Fitgrid is the lightweight and sexy looking responsive grid for your next awesome website. Fitgrd is not a framework. It’s a solid foundation to build up your own responsive website. It is designed for rapid prototyping, but also runs well in production environments.
This grid system is perfect for advanced web designers who don’t want to have their pages look like “bootstraped”. Everything but the grid is up to you and gives you the ability to save a lot of dispensable code. Give it a try and you’ll love it. Fitgrd is divided into twelve columns with percentage widths. Each column has two percent of margin on both sides.

Requirements: –
Demo: http://www.fitgrd.com/
License: MIT License
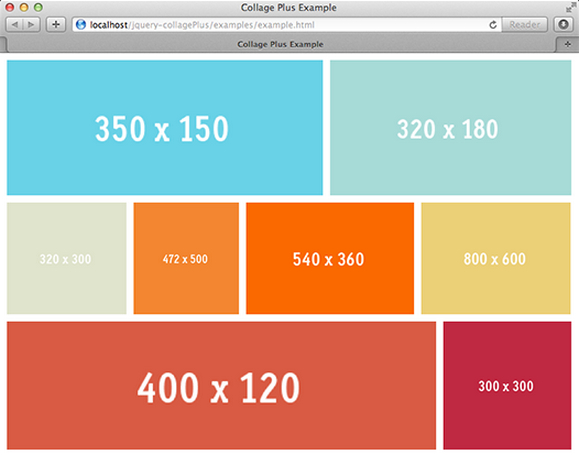
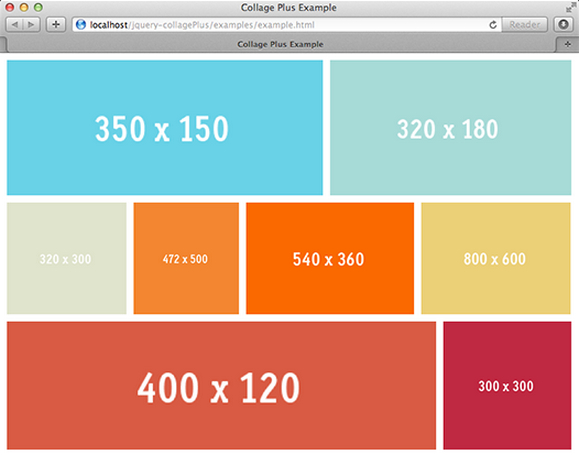
CollagePlus is a plugin for jQuery that will arrange your images to fit exactly within a container. You can define the padding between images, give the images css borders and define a target row height.
CollagePlus relies on all images being loaded before it can calculate the layout. It does not run off image sizes specified in the DOM. If you have image sizes available in the DOM then you’re probably better off calculating the layout server-side (assuming that’s where you got the image sizes from) and writing the result directly to the HTML template you’re generating.

Requirements: jQuery Framework
Demo: http://ed-lea.github.io/jquery-collagePlus/
License: MIT, GPL 2 License
Pure is a set of small, responsive CSS modules that you can use in every web project. Pure is ridiculously tiny. The entire set of modules clocks in at 5.7KB minified and gzipped, without forgoing responsive styles, design, or ease of use. Crafted with mobile devices in mind, it was important to us to keep our file sizes small, and every line of CSS was carefully considered. If you decide to only use a subset of these modules, you’ll save even more bytes.
Pure builds on Normalize.css and provides layout and styling for native HTML elements, plus the most common UI components. It’s what you need, without the cruft. Pure has minimal styles and encourages you to write your application styles on top of it. It’s designed to get out of your way and makes it easy to override styles.

Requirements: CSS
Demo: http://purecss.io/
License: BSD License
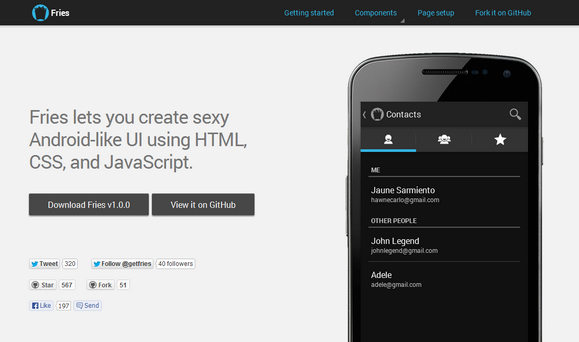
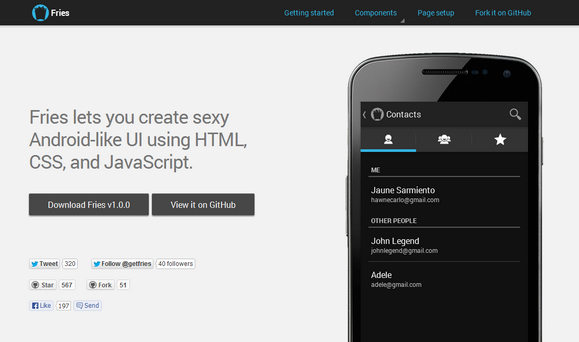
Fries is an awesome mobile development framework for Android apps using just HTML, CSS, and Javascript and was inspired by Ratchet. We all know that you can find loads of iOS development tools out there, so this time let’s give some love to Android. Surprisingly, Fries works well with PhoneGap. Fries aims to make Android apps fast and easy using just HTML, CSS and JavaScript. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://jaunesarmiento.me/fries/
License: MIT License
Two.js is a two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg, canvas, and webgl. Two.js aims to make the creation and animation of flat shapes easier and more concise.
Two.js has a built in animation loop. It is simple in nature and can be automated or paired with another animation library. Two.js features a Scalable Vector Graphics Interpreter. This means developers and designers alike can create SVG elements in commercial applications like Adobe Illustrator and bring them into your two.js scene.

Requirements: JavaScript Framework
Demo: http://jonobr1.github.io/two.js/
License: License Free
Transit is a super-smooth CSS transitions & transformations for jQuery. You can make transition on any CSS property. They will happen much smoother than if you were to use jQuery’s default .animate(). You can easily translate, rotate, scale, skew and etc.
Transit degrades older browsers by simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation. Delays and durations will be ignored. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://ricostacruz.com/jquery.transit/
License: MIT License
Ghost is an Open Source application which allows you to write and publish your own blog, giving you the tools to make it easy and even fun to do. It’s simple, elegant, and designed so that you can spend less time messing with making your blog work – and more time blogging.
Ghost has an incredibly simple concept for writing. You write in Markdown on the left, and you see an immediate preview of exactly what your post will look like in rendered HTML on the right. Ghost has a Revolutionary Dashboard, which grabs all the important data about your blog and pulls it into one place. No more clicking through tens of browser tabs to view your traffic, social media subscriptions, content performance or news feeds. If you want to try Ghost, please support them and help us bring this application to everyone by backing Ghost on KickStarter.

Requirements: –
Demo: http://tryghost.org
License: License Free
Sassaparilla is a set of default rules and style that starts everything we do at fffunction in a consistent manner. It’s not a boilerplate or a theme. Sarsaparilla on the other hand, is a nice refreshing root beer. Sassaparilla uses the power of Sass via SCSS and Compass to create flexible stylesheets that we can re-use and add to over time.
Compass is a library of common elements, equations and helper styles that is kept up-to-date by a community of developers and is useful for rapid development and leaner code. Both Sass and Compass are Ruby Gems and will need to be installed via command line or terminal. You can compile using a GUI like Codekit or go hardcore and just use command line. Either way it’s pretty easy to get up and running.

Requirements: Sass and Compass Library
Demo: http://sass.fffunction.co/
License: Creative Commons License
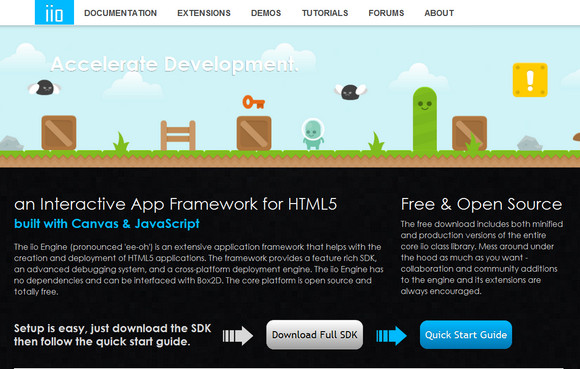
The iio Engine (pronounced ‘ee-oh’) is an extensive application framework that helps with the creation and deployment of HTML5 applications. The framework provides a feature rich SDK, an advanced debugging system, and a cross-platform deployment engine. The iio Engine has no dependencies and can be interfaced with Box2D. The core platform is open source and totally free.
iio was designed from the ground up to be as lightweight as possible. Most data is ‘undefined’ by default, so your app will never be carrying any extra weight. No application is too simple to benefit from utilizing iio. The iio Engine is not a bulky framework – its about 1/70th the size of an average mp3 file.

Requirements: –
Demo: http://iioengine.com/
License: License Free
Helios is an open-source framework that provides essential backend services for iOS apps, from data synchronization and push notifications to in-app purchases and passbook integration. It allows developers to get a client-server app up-and-running in just a few minutes, and seamlessly incorporate functionality as necessary.
Helios is a constellation of mobile backend components – Mix and match to meet the specific needs of your app. Built on the Rack webserver interface, Helios can be easy added into any existing Rails or Sinatra application, or used by itself. It is released under MIT License.

Requirements: –
Demo: http://helios.io/
License: MIT License