Type.js is a typography tools for better web type. It allows you to write new CSS properties to take finer typographic control of type styles on the web. Set up is simple. Upload type.js to your site, and link it in your HTML, just before the end of the body.
Next, add a style tag before the script, and write these new CSS properties just like you would any other styles. You can also manually adjust the space between two specific glyphs with a simple syntax. You can also set rules for where lines will to break in a paragraph.

Requirements: JavaScript Framework
Demo: http://typejs.org/
License: License Free
Codyhouse has just shared a minimal and customizable snippet to throw a semantic form into your web projects on the fly. There are some optional features (i.e. floating labels) that can be easily removed in case you want the form to be simpler. We included all common form elements like radio buttons, checkboxes, select, error messages etc.

Requirements: CSS and JavaScript
Demo: http://codyhouse.co/demo/contact-form/index.html
License: License Free
EventRay UI Kit is a free ready-to-use interface kit includes multiple layouts and UI elements designed for Web and Mobile use. All you need to do is download this ui kit, simply plug it in and take it for a spin. You can check out the full preview on behance.

Requirements: –
Demo: http://dtailstudio.com/#work
License: License Free
Codrops has shared a collection of fresh button styles and effects for your inspiration. They use CSS transitions and pseudo-elements for most of the effects. What they all have in common is simplicity and effect subtleness. They tried to create a balanced set where they don’t animate too much but try to add a sensible effect that goes along with colors and shapes. Some of the styles are a bit bolder — they might fit into some special designs.

Requirements: –
Demo: http://tympanus.net/Development/ButtonStylesInspiration/
License: License Free
Subway Icon Set is a set of 306 pixel perfect crafted icons optimized for: iOS, Windows Phone, Windows 8 and BlackBerry 10. They are delivered in PNG, SVG, XALM, PSD, CSH, SKETCH, PDF, AI and EPS format. They are licensed under Creative Commons 4.0 License.

Requirements: –
Demo: https://github.com/pixle/subway
License: Creative Commons 4.0 License
StockSnap is the best place on the internet to find beautiful free stock photos. They select nothing but the highest quality, highest resolution pictures and add them to their database on a daily basis. This is not your typical crappy stock photo site.
All photos uploaded to the site are released under Creative Commons – CC0 and do not require attribution. No more hassle trying to figure out whether you can use photos for commercial use and whether you need to provide attribution.

Requirements: –
Demo: https://stocksnap.io/
License: Creative Commons License
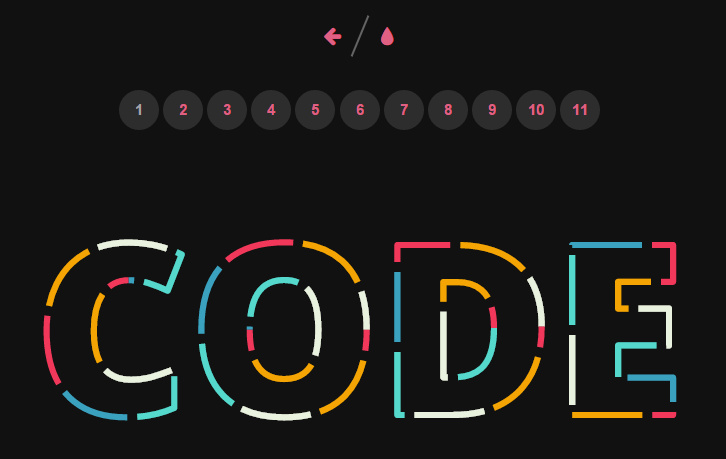
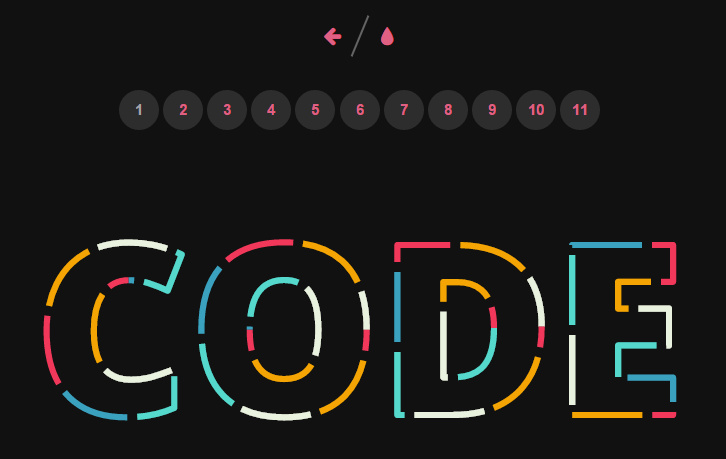
Codrops has shared a tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG. In the article: How to Create (Animated) Text Fills, there are five ways to create patterned filled text.
In three out of these five cases we will retain the ability to select the text. For each of the techniques it shows the browser support, the ability to select text and, most importantly, the possibility to animate the fill (highly experimental).

Requirements: –
Demo: http://tympanus.net/Tutorials/AnimatedTextFills/
License: License Free
Squid.ink Flat Icon Pack offers 2000 handcrafted, consistent and pixel-perfect icons ready to use. The icons have been specially built to match the current design trends and to help you expand on your projects. This beautiful icons are perfect to create a unique design experience.
They are happy to share with you 40 of their best icons from Squid.ink Flat Icon Pack. It includes PSD files for 32px & 64px Icons, PNG files for 32px & 64px Icons, SVG files for 32px & 64px Icons, AI & EPS vector files. Big thanks to Squid.ink for providing us with this wonderful freebie! Be sure to check out their full pack of 2000 flat icons here.

Free Download: Click to Download icons
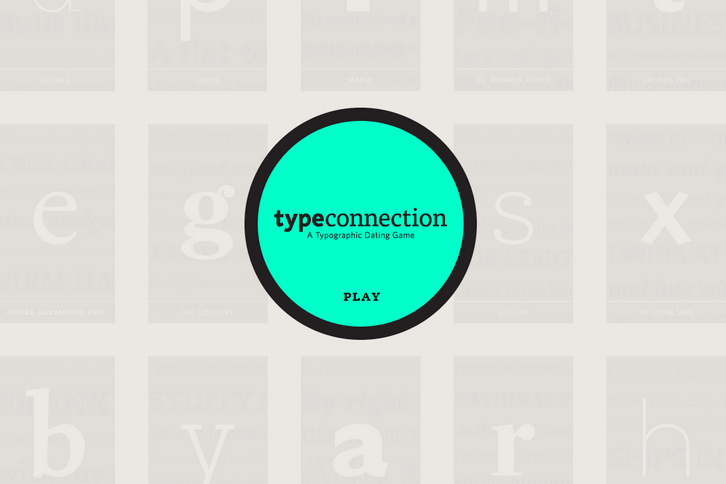
Type Connection is a game that helps you learn how to pair typefaces. Start by choosing a typeface to pair. Like a conventional dating website, Type Connection presents you with potential “dates†for each main character—without the misleading profile photos and commitment-phobes.
The game features well-known, workhorse typefaces and portrays each as a character searching for love. You are the matchmaker. You decide what kind of match to look for by choosing among several strategies for combining typefaces. Along the way, you explore typographic terminology, type history, and more. By playing Type Connection, you deepen your own connection with type.

Requirements: –
Demo: http://www.typeconnection.com/
License: License Free
Squire is an HTML5 rich text editor, which provides powerful cross-browser normalisation, whilst being supremely lightweight and flexible. It is built for the present and the future, and as such does not support truly ancient browsers. It should work fine back to around Opera 10, Firefox 3.5, Safari 4, Chrome 9 and IE8.

Requirements: HTML5
Demo: http://neilj.github.io/Squire/
License: MIT License