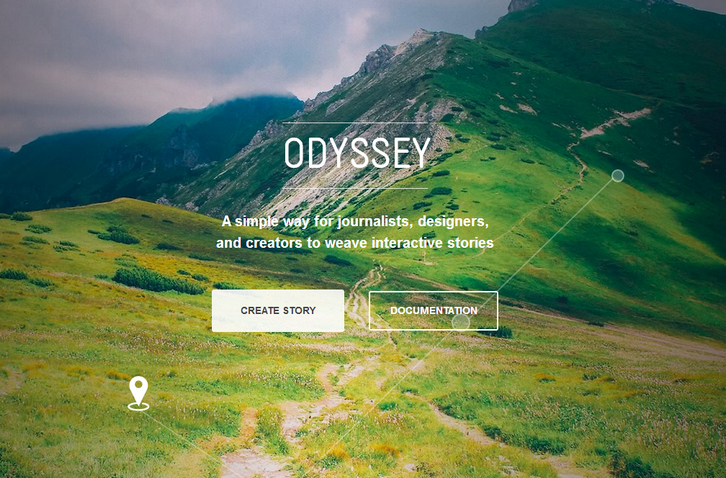
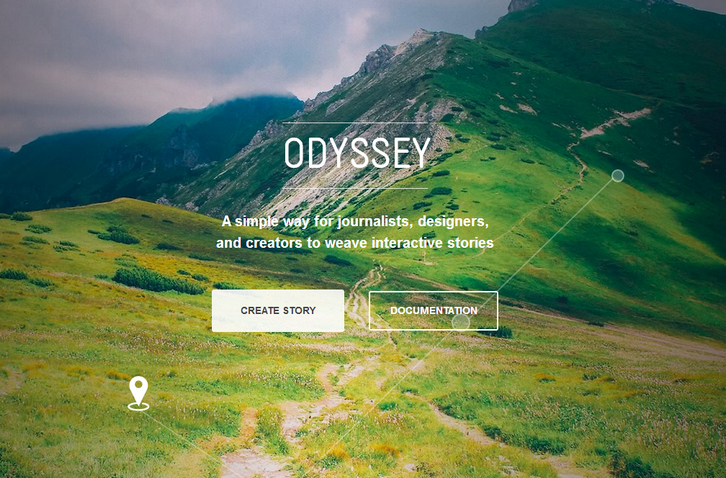
Odyssey.js is an open-source tool that allows you to combine maps, narratives, and other multimedia into a beautiful story. Creating new stories is simple, requiring nothing more than a modern web-browser and an idea. You enhance the narrative and multimedia of your stories using Actions that will let you tell your story in an exciting new way. Use our Templates to control the overall look and feel of your story in beautifully designed layouts.
Experts can also add custom Templates and Actions (e.g. map movements, video and sound control, or the display or new content). The library is open source and freely available to use in your projects.

Requirements: –
Demo: http://cartodb.github.io/odyssey.js/
License: BSD 3-clause License
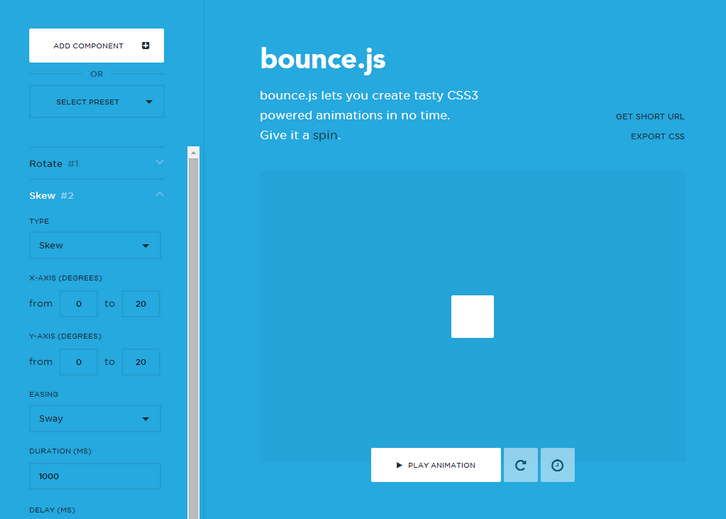
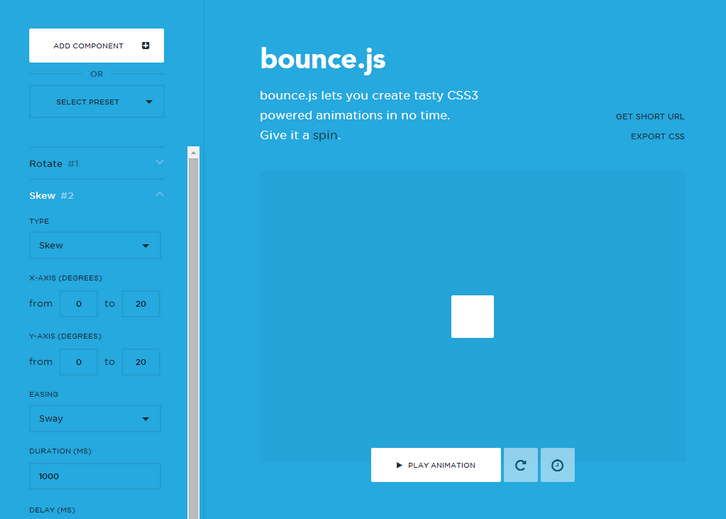
Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.

Requirements: –
Demo: http://bouncejs.com/
License: MIT License
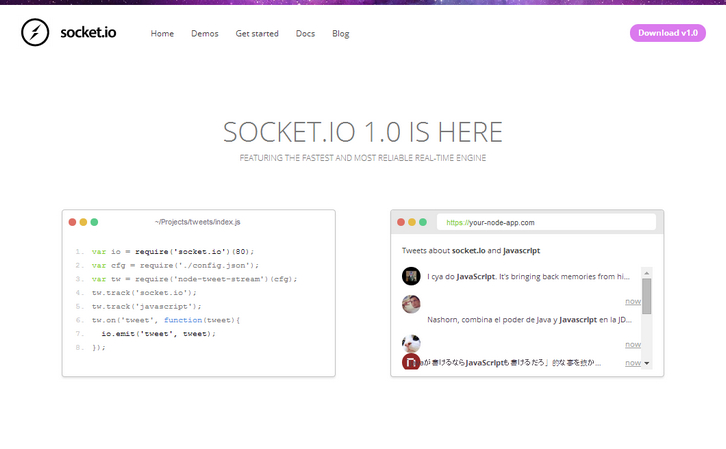
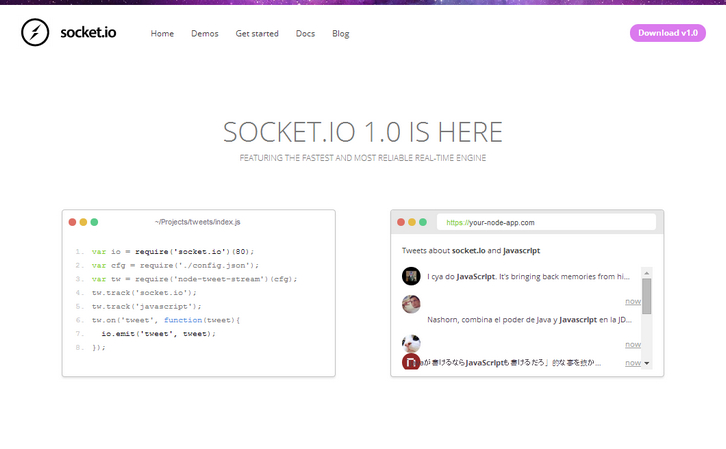
Socket.IO enables real-time bidirectional event-based communication. It works on every platform, browser or device, focusing equally on reliability and speed. You can push data to clients that gets represented as real-time counters, charts or logs.
Starting in 1.0, it’s possible to send any blob back and forth: image, audio, video. And it allows users to concurrently edit a document and see each other’s changes. It’s one of the most powerful JavaScript frameworks on GitHub, and most depended-upon NPM module.

Requirements: JavaScript Framework
Demo: http://socket.io/
License: MIT License
MotorCortex makes web animations easy, providing the ability to describe them through CSS-like syntax and stop messing animation logic with your actual javascript code.
MotorCortex.js aspires to mimic the human brain’s motor cortex by providing a new layer of software abstraction that handles and describes the movement of the various elements of an html application in a way that all timed effects doesn’t interfere with the logic (decision making) layer of the software and plus each “transition” is treated as a matter of the whole application body and not of each element alone. And all this with an easy and straight forward CSS-like syntax and a js API that respects and matches all the modern MV* javascript frameworks.

Requirements: JavaScript Framework
Demo: http://motorcortexjs.com/
License: WTFPL License
Swift is an innovative new programming language for Cocoa and Cocoa Touch. Writing code is interactive and fun, the syntax is concise yet expressive, and apps run lightning-fast. Swift is ready for your next iOS and OS X project — or for addition into your current app — because Swift code works side-by-side with Objective-C.
Swift is the result of the latest research on programming languages, combined with decades of experience building Apple platforms. Named parameters brought forward from Objective-C are expressed in a clean syntax that makes APIs in Swift even easier to read and maintain. Inferred types make code cleaner and less prone to mistakes, while modules eliminate headers and provide namespaces. Memory is managed automatically, and you don’t even need to type semi-colons.

Requirements: –
Demo: https://developer.apple.com/swift/
License: See License Agreement
WinJS is actively developed by the WinJS developers working for Microsoft Open Technologies, in collaboration with the community of open source developers. Together they are dedicated to creating the best possible solution for HTML/JS/CSS application development.
WinJS is a set of JavaScript toolkits that allow developers to build applications using HTML/JS/CSS technology forged with the following principles in mind: Provide developers with a distinctive set of UI controls with high polish and performance with fundamental support for touch, mouse, keyboard and accessibility. Provide developers with a cohesive set of components and utilities to build the scaffolding and infrastructure of their applications.

Requirements: JavaScript Framework
Demo: http://try.buildwinjs.com/
License: Apache License
Many HTML5 applications need more than just a browser, they need all the features of a native application. Crosswalk is a web runtime for ambitious HTML5 applications. It provides all the features of a modern browser, combined with deep device integration and an API for adding native extensions. It is especially suited to mobile devices, with support for both Android and Tizen.
By using Crosswalk, an application developer can: Use all the features available in modern web browsers: HTML5, CSS3, JavaScript. You can also add custom extensions to an application, to leverage platform features not exposed by Crosswalk or the standardized web platform.

Requirements: –
Demo: https://crosswalk-project.org/
License: License Free
App.js is a lightweight JavaScript UI library for creating mobile webapps that behave like native apps, sacrificing neither performance nor polish. It’s cross-platform, themable platform-specific UI designs, configurable native-like transitions. And it supports built-in widgets for general use-cases.
The goal of App.js is to provide a robust starting point for mobile webapps, handling general scenarios, and maintaining compatiblity with other common JavaScript libraries.

Requirements: JavaScript Framework
Demo: http://code.kik.com/app/
License: MIT License
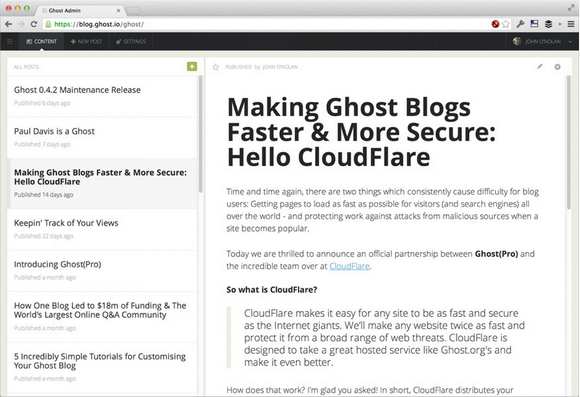
Ghost is a platform dedicated to publishing. It has a beautiful minimal design, is very customizeable and Open Source. Ghost allows you to write and publish your own blog, giving you the tools to make it easy and even fun to do.
Ghost application is free. Free to use, free to modify, free to share, free to redistribute. You can do anything you like with the software, without legal restriction. When you download a copy of Ghost, you own it. It’s completely yours.

Requirements: –
Demo: https://github.com/TryGhost/Ghost
License: MIT License
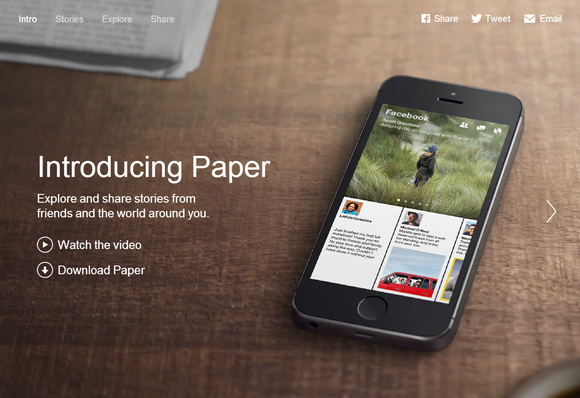
Pop is an extensible animation engine for iOS and OS X. In addition to basic static animations, it supports spring and decay dynamic animations, making it useful for building realistic, physics-based interactions.
The API allows quick integration with existing Objective-C codebases and enables the animation of any property on any object. It’s a mature and well-tested framework that drives all the animations and transitions in Facebook Paper App. Pop is released under a BSD License.

Requirements: iOS and OS X
Demo: https://github.com/facebook/pop
License: BSD License