Flexible WYSIWYG editing in the browser is still an inconsistent affair at best in terms of user experience, integration effort, and generated markup. In the meantime a crop of text formatting languages such as Markdown, Textile, BBCode and wiki markup have emerged as ways for users to enter rich content in a controlled enviornment.

Control.TextArea provides a toolbar for textareas where users are entering text in one of these markup languages. In addition to a toolbar it provides access to a cross browser text selection and manipulation API so that creating new functionality, or integration with your custom application features is vastly easier. The design of Control.TextArea is very clean and clear. It requires Prototype.js to work.
Requirements: –
Demo: http://livepipe.net/projects/control_textarea/
License: MIT License
Remember the time when we are creating graphical headlines and navigations of special fonts in Photoshop, optimize and save the image into GIF or PNG formats, and then upload it to the server. If we would like to change the text for the headlines, we need to do the whole process once again. Now, you do not have to do it in this clumsy way and you do not have to do it with Flash either. Text2PNG can do that for you automatically.
Text2PNG provides webmasters the ability to convert their website headlines and navigations to PNG images automatically. The process is very simple, you just code your headlines in usual HTML and CSS with an element ID. And then by adding a small JavaScript file and selecting which tags to replace, it will replace the selected headlines into graphical PNG format with your chosen font. How easy is that! You can view the example below.

In order to speed up the process of the script, they cache all the image on the browser cache and on the server. Each PNG image expiration is set to ten years from the day it’s created. However, you can always update the images on your site when the content is changed. The new images will be generated and cached again.
You can have a look at the fonts they support. If you would like to use the script in your blog or other content management system, you can use the Font Selection Tool, which allows you to select the font you need for your website easily. You can have a look at the screenshot below.

Requirements: –
Demo: http://www.text2png.com
License: License Free
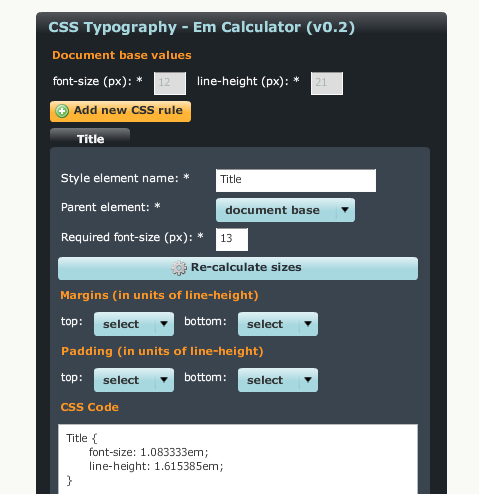
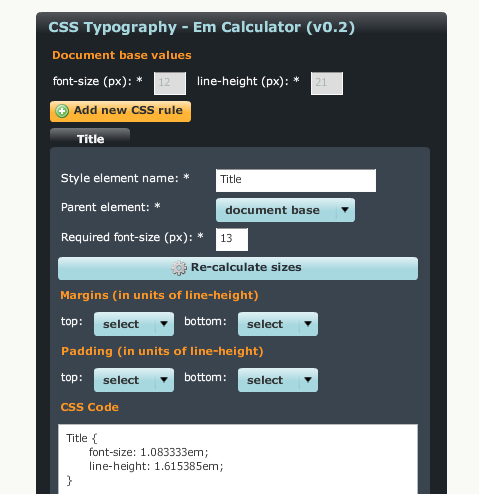
Typography on the web has become a point of focus for standards based developers recently. One of the key concepts that we can use within our sites is consistent line-height in CSS terms. If you think of a ruled notebook, the lines are all equal heights.
The concept is fairly straight forward but in practice can be confusing especially for a CSS newcomer. All sizing needs to be relative to the base size. This allows for easy scaling up or down while keeping the required spacing and layout consistent, this can be refereed to as an elastic layout. To allow this we need to specify measurements in percent or em. Em calculator save you the hassle of all of those calculations.

Requirements: –
Demo: http://www.jameswhittaker.com/blog/article/em-based…
License: License Free
WebAppers is going to release a set of beautiful web application icons, they would be free for both personal and commercial use. These icons are currently under development, and will be released in the next 2 – 3 weeks. Please stay tuned. At the moment, you can have a look at the following three sets of glossy and modern icons available at deviantART first.

Feel free to use these Colourful Pie Chart Icons. They are licensed under Creative Commons Attribution 3.0. The sizes of the icons are included: 512, 256, 128, 64, 32. Please do not use these icons on illegal and unpleasant activity (example; porn, warez, hacking, anti-religion, racism, etc).

The name says HP Dock Icon Set but it’s really not HP themed. I just used the colours and such from the monitor icon. They are licensed under Creative Commons Attribution-Noncommercial-No Derivative Work 3.0. The sizes of the icons are included: 1024, 512, 256.

You are free to use Pandora Icons for personal use. However, if you intend to use these icons for a more corporate use (skins, etc) then please PM the author with the request, letting him know what you want to use them for. Also, author would appreciate a credit for the work, and a link back.
Demo: Colourful Pie Chart Icons
Demo: HP Dock Icons
Demo: Project Pandora Icons
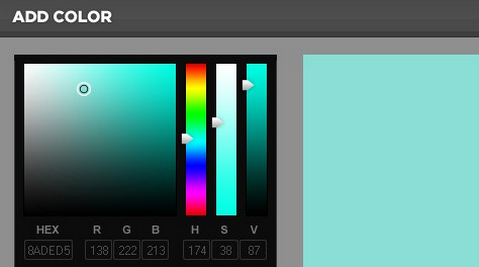
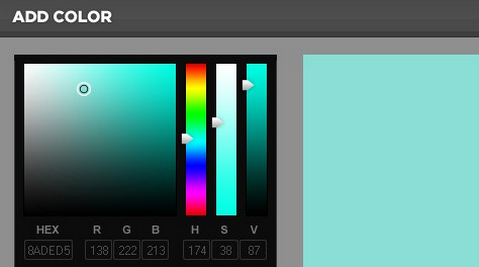
There are many types of color pickers, now we have one more option. COLOURlovers found that web developers needed to have a more advanced color picker to work inside the application… and since COPASO is built with DHTML it was easy enough to pull out the picker to use on the other creation pages of websites. They have modularized the color picker code and offer it to others to use on their own sites and projects. So here is the code to get the Free Advanced DHTML Color Picker working on your site for free.

Requirements: –
Demo: http://www.colourlovers.com/blog/2008/01/16/free…
License: License Free
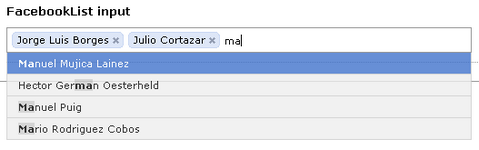
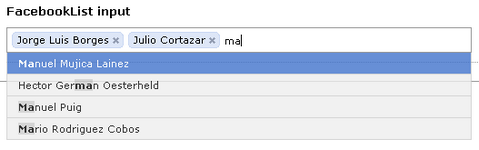
Would you like to include an input that resembles the famous Apple Mail to: textfield? It would be something similar to Facebook List Input. Basically, it’s a group of pieces or bits, that can be either a box or an input. The user is able to move around between the bits by using his keyboard or his mouse. You can remove the bits by click the “x” symbol.

It has a auto complete feature as well. It works by caching all the results from a JSON Request and feeding them to the autocompleter object. When a item is added as a box, it’ removed from the feed array, and when the box is disposed it’s added back, so that it becomes available in the list when the user types. You’ll also be able to let it add boxes from the HTML directly. If you are interested in this amazing textboxlist, you can view the full article.
Requirements: Mootools 1.2+
Demo: http://devthought.com/wp-content/articles/autocompletelist/test.html
License: License Free
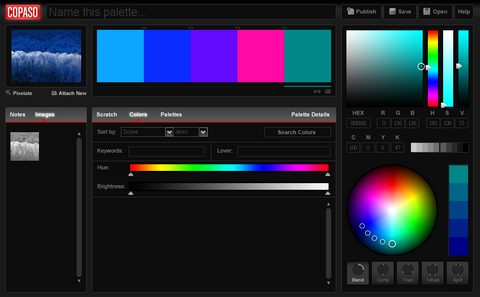
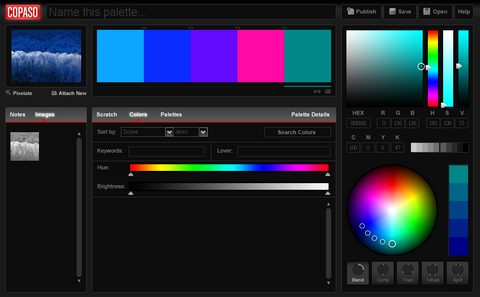
COPASO is an advanced color palette tool that helps you create the perfect color schemes and themes. With a scratch pad to save colors you’re working with, a photo tool to extract colors and an advanced color picker and color theory wheel to give you tons of color inspiration.
Using COPASO you can save your palettes to a private folder or download them to your local computer. When you’re ready, click publish and share your color palette with thousands of other color enthusiasts. This tool is very easy to use and it has all the necessary functions for color lovers. You can easily build a really nice color schemes for your websites.

Requirements: –
Demo: http://www.colourlovers.com/copaso
License: License Free
CSS Globe continues to provide us unobtrusive solutions, this time CSS Globe has presented us SearchField. It serves as a way to style your search field and add behavior without any additional JavaScript or modifications in your markup.
It features plug & play onfocus and onblur behaviors and auto suggestion. Search suggestion terms displayed as a dropdown box below the search field. You can navigate with up and down keys, or your mouse and you can edit your own keywords. All you need is two lines of code, links to JavaScript and CSS files and that would be it.

Requirements: Modern Browser with Javascript Enabled
Demo: http://cssglobe.com/lab/searchfield/
License: License Free
Do you need a spell checker for your forms? Spellify is an automatic text field spell checker. You just need to type or paste some text into the text field. No need to press the enter key. The spell checker automatically checks the text when you’re finished. It will suggest some words for you if it cannot find your text in dictionary. It is extremely useful if you need users to fill in forms or submit contents. It works in IE7, FF2, IE6, Opera 9, Safari 3.

Requirements: PHP4+, Script.aculo.us 1.8.0+
Demo: http://spellify.com
License: GPL License
LogoTemplater is creating free blank logos templates and free vector art images in Adobe Illustrator EPS files for free download. Use their graphics designs for your website icon graphics. All logo templates are vector illustrations. It’s easy to change colors, add text or transform each of the free vector logo template design. Many of these logo templates look very nice, you can create your own logo easily with them. It can save you lots of money for hiring logo designers.

Requirements: –
Demo: http://www.logotemplater.com/
License: License Free