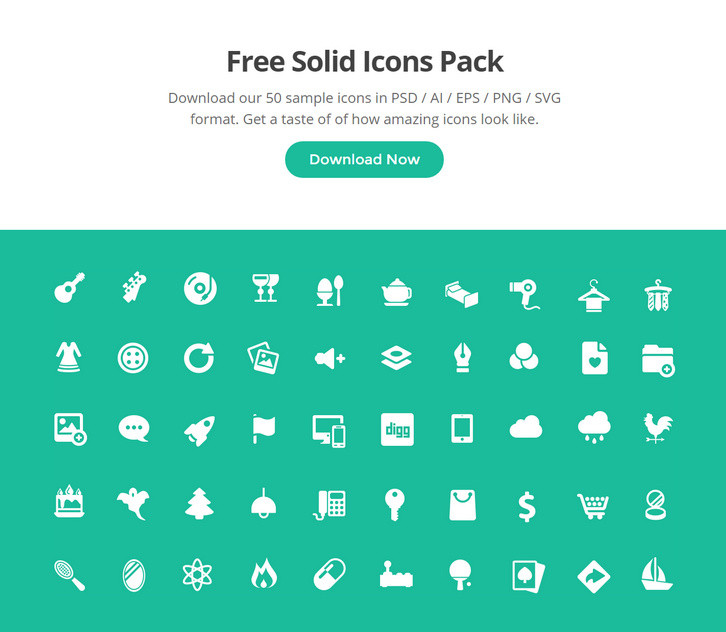
Squid.ink Solid Icon Pack offers 2000 handcrafted, consistent and pixel-perfect icons ready to use. The icons have been specially built to match the current design trends and to help you expand on your projects. This beautiful icons are perfect to create a unique design experience.
Here you can download 50 of their best icons from Free Solid Icons Pack. It includes PSD files for 32px & 64px Icons, PNG files for 32px & 64px Icons, SVG files for 32px & 64px Icons, AI & EPS vector files.

Free Download: http://thesquid.ink/free-solid-icons/
The delay between HTTP objects being requested/recieved leaves a timeframe where a webpage can look incomplete. Inspired by Soundclouds’s use of random gradients, Gradify can analyse an image for the 4 most common colors and create a gradient (or solid color) to act as a placeholder image. Gradify is a module which finds the most prominent colors in any image, and produces a scalable, responsive CSS gradient. This can provide a less jarring experience as image placeholders.

Requirements: –
Demo: http://gradifycss.com/
License: MIT License
CamanJS is (ca)nvas (man)ipulation in Javascript. It’s a combination of a simple-to-use interface with advanced and efficient image/canvas editing techniques. CamanJS is very easy to extend with new filters and plugins, and it comes with a wide array of image editing functionality, which continues to grow.
It’s completely library independent and works both in NodeJS and the browser. Both CamanJS and this website are fully open-source and accepting pull requests. To contribute: fork either project, create a new branch for your changes, and send a pull request when ready.

Requirements: Meteor Framework
Demo: http://camanjs.com/
License: License Free
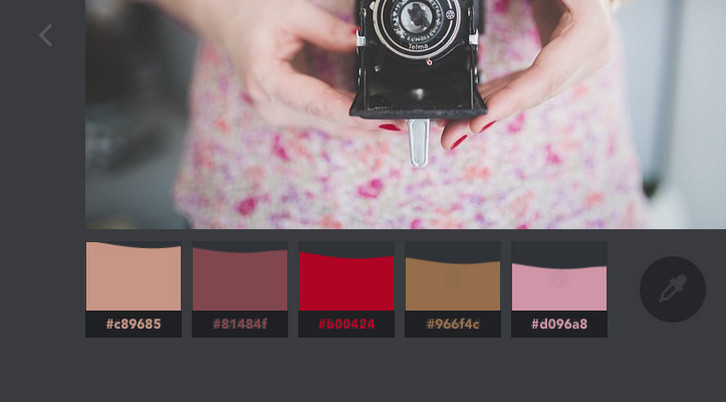
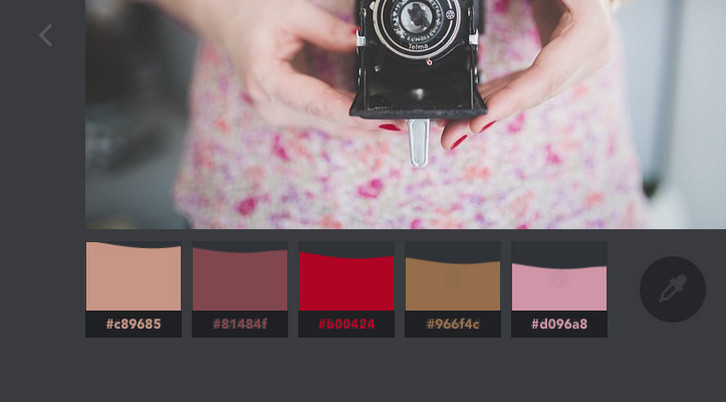
Codrops has shared a fun little color extraction experiment with us. The idea is to create a color palette from an image with a subtle effect on the image itself and some fanciness on the palette.
They are using Vibrant.js by Jari Zwarts to extract the colors from the images, and CSS Filters to transition the image to a black and white version. They also implemented a simple slider with a special “curtain†effect. Please note that this experiment uses some CSS properties that might not work in older browsers (CSS Animations, CSS Filters) though.

Requirements: –
Demo: http://tympanus.net/Development/ColorExtraction/
License: License Free
The DO UI kit is now available for free for Photoshop & Sketch! It’s got over 130 stunning screens, 10 complete themes, and 250+ components to mix and match to create stunning apps. They are all remixable and retina ready. Best of all, they look very clean and colorful, which makes it perfect fit for today’s flat aesthetic.

Requirements: –
Demo: http://www.invisionapp.com/do
License: License Free
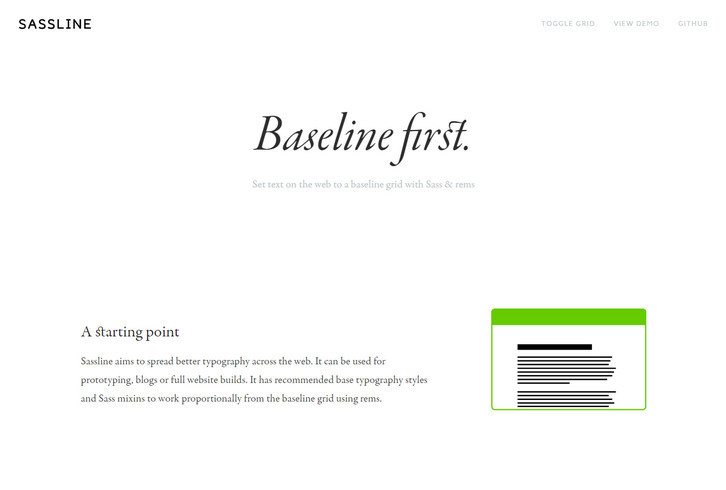
Sassline sets text on the web to a baseline grid with Sass & rems using a responsive modular-scale. Sassline aims to spread better typography across the web. It can be used for prototyping, blogs or full website builds. It has recommended base typography styles and Sass mixins to work proportionally from the baseline grid using rems.
Due to the way CSS handles text setting a baseline grid on the web is tricky. Sassline does all the heavy lifting and gives you near print level typographic control. Easily align text across columns and use a precise vertical rhythm based on the baseline grid. Sassline lets you set a modular-scale for each of your breakpoints and easily work from these values to size your type. This combined with the baseline grid allows you to have harmonious proportions across all aspects of your website.

Requirements: –
Demo: https://sassline.com/
License: MIT License
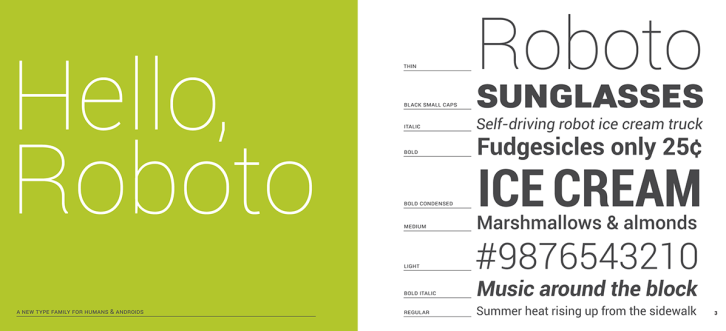
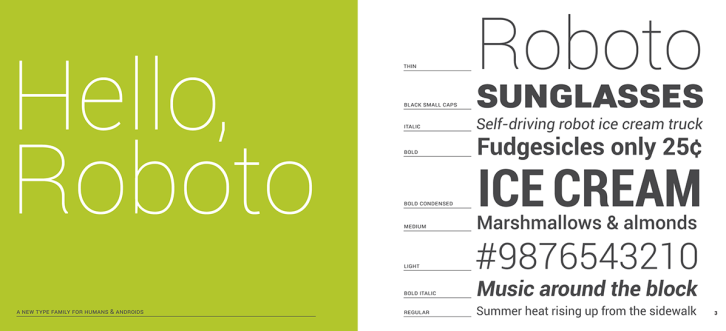
Google introduced the Roboto font nearly four years ago as part of Android 4.0 Ice Cream Sandwich. Since then, it’s grown to be the default for Android and Chrome OS, and it’s a big part of Google’s overall Material Design language that we’re seeing spread across many of its web services as well. Google has announced that their signature font “Roboto†is now officially free to use by any e-reader company.
The font family supports all Latin, Cyrillic, and Greek characters in Unicode 7.0, as well as the currency symbol for the Georgian lari, to be published in Unicode 8.0. The fonts are currently available in eighteen different styles.

Requirements: –
Demo: https://github.com/google/roboto
License: License Free
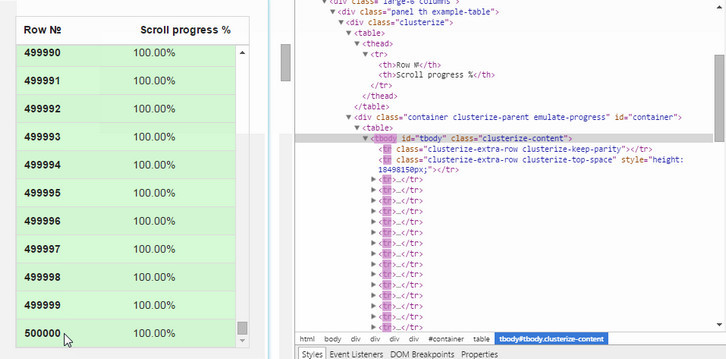
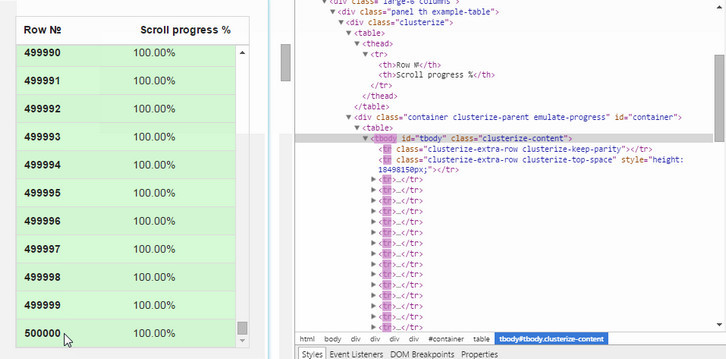
Clusterize.js is a tiny plugin to display large data sets easily. The main idea is not to pollute DOM with all used tags. Instead of that – it splits the list to clusters, then shows elements for current scroll position and adds extra rows to top and bottom of the list to emulate full height of table so that browser shows scrollbar as for full list.

Requirements: JavaScript Framework
Demo: http://nexts.github.io/Clusterize.js/
License: MIT License
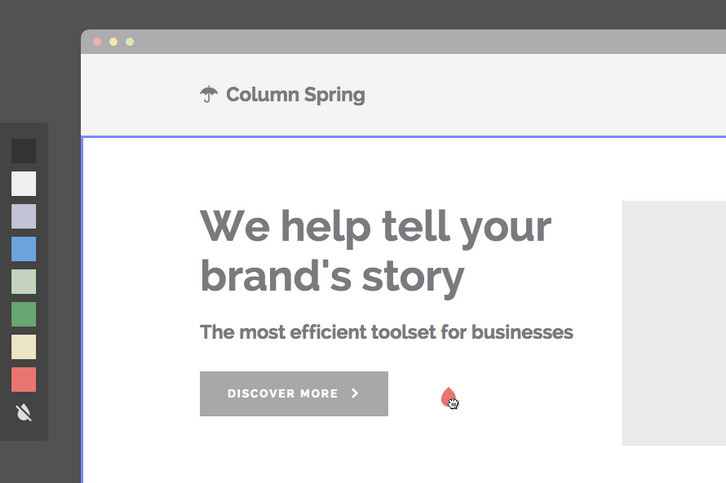
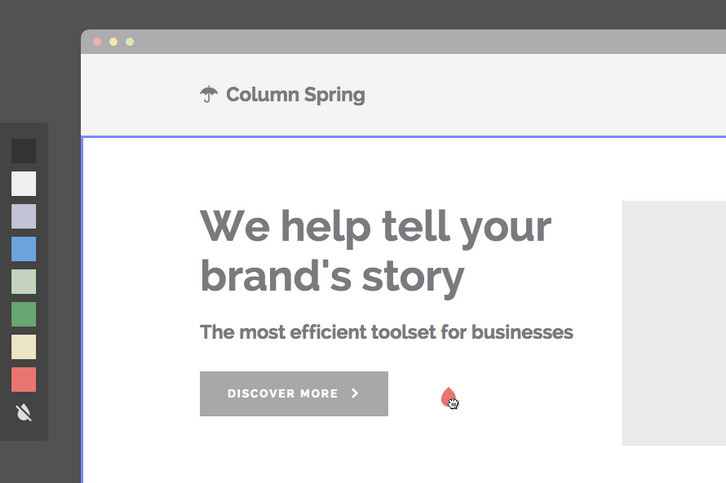
Interactive Drag and Drop Coloring Concept is a little fun experiment where you can color a website mockup by dragging and dropping a color droplet from a palette. The idea is to simply drag a color from a color palette to a website mockup and color designated areas of it like sections or texts. You might have encountered customization tools before, but Codrops wanted to add some fun to this idea and make it enjoyable to use.
You can drag a color from the color palette and drop it on any area that lights up with a blue outline, including text elements. Once the droplet that you are dragging gets dropped on a content area, a fun little Google Material like animation happens and the whole area gets filled with a colored circle. For that effect we use an SVG element that we create on the fly and then scale it up and fade it in with a CSS transition.

Requirements: –
Demo: http://tympanus.net/Development/InteractiveColoringConcept/
License: License Free
Awesomplete is an ultra lightweight, customizable, simple autocomplete widget with zero dependencies, built with modern standards for modern browsers. You can simply add awesomplete for it to be automatically processed (you can still specify many options via HTML attributes) Otherwise you can instantiate with a few lines of JS code, which allow for more customization. Awesomplete is released under the MIT License.

Requirements: JavaScript Framework
Demo: http://leaverou.github.io/awesomplete/
License: MIT License