Frequency Decoder had an attempt at creating a keyboard-accessible, unobtrusive slider control that conforms to the WAI-ARIA defined role of “slider“. The code uses a BUTTON element for the slider handle which automatically makes it keyboard accessible across all grade A browsers. The slider can be associated with both text input and select list form elements. The script is now released under a creative commons Attribution-ShareAlike 2.5 license.

Requirements: No Requirements
Demo: http://www.frequency-decoder.com/demo/slider-revisited/
License: Creative Commons License
In 2005 Veerle wrote an article about styling a table with CSS. After receiving so many requests Veerle decided to give in and write another tutorial called A CSS styled table version 2. Seems like a popular topic and an interesting one to share some tricks on how you can nicely style them. A CSS styled table version 2 is about the proper usage of tables, for tabular data. How you can implement them with accessibility in mind and how to make them appealing for the eye using CSS. The styling looks stunning and I think you can use it when designing tables or even forms for your websites.

Requirements: No Requirements
Demo: http://veerle.duoh.com/blog/comments/a_css_styled_table_version_2/
License: License Free
This is a really good example that shows us how to create a password strength meter with a beautiful Ext User Interface. It uses the algorithm based on the code of Javascript Password Strength Meter from Geek(Wisdom).com and then use the Ext Forms to build and layout forms on the fly. It looks stunning and really professional, however this Ext form do not do anything and have very little validation on the other fields except the password field.

Requirements: No Requirements
Demo: http://testcases.pagebakers.com/PasswordMeter/
License: LGPL and MIT License
Nyssa has created some pretty 3D RSS icons for us. There are six different icon colours (Orange, Green, Blue, Purple, Pink, Red). You’ll find each of the icons in .png format (each icon is 139×139 – not a standard size, but this is for web use rather than on the desktop). For those that don’t like the reflection, there is another zip file with them as well. I think the RSS icons looks really good with this 3D effect. I am going to use these RSS icons in my next web project, because I fed up with the standard normal style RSS icons already.

Requirements: No Requirements
Demo: http://www.nyssajbrown.net/2007/11/07/free-rss-feed-icons/
License: License Free

I should have posted this great photoshop tutorial site long time ago, but I do not know which category I should put this in. Now, I am going to share this great site no matter what. PSDtuts is a blog/photoshop site made to house and showcase some of the best Photoshop tutorials around. They publish tutorials that not only produce great graphics and effects, but explain in a friendly, approachable manner.
Photoshop is a fantastically powerful program and there are a million ways to do anything, they hope that reading PSDtuts will help us learn a few tricks, techniques and tips that we might not have seen before and help us maximize their creative potential!


You can see two of the amazing photoshop tutorials as above. All tutorials are really practical and helpful. The quality of every tutorial is really high. I high recommend this site to all web designers and developers.
Requirements: No Requirements
Demo: http://psdtuts.com/
License: License Free
Abdylas Tynyshov shared total 560 nice and free icons to software and web application developers. Icons come in 4 sizes; 80 by 80 pixels, 48 by 48 pixels, 32 by 32 pixels, and 24 by 24 pixels. All images are in .PNG format with transparent background. They are under Creative Commons License, you can use the icons for your personal or commercial projects in any way you like. You can download all icons on User Interface Icons.
IMPORTANT: The original owner of this site has sold this website to someone else. Now users have to install Zango Adware in order to donwload the icons. I DO NOT recommend users install Zango Adware. You may consider other high quality icons instead.

Requirements: Zango Installation
Demo: http://www.userinterfaceicons.com/
License: Creative Commons License
Fawnt is spin-off of the word “Fontâ€. Other than that, Fawnt is a resource for designers, developers, and anoyone that loves free fonts. Fawnt lists beautiful fonts in nice speech bubbles coupled with a scrollable interface to make browsing easy. While all of the fonts we list are free, they might have restrictions. Some may be free for personal use, others for commercial. When you visit a font link make sure to browse the page for any fine print or usage terms.
You cannot find categories within Fawnt, because they don’t want them. When you make tons of categories you never know what you want. By throwing all the fonts to you at once you are able to visualize different font styles and text variations.

Requirements: No Requirements
Demo: http://fawnt.com/
License: Read the usage term for each font
Flying People has released 20 Free Sunny Glossy Buttons created by Jay K to use on you blog, website and online-store. The gradient of the buttons looks so beautiful. If you need some web2.0 badges or buttons, it is really a very nice choice.
* The Buttons are no longer available for download *

Requirements: No Requirements
Demo: http://www.flying-people.com/2007/10/10/20-free-sunny-buttons/
License: License Free
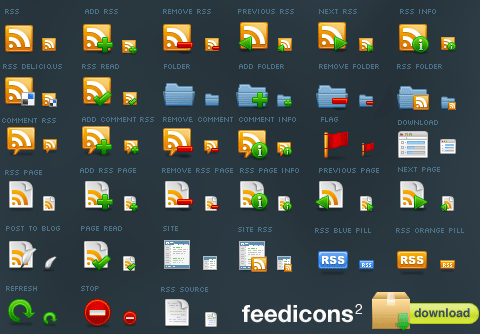
Time to update your RSS Feed Icons again. It was July when Zeusbox Studio’s Feedicons version 1 hit the web. Since then the icon pack has been downloaded thousand of times. Now Zeusbox Studio presents you with the Feedicons version 2. There are more than 10 new icons in version 2. They are licensed under Creative Commons Attribution-No Derivative Works. Enjoy.

Requirements: No Requirements
Demo: http://www.zeusboxstudio.com/blog/feedicons-2
License: Creative Commons License
Are you looking for some photos under creative commons? Many Flickr users have chosen to offer their work under a Creative Commons license, and you can browse or search through photos under each type of license. You might be able to find some fresh and nice photos for you website.

Requirements: No Requirements
Demo: http://www.flickr.com/creativecommons/
License: Creative Commons License