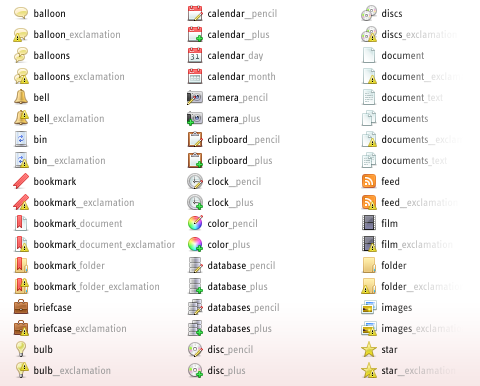
You may have seen the lovely mini icons set Diagona (400 icons are included in PNG format) from Pinvoke. Now Pinvoke has released another great set of mini icons – Fugue Icons. There are 422 icons are included in PNG format. The icons can be used free for any personal or commercial projects. However, if you would like to remove the attribution, you should purchase the license.

Requirements: –
Demo: http://www.pinvoke.com/
License: Creative Commons 3.0 License
Caleb Kimbrough knows what it’s like trying to scrounge around on the internet for copyright-free materials, and that it can be quite a hassle at times. Therefore, he has created Lost and Taken to help out his fellow designers and photographers.
Lost and Taken is a depository of copyright-free stock photographic textures that you can use…whether it be for a graphic design project or simply printing them out and staring at them for hours on end. You can use the images on Lost and Taken in any of your photographic or design projects, both personal and commercial. The only thing you can’t do with the images is use them in their original state as your own stock photography, don’t sell them as your own or host them elsewhere.



Requirements: –
Demo: http://www.lostandtaken.com
License: License Free
Function Icon Set is a set of 128 glossy Icons Included some of the main Social Media Icons such as: Design Float, Digg, Delicious, Furl, Technorati, Flickr, Stumble Upon, Twitter and etc. They are only available in 48×48px. All of them are free, you can use them anywhere you like.

Requirements: –
Demo: http://wefunction.com/2008/07/function-free-icon-set/
License: License Free
We have seen a lot of examples of Live Search. But now, Ordered List has added a bit of a twist to it. Steve mentioned that the typical year and month layout of archives was overkill. He thought a better way to present them would be to list them all and let live search sort ‘em out. He has created Live Search with Quicksilver Style by integrating “Quicksilver string ranking algorithm” into Live Search component. “Quicksilver string ranking algorithm” will be able to recognize which items you are searching for if you just use abbreviations, so you can type entire words, or just fragments of each.

For example, sure you can search ‘sidebar creative’ to find posts titled that, now you can just type ‘sdbcv’ to get the same result. And that guy Nunemaker, but is that name a keyboardful. Why don’t we just hit a few of the important characters like ‘nnmkr’. The post of “Welcome John Nunemaker” is right there at the top. Try out the demo, you will love this immediately.
Requirements: –
Demo: http://orderedlist.com/demos/quicksilverjs/
License: MIT License
Do you need to represent weather conditions with some really nice images? Do you need some really nice weather icons for your web applications? If yes, you should bookmark this article for future use. We have found 2 sets of stunning weather icons, both of them are free for non-commercial projects.
Stardock has created together a series of weather icons.

Iconbest has created this Iconset of weather conditions.

Requirements: –
Stardock Weather Icons: http://www.stardock.com/weather.asp
Iconbest Weather Icons: http://iconbest.com/?p=6
License: License Free for Non-Commercials
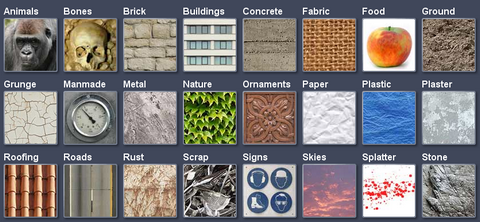
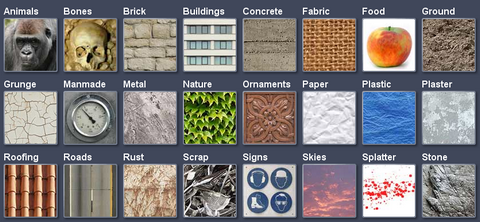
CGTextures strives to be the worlds best texture site. It is hard to create textures without good photo materials. Making textures should be about creativity, not about spending hours looking for the right image on the internet. CGTextures supplies good quality textures in an organized manner, it makes your everyday work much easier and more enjoyable.

You are free to use the textures in your work. However, they have a quota system in place in order to save their bandwidth. The quota system looks at how much you have downloaded in the last 24 hours, there is no daily reset at a certain time. If you have downloaded more than 15MB, then you are out of quota and cannot download any more.
Requirements: No Requirements
Demo: http://www.cgtextures.com/
License: License Free

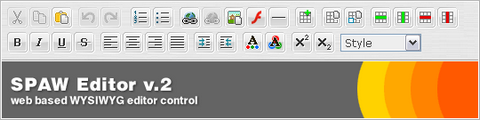
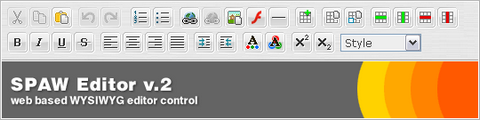
SPAW Editor is a web based in-browser WYSIWYG HTML editor control. It is a replacement for standard HTML textarea fields for rich text content editing. It includes lots of exciting features. The followings are the 2 major and interesting features SPAW Editor provides.
Tabbed Multi-document Interface
New industry unique tabbed multi-document interface feature. Now you can edit virtually unlimited number of HTML snippets in a single WYSIWYG instance. This can save a lot of screen space, unnecessary scrolling and loading time compared to other solutions where you have to load as many WYSIWYG instances as HTML snippets you want to edit.
Floating/Shared Toolbars
Multiple instances of SPAW Editor can be controlled by a single toolbar. This toolbar can either be attached to one of the instances or float around the screen. This way you can save loading time and achieve a better level of integration of the editing area into complex designs (no toolbar overhead).
Requirements: –
Demo: http://spaweditor.com/en/disp.php/en_products…
License: GPL License
Blog Perfume has just released a set of high quality Blogging Icons Set for bloggers. There are total 12 shiny and modern icons for your blogs including Author, Article, BlogRoll, Comment, Email, RSS, Theme icon and etc… It comes with 3 sizes, 24×24, 36×36 and 48×48 in png format. Blogging Icons Set is released under Creative Commons License, you can use it on your personal and commercial projects.

Requirements: –
Demo: http://www.blogperfume.com/free-glossy-blogging-icons-set-for-bloggers/
License: Creative Commons License
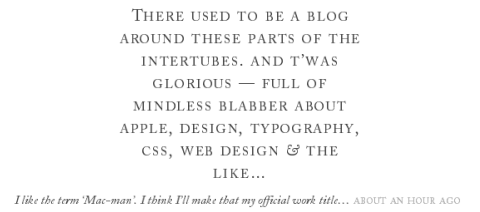
Nowadays, most web designers can use images or sIFR to produce some very beautiful typography, but there is something unique and special about using only CSS. It is incredibly useful too, if you know the extent you can take CSS you end up with much more flexible websites.
There are a lot of great sites out there that have beautiful Typography using only CSS, however simply looking at them is only half of the picture. We want to know what did they do, and how/why does it result in beautiful type?

3.7Designs has pointed out an important point. We should not simply steal the design/code/style, learn from it instead. He has seen a few sites that have ripped off the design elements of these beautiful typography and the site is awful.
Source: 10 Examples of Beautiful CSS Typography and How They Did It
Everystockphoto is a license-specific photo search engine. Currently they index and search millions of freely licensed photos, from many sources, and present them in an integrated search. They make an effort to show as much information as they have about particular photos on the photo page, including source, license, dimensions, photographer, and other data. The license is almost always shown below and left of a photo, and clicks through to the specific license page. Membership is free and allows you to rate, tag, collect and comment on photos. You can add your favourite photos to your collections as well.

Requirements: –
Demo: http://www.everystockphoto.com
License: See Individual Images