method for each platform. Also easily responds to retina display.

Requirements: JavaScript Framework
Demo: http://jindo.dev.naver.com/collie/
License: LGPL License