Hero Patterns is a collection of repeatable SVG background patterns for you to use on your digital projects. With SVG quickly growing as the preferred method for using graphics on the web, there are still few resources available in this format. Steve Schoger created Hero Patterns so that you can easily incorporate high quality backgrounds in to your digital products.

Requirements: –
Demo: http://www.heropatterns.com/
License: License Free
Cards, Invitations and all other prints with rounded corners also deserve a solid mockup! That’s why Hype Your Prints has created simple yet powerful tool to let you show your rounded goods in style in seconds. They’ve made it as simple to use as possible:
- place your card in seconds thanks to Smart Object (and you don’t have to worry about the corner radius because it’s trimmed automatically)
- change wooden background colour with one click (and it still looks superrealistic)
- replace the background with your own
- freely move and/or rotate your card on the scene
Holiday Card Mockup size is 5×7 in. inside 1800×1200 px Photoshop Document.

Requirements: Photoshop
Demo: https://pixelbuddha.net/freebie/congratulations-card-mockup-free-download
License: License Free
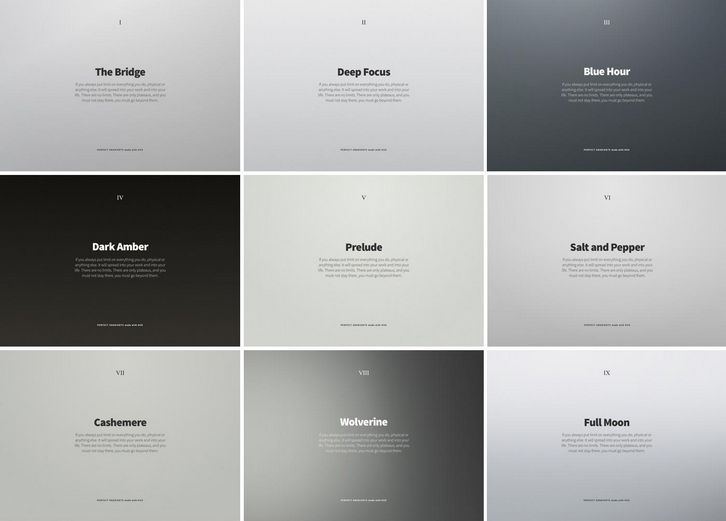
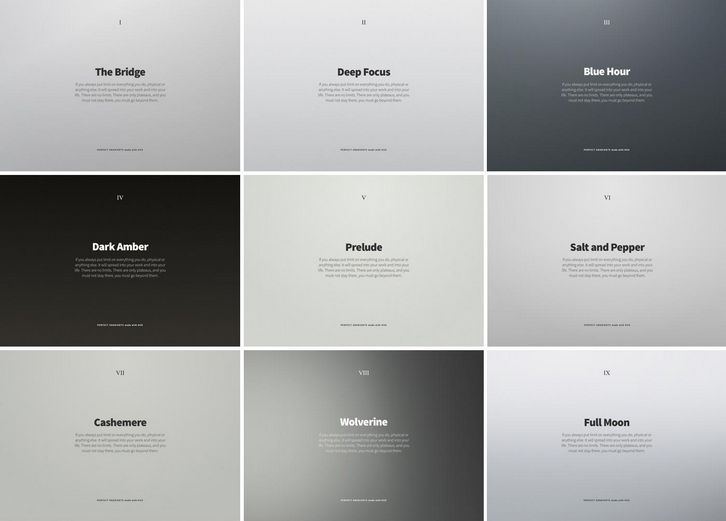
Created by LA-based designer, Vladimir Kudinov, Hue: Free Promo Backdrops and Gradients is a collection of 49 backdrops and gradients that lend atmosphere to layouts and product shots. The collection is photo-realistic, blending seamlessly with product photographs; and reminiscent of Scandinavian design, with cool greys and warm pastels dominating. The atmospheric Wolverine, the stylish Golden Leaf, and the calm Milky Way are particular favourites.
Designed for use in Sketch, the files are supplied as a .sketch file; however 2800px by 2000px PNG files are also provided for each gradient, so Photoshop and Affinity Photo devotees will find them equally usable. The Hue collection is free for both personal and commercial use.

Requirements: –
Demo: https://www.behance.net/gallery/30067997/Hue…
License: License Free
Plain Pattern is An SVG based seamless pattern maker. This is currently a work in progress with more features to be added soon. It has been tested on IE 10/11 and the latest versions of Chrome, Firefox and Safari. Not fully tested yet on iOS and Android devices.

Requirements: SVG Images
Demo: http://www.kennethcachia.com/plain-pattern/
License: License Free
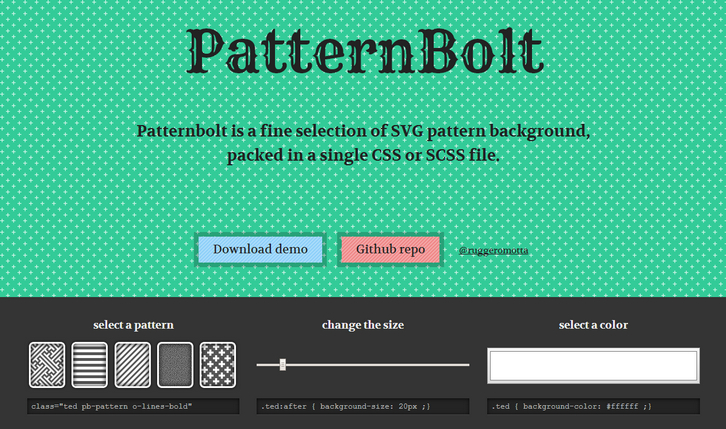
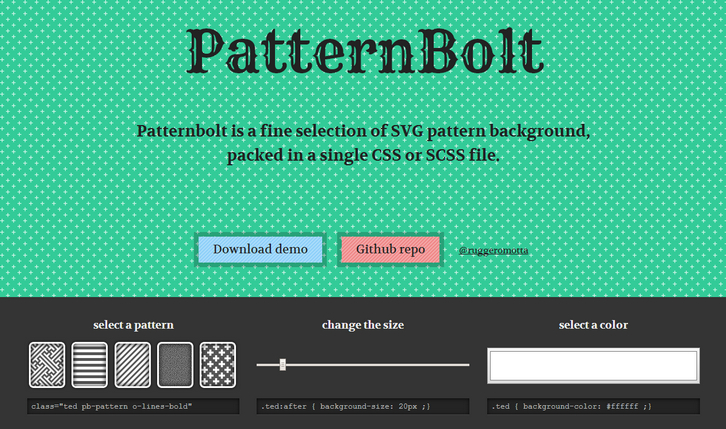
PatternBolt is a fine selection of SVG pattern background, packed in a single CSS or SASS (scss) file, just include the css file in your project and add a class to your element to insert a pattern.
You can change color palette changing the background-color of your element and the pattern size changing the background-size of the ‘:after’ element. As the pattern is added in a ‘:after’ level, you still can manipulate your DOM element as you want, adding a bg-color, a bg-picture, a gradient, or both. As they are vectors they never pixelate, not even on retina screens.

Requirements: –
Demo: http://buseca.github.io/patternbolt/
License: MIT License
Trianglify is a javascript library for generating colorful triangle meshes that can be used as SVG images and CSS backgrounds. It was inspired by btmills/geopattern, and uses d3.js to build the polygons and SVG and SVG filters for rendering. It also includes the colorbrewer color palette library to get you up and running quickly.

Requirements: JavaScript Framework
Demo: http://qrohlf.com/trianglify/
License: GPL v3 License
The Pattern Library is an on going project compiles patterns shared by the most talented designers out there for you to use freely in your designs. I really like the design of the site, which is user-friendly and responsive. You can pick your favorite pattern easily to download as you wish.

Requirements: –
Demo: http://thepatternlibrary.com/
License: License Free
Seth Nickerson has designed a set of amazing patterns, called Pattern Kit. There are six variations he made from the base tile, but you can also roll your own. Those patterns are free to use for whatever you want. I think they will be really useful for some pretty classy web designs.

Requirements: –
Demo: http://dribbble.com/shots/183766-Pattern-Kit-One-Ribbon-Dancer-
License: License Free
CSS3 Patterns Gallery contains all the beautiful patterns that are able to create with CSS3 gradients. The patterns themselves should work on Firefox 3.6+, Chrome, Webkit nightlies, Opera 11.10+ and IE10+.
However, implementation limitations might cause some of them to not be displayed correctly even on those browsers (for example at the time of writing, Opera doesn’t support radial gradients and Gecko is quite buggy with them).

Requirements: CSS3 Support Browsers
Demo: http://leaverou.me/css3patterns/
License: License Free
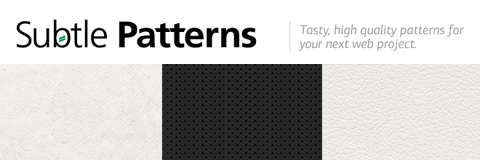
Do you need some tasty, high quality website background patterns for your next web project? Atle Mo from Subtle Patterns made us 12 beautiful subtle patterns free for download.
You can also check the result of each pattern by clicking the “Preview” button. They are all licensed under a Creative Commons Attribution 3.0 Unported License.

Requirements: –
Demo: http://subtlepatterns.com/
License: Creative Commons License