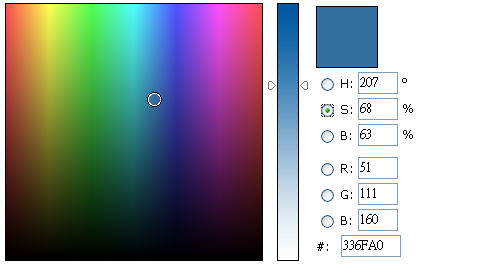
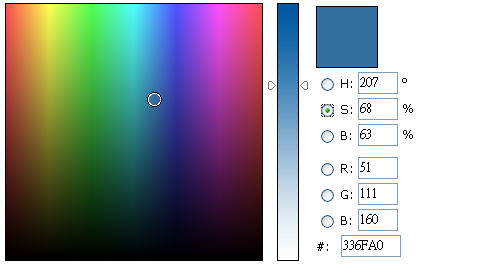
There are tons of color pickers out there. The main difference in Photoshop-Like Javascript Color Picker is that it has all 6 picking options (H,S,V,R,G,B) not just Hue. To create the color mixing, the larger map is made of two layers and the vertical slider has four layers (two are used for H, S, or B; four layers for R, G, or B). Some others pickers use this method for a hue map, but don’t include the other maps (S,V,R,G,B).The JavaScript is made up of some color methods, a slider control, a handler for input, and the ColorPicker object to put it all together.

Requirements: IE5.5, IE6, IE7, FF2, Opera 9, Safari 2
Demo: http://johndyer.name/lab/colorpicker/
License: License Free
Another development kit from Bartelme Design. it’s basically a Photoshop file ready to use, adapt and reinterpret for creating beautiful buttons. It is really nice and useful as usual. Those buttons can be used on both personal and commercial websites etc. Enjoy.

Requirements: No Requirements
Demo: http://www.bartelme.at/journal/archive/button_devkit
License: License Free
Tablecloth is lightweight, easy to use, unobtrusive way to add style and behaviour to your html table elements. By simply adding 2 lines of code to your html page you will have styled and active tables that your visitors will love. There’s absolutely no need for hardcoded class names or id’s on the tables.Tablecloth adds those automatically.
If you mouseover on a table, Tablecloth will highlight the row or column (or both) automatically. Tablecloth will also adds selected state on click. It is really useful and easy to implement. I am sure I will use it in the near future.

Requirements: No Requirements
Demo: http://cssglobe.com/lab/tablecloth/
License: License Free
It is time for some quality Photoshop Brushes again. Graphic designer JavierZhX from Mexico has designed a set of beautiful Photoshop brushes for us. Have a look at them, they are just gorgeous and useful.

Requirements: No Requirements
Demo: http://javierzhx.deviantart.com/gallery/resources/?order=9
License: License Free

One of the reasons for starting I Love Typography was that the author felt there just wasn’t enough being said about the topic. Secondly, and more significantly, He always found it difficult to quickly locate typographic resources. The long-term aim of this blog is to be such a resource, a one-stop-shop for everything about typography, from terminology to new typefaces, from inspirational examples of type to choosing the best font for the job, whether that be on- or off-line.
I think I Love Typography is a really excellent blog about fonts. The author has a really in depth knowledge about fonts and typefaces, and how to use them correctly. You can get a lot of information about typography in this blog. His latest article of 15 Excellent Examples of Web Typography is so interesting as well.
Requirements: No Requirements
Demo: http://ilovetypography.com/
License: N/A
Tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. Tablesorter can successfully parse and sort many types of data including linked data in a cell. It has many useful features including:
- Multi-column sorting
- Parsers for sorting text, URIs, integers, currency, floats, IP addresses, dates (ISO, long and short formats), time. Add your own easily
- Support for ROWSPAN and COLSPAN on TH elements
- Support secondary “hidden” sorting (e.g., maintain alphabetical sort when sorting on other criteria)
- Extensibility via widget system
- Small code size (7,4kb packed)
*** You can sort multiple columns simultaneously by holding down the shift key and clicking a second, third or even fourth column header.

Requirements: jQuery
Demo: http://tablesorter.com/
License: GPL and MIT License

One of of the most popular free stock photos site – Morgue File. The idea to build the web’s morguefile was conceived by Michael Connors as a college student in 1996. The term “morgue file” is popular in the newspaper business to describe the file that holds past issues flats. Although the term has been used by illustrators, comic book artist, designers and teachers as well. The purpose of this site is to provide free image reference material for use in all creative pursuits. This morgue file contains free high resolution digital stock photography for either corporate or public use.
Requirements: No Requirements
Demo: http://www.morguefile.com/
License: License Free
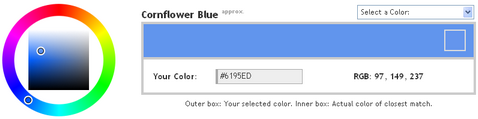
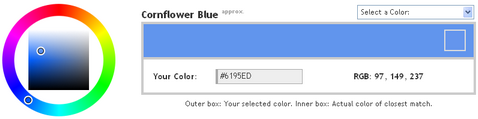
Being a typical guy, Chirag Mehta have no clue what the colors Lavender and Mauve look like. You can show him Indigo and he won’t know if it’s more like Violet or Purple. So he made this little app called Name that Color where you can create a color on the screen (or copy-paste CSS hex# color) and find out the name of the closest matching color. I did not realise there are so many colors you can actaully call them until I saw Name that Color…If you want to incorporate the same facility into your website or project, you may download a copy and use it as you wish.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://chir.ag/phernalia/name-that-color/
License: Creative Commons License
When we are styling forms with CSS, we can style the text fields and buttons easily. However, File inputs (<input type=”file” />) are the bane of beautiful form design. No rendering engine provides the granular control over their presentation designers desire. Shaun Inman (founder of Mint) has shown us a simple, three-part progressive enhancement provides the markup, CSS, and JavaScript to address the long-standing irritation. We are now be able to style File input buttons as well.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.shauninman.com/assets/examples/styling-file-inputs/
License: License Free
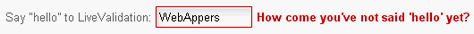
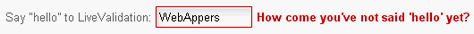
LiveValidation is a small open source javascript library built for giving users real-time validation information as they fill out forms. Not only that, but it serves as a sophisticated validation library for any validations you need to make elsewhere, it is not just limited to form fields.
The naming conventions and parameters of the validations are similar to those found in the Ruby on Rails framework, and as such is the perfect companion. Don’t worry if you dont use Rails though, LiveValidation can be used anywhere you like, is simple to learn, and a joy to use.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.livevalidation.com/examples
License: MIT License