List.js is tiny, invisible and simple, yet powerful and incredibly fast vanilla JavaScript that adds search, sort, filters and flexibility to plain HTML lists, tables, or anything. It works both lists, tables and almost anything else. E.g. <div>, <ul>, <table>, etc. Â It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://www.listjs.com/
License: MIT License
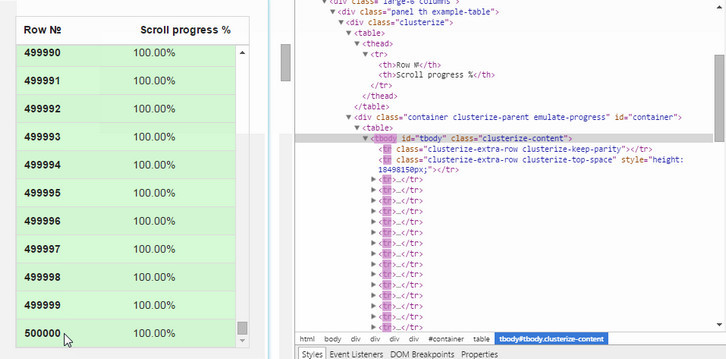
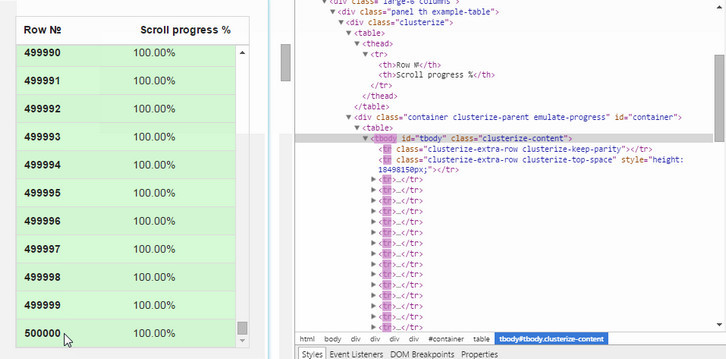
Clusterize.js is a tiny plugin to display large data sets easily. The main idea is not to pollute DOM with all used tags. Instead of that – it splits the list to clusters, then shows elements for current scroll position and adds extra rows to top and bottom of the list to emulate full height of table so that browser shows scrollbar as for full list.

Requirements: JavaScript Framework
Demo: http://nexts.github.io/Clusterize.js/
License: MIT License
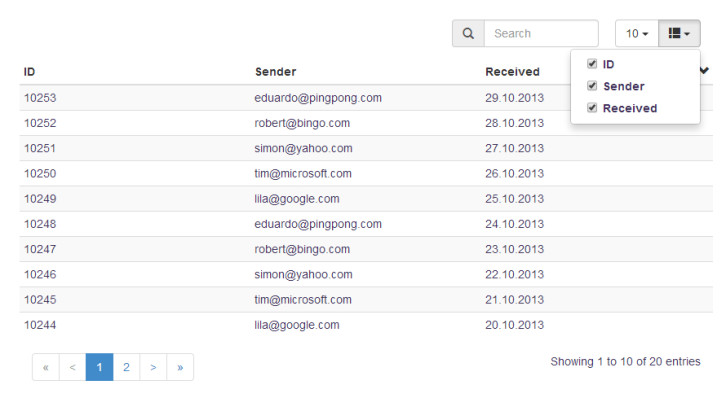
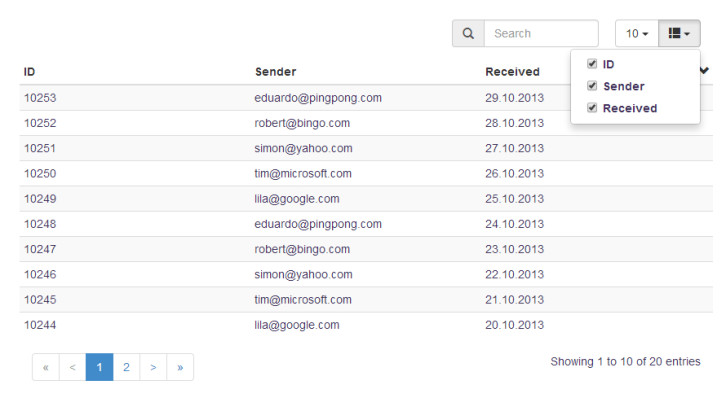
jQuery Bootgrid Plugin is nice, sleek and intuitive. A grid control especially designed for bootstrap. Simply include jQuery, jQuery Bootgrid and Bootstrap libraries in your HTML code. Specify your data URL used to fill your data table and set ajax option to true directly on your table via data API. And then select the previously defined table element represents your data table and initialize the bootgrid plugin with one line.

Requirements: jQuery Framework
Demo: http://www.jquery-bootgrid.com/
License: MIT License
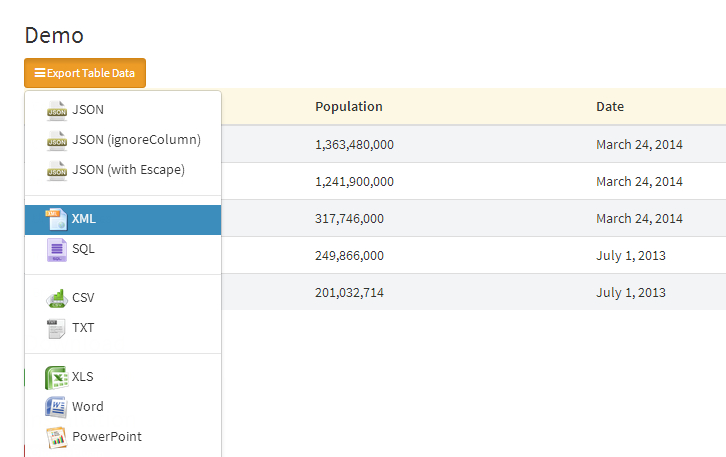
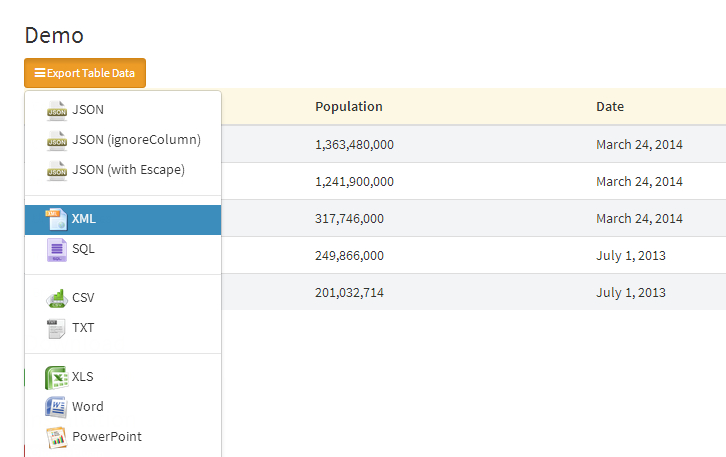
HTML Table Export jQuery Plugin helps user export HTML Table to JSON, XML, PNG, CSV, TXT, SQL, MS-Word, Ms-Excel, Ms-Powerpoint and PDF. You can easily set the font size, separator, export type, margin and etc. It is licensed under MIT License.

Requirements: jQuery Framework
Demo: http://ngiriraj.com/pages/htmltable_export/demo.php
License: MIT License
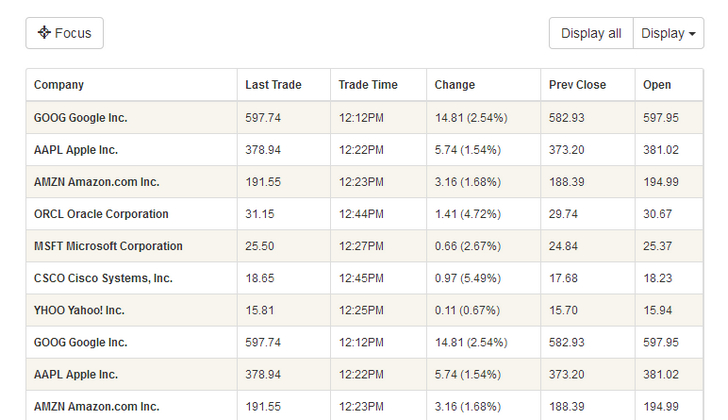
RWD Table Patterns is an experimental awesome solution for responsive tables with complex data. It’s a fork based on Filament Group’s repo with a more complete solutions and some new features.
It’s built with mobile first and progressive enhancement in mind. In browsers without JavaScript, the tables will still be scrollable. And there’s still some responsiveness. You only need to add one JS-file, one CSS-file and some minimal setup to make the tables responsive.

Requirements: JavaScript Framework
Demo: http://gergeo.se/RWD-Table-Patterns/
License: GPL, MIT License
Wholly is a jQuery plugin for triggering table column mouseenter and mouseleave events. Wholly is used for highlighting the entire table column. Wholly supports tables with colspan and rowspan attributes.
If you want to support colspan and rowspan, then first you need to build table cell index. Then you need to track events of all the table cells of interest and calculate their offset in the matrix and the columns that share the vertical index. Wholly is not limited to setting a particular style. The custom event hook allows you to select the entire column and can be used to copy the data, for selecting multiple columns, etc.

Requirements: jQuery Framework
Demo: https://github.com/gajus/wholly
License: License Free
Fattable is a javascript Library to create table with infinite scroll, with infinite number of rows and number of columns. Big table don’t do well with DOM. Your scroll will start getting choppy. Also big tables can rapidly grow in sizes. It is not always possible to have clients download or even retain all of the table data.
Fattable includes everything required to load your data asynchronously. The design is up to you. Style the table via css and use your painter to hook up events, and render your content in your cell.

Requirements: JavaScript Framework
Demo: https://github.com/poulejapon/fattable
License: MIT License
Sticky table headers are no longer a stranger to an average website user — unlike on paper when a reader’s eyes can comfortably jump in saccades between top of a lengthy table and the rows of interest, the landscape orientation of most devices makes vertically-long tables hard to read.
Tutorial: Sticky Table Headers and Columns teach us how to create sticky headers and columns for tables using jQuery. The solution is an alternative to other sticky table header approaches and it addresses the overflowing table problem including adding support for biaxial headers.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/StickyTableHeaders/
License: License Free
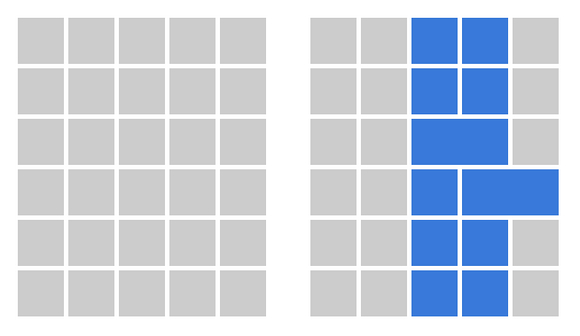
Slip is a tiny library for interactive swiping and reordering of elements in lists on touch screens. No dependencies. You interact with the library via custom DOM events for swipes/reordering. Call new Slip to make element’s children swipeable and add event listeners.
The current limitation is that it doesn’t scroll page when dragging element to edge of the screen. And there are few bits in animations that could be smoother or more efficient. It is released under BSD Licensed.

Requirements: JavaScript Framework
Demo: http://pornel.net/slip/
License: BSD License
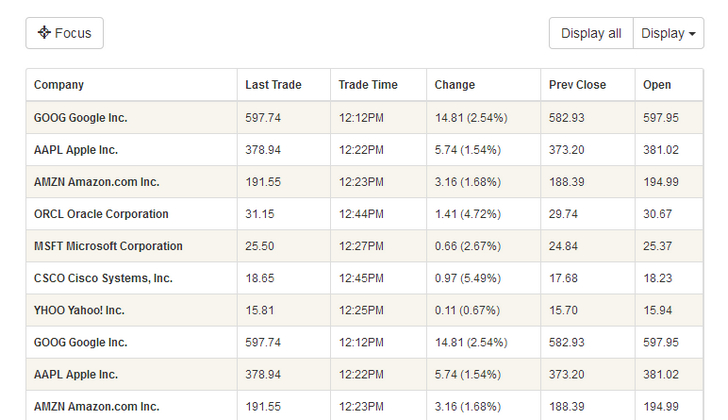
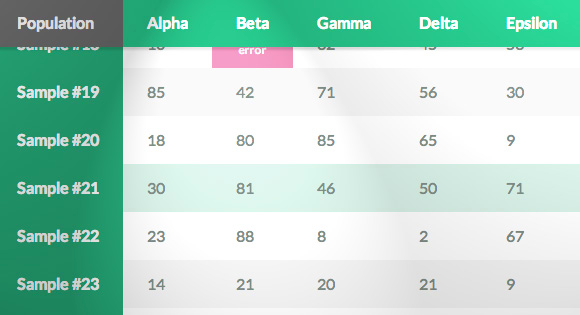
Dynatable is a funner, semantic, interactive table plugin using jQuery, HTML5, and JSON. And it’s not just for tables. The purpose of Dynatable is to provide a simple, extensible API, which makes viewing and interacting with larger datasets easy.
Dynatable provides a framework for implementing the most common elements out of the box, including sorting, searching and filtering. Above all, Dynatable is a clean and elegant API that is fun to use.

Requirements: jQuery, HTML5 Framework
Demo: http://www.dynatable.com/
License: GPL License