Would you like to download 134 SVG icons for popular brands? Simplyicons.org is there for you. You will find some of the most popular icons in SVG format, e.g. Facebook, Twitter, Youtube, Google, Skype, Wechat and etc. Company logos in icons are copyright of their respective oweners. Distributed for free by Dan Leech under the Free Art License.

Requirements: –
Demo: https://simpleicons.org/
License: Free Art License
Trix is a Rich Text Editor for Everyday Writing. You can compose beautifully formatted text in your web application. Trix is a WYSIWYG editor for writing messages, comments, articles, and lists—the simple documents most web apps are made of. It features a sophisticated document model, support for embedded attachments, and outputs terse and consistent HTML.
Trix is an open-source project from Basecamp, the creators of Ruby on Rails. Millions of people trust their text to Basecamp, and we built Trix to give them the best possible editing experience.

Requirements: –
Demo: http://trix-editor.org/
License: License Free
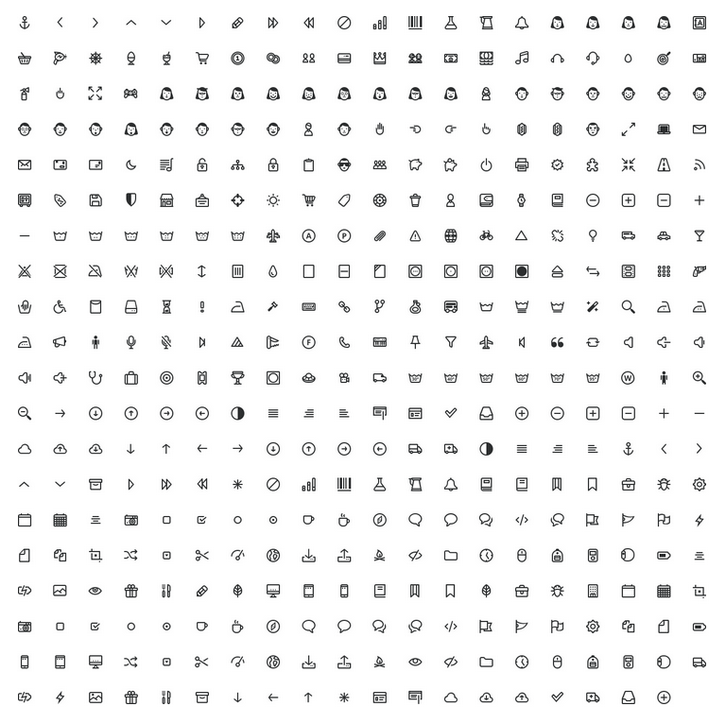
Baianat believe they can change cultures by the power of teamwork, and adding value to the community be creating (producing) quality products, that’s why they value principles and values over ROI, and quality over quantity. They have recently released “Thousands Icons“, with its different retro color mood, that gives your designs a special look. Enjoy using more than different 20 categories that covers many design fields.

Requirements: –
Demo: http://www.baianat.com/resources/thousands/
License: License Free
Content Tools is a JS library for building WYSIWYG editors for HTML content. The ContentTools WYSIWYG editor can be added to any HTML page in a few simple steps. There are step-by-step guides for common use scenarios as well as more advanced topics for those rolling their own editors. Full API documentation and examples for the ContentTools family of libraries. The ContentTools family of libraries is free and open-source. The libraries are hosted, developed and maintained on GitHub.

Requirements: JavaScript Library
Demo: http://getcontenttools.com/
License: MIT License
Codrops has written an in-depth tutorial on how to build the ripple effect outlined under Google Material Design’s Radial Action specification and combine it with the powers of SVG and GreenSock.
With the advent of Google’s Material Design came a visual language that set out to create a unified experience across platforms and devices. Google’s examples depicted through their Animation section of the Material Guidelines has become so identifiable in the wild that many have come to know these interactions as part of the Google brand. In this tutorial, they are going to show you one way of building the ripple effect specifically outlined under Radial Action of the Google Material Design specification by combining it with the powers of SVG and GreenSock.

Requirements: SVG and GreenSock
Demo: http://tympanus.net/Tutorials/SVGRipples/
License: License Free
HTML Color Codes is a powerful set of free color tools, including a color picker, color charts and names, tutorials, and resources. You can easily find that perfect color with our color picker and discover beautiful color harmonies, tints, shades and tones; input Hex color codes, RGB and HSL values, and generate HTML, CSS and SCSS styles. Can’t remember all 140 HTML color names? They’ve got you covered, check out our guide for a quick reference of all the HTML color names grouped by color as well.

Requirements: –
Demo: http://htmlcolorcodes.com/
License: License Free
As part of PrestaShop’s product redesign, they decided to use and create our own icon pack. They’re sharing here the very first version of this new icon set. It’s also released under the CC BY-NC 4.0 license. You can do pretty much what you want with it, except reselling it. Prestashop official icon pack is an open source icon pack made with love by the PrestaShop design team. You can use everywhere to make your designs and websites look awesome. This icon pack is in Beta version: it’s a work in progress!

Requirements: –
Demo: http://build.prestashop.com/icon-pack/
License: Creative Commons License
InVision’s latest UI kit, called NOW which is released today. InVision NOW UI Kit is the perfect cross platform UI kit for web, tablet, and mobile designs — and it’s free. This UI kit has over 52 complete design templates, 35 custom icons, and over 180 UI components to handle all your news and publishing app needs. Plus, the design is minimal and flat to keep your focus on the content instead of the UI. The kit includes iOS, tablet, and web templates, and is available for both Sketch and Photoshop.

Requirements: –
Demo: http://www.invisionapp.com/now
License: License Free
Unsplash.it is beautiful placeholders using images from unsplash. Just put your image size (width & height) after our URL and you’ll get a placeholder. You can easily get a random image by appending ?random to the end of the url; Get a blurred image by appending ?blur to the end of the url; Select the cropping gravity by adding ?gravity to the end of the url. You can use the /g/ path to greyscale the image. You can also get a specific image by appending ?image to the end of the url.

Requirements: –
Demo: https://unsplash.it/
License: License Free
Type design is visually complex as well as highly technical – however it is easier to begin making type now than ever, partly because of the availability of free tools like FontForge. FontForge is a free (libre) font editor for Windows, Mac OS X and GNU+Linux. Use it to create, edit and convert fonts in OpenType, TrueType, UFO, CID-keyed, Multiple Master, and many other formats. While being a handy tool with which to begin, FontForge is not just for beginners. It has an advanced toolset and is rapidly improving at the time this book is being written.
FontForge aims to offer technical help and general insight into planning a type design project, and also offers advice about how to make your workflow more efficient. If you wish to help them, you can contribute to making FontForge better by giving feedback or even by contributing content and fixes on GitHub.

Requirements: –
Demo: http://fontforge.github.io/
License: Creative Commons 3.0 License