If we could drag our tabular data into grids from other programs we could circumvent the need to upload a data file to a web server to be read and parsed, then spit back out to our browser in a readable format.
Anyone who has ever had to parse Excel files on the server side knows how much of a pain it is, we might be lucky if we get a CSV file or some other simple format, but in the real world the end user running their spreadsheet program has no clue what simple tabular data is.
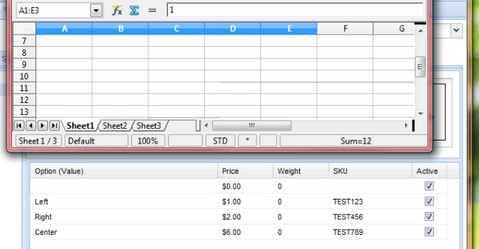
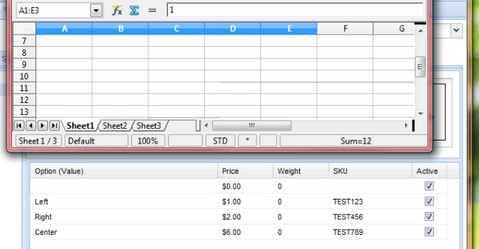
Shea Frederick has created a DataDrop plugin that is used on an ExtJS grid, giving that grid the ability to accept data dragged from spreadsheet programs such as Excel and OpenOffice Calc right into the grid to create rows of data.

Requirements: ExtJS Framework
Demo: http://www.vinylfox.com/datadrop-drag-grid-data-from-spreadsheet/
License: MIT License
With 200 lines of JavaScript, you can drag and drop table content. Content of the HTML table cells can be dragged to the another table cell or another table. Script has built in autoscroll and option to forbid landing to some table cells. Table could have rowspan or colspan cells and different background color for every cell.
In order to detect destination table cells, script calculates all table cell coordinates / dimensions and store them to the arrays. Arrays are searched inside onMouseMove handler and when user release left mouse button, object will drop to the current table location.

Requirements: FireFox 3, Internet Explorer 6 and Google Chrome
Demo: http://www.redips.net/javascript/drag-and-drop-table-content/
License: License Free
OmniGrid is an advanced DataGrid based on Mootools, developed by Marko Å antić from Omnisdata Ltd. It is inspired by two similar components: FlexGrid jQuery and phatfusion:sortableTable and partly use their source code. It’s developed because of lack of powerful DataGrid for Mootools 1.2 library. OmniGrid is licensed under a Creative Commons Attribution 3.0 Unported License.

Requirements: Mootools Framework
Demo: http://www.omnisdata.com/omnigrid/
License: Creative Commons 3.0 License
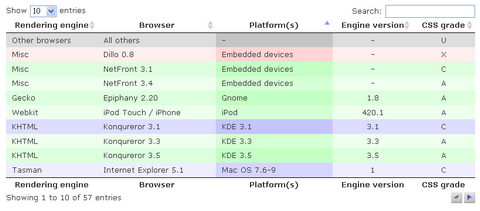
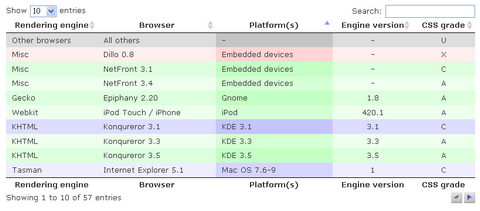
There are a number of tools such as DataTables which provide enhanced access to HTML tables for Javascript capable browsers. However, these tools often lack keyboard accessibility. KeyTable addresses this by allowing Excel like cell navigation on any table.
KeyTable is a Javascript library which provides keyboard navigation and event binding for any HTML table. With KeyTable Excel style table navigation can be employed to provide features such as editing of a table without requiring a mouse. Simply navigate to the cell you wish to edit and hit return. This initialises the excellent jEditable plug-in for jQuery – make your edit and then hit return again to save.

Requirements: IE 6+, Firefox 3+, Safari 3+, Opera 9.6
Demo: http://www.sprymedia.co.uk/article/KeyTable
License: GPL or BSD License
TinyTable is a JavaScript table sorter script is easy to use and feature packed at only 2.5KB. There are many features great include column highlighting, optional pagination, support for links, date/link parsing, alternate row highlighting, header class toggling, auto data type recognition and selective column sorting. Also, the table styling is completely customizable via the CSS.
TinyTable has been tested in Firefox 2/3, IE 6/7/8, Opera, Safari and Chrome. This script is available free of charge any project, personal or commercial, under the creative commons license and is offered AS-IS, no free support provided.

Requirements: –
Demo: http://sandbox.leigeber.com/table-sorter/index.html
License: Creative Commons License
DataTables is a jQuery plugin for building tables. It was designed for progressive enhancement of tabular HTML data, giving the end user a wide range of options for customising the display of that data as they wish. It is very easy to integrate DataTables directly into your web-site or web-application.
The core features of DataTables includes Ajax auto loading of data, Variable length pagination, Multi-column sorting, Single column filtering, Type detection for dynamic data, Smart handling of column widths, Fully internationalisable, Themeable by CSS and it is Free!

Requirements: jQuery Framework
Demo: http://www.sprymedia.co.uk/dataTables-1.4/example_zero_config.html
License: GPL, BSD License
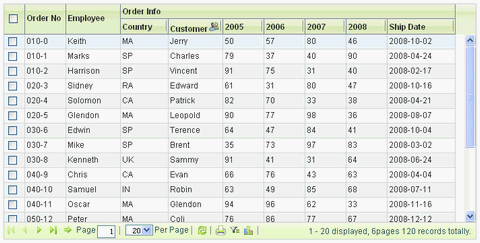
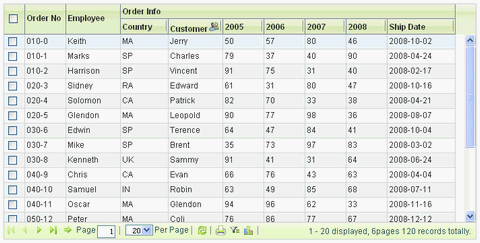
Sigma Grid is written in pure javascript, which is an Ajax data grid for displaying and inline editing data in a scrollable and sortable table. Sigma grid appearance is controled via a stand-alone CSS(style sheet). Developer can change grid skin by defining themes in different CSS files.
It supports online printing, to make it easy to print tabular data in WYSIWYG way. Paging enable developer display data page by page. Data will not be retrieved from server side until end user come to the page it is at. End user can sort records by clicking on the header of a column. Developer may define a new data type and a new way to sort.
Bar diagram, line diagram and pie diagram are built in. Translation tabular data into diagram without any server-side coding. Data filter enables sigma grid to present the data users are interested in only. And you can download and use Sigma Grid freely under LGPL license.

Requirements: –
Demo: http://www.sigmawidgets.com/products/sigma_grid2…
License: LGPL License
Treeview is a lightweight and flexible jQuery Plugin which transforms an unordered list into an expandable and collapsible tree. It is great for unobtrusive navigation enhancements. Treeview supports both location and cookie based persistence. It has been tested in Firefox 2, IE 6 & 7, Opera 9 and Safari 3.

Requirements: Firefox 2, IE 6 & 7, Opera 9, Safari 3
Demo: http://jquery.bassistance.de/treeview/demo/
License: MIT, GPL License
In 2005 Veerle wrote an article about styling a table with CSS. After receiving so many requests Veerle decided to give in and write another tutorial called A CSS styled table version 2. Seems like a popular topic and an interesting one to share some tricks on how you can nicely style them. A CSS styled table version 2 is about the proper usage of tables, for tabular data. How you can implement them with accessibility in mind and how to make them appealing for the eye using CSS. The styling looks stunning and I think you can use it when designing tables or even forms for your websites.

Requirements: No Requirements
Demo: http://veerle.duoh.com/blog/comments/a_css_styled_table_version_2/
License: License Free
Tablecloth is lightweight, easy to use, unobtrusive way to add style and behaviour to your html table elements. By simply adding 2 lines of code to your html page you will have styled and active tables that your visitors will love. There’s absolutely no need for hardcoded class names or id’s on the tables.Tablecloth adds those automatically.
If you mouseover on a table, Tablecloth will highlight the row or column (or both) automatically. Tablecloth will also adds selected state on click. It is really useful and easy to implement. I am sure I will use it in the near future.

Requirements: No Requirements
Demo: http://cssglobe.com/lab/tablecloth/
License: License Free