Everybody loves free textures, and finding these and sharing is one thing that Abduzeedo staff loves to do. They have collected 29 Great Free Textures for designers. So check this great selection right now. From organic to metal rust, this list has lots of great textures.

Source: 29 Great Free Textures from Abduzeed
The jQuery sIFR Plugin is an addon for jQuery that makes it easy to replace text in a web page with flash text (sIFR, Scalable Inman Flash Replacement). It gives you a function in javascript to replace text in a web page dynamically with sIFR text, using native jQuery functionality along with the jQuery Flash Plugin.
The jQuery sIFR plugin is fully configurable and can choose how little or how much you want to customize the display of the sIFRed text. It uses jQuery’s native functionality to eliminate the otherwise code redundancy in SWFObject, meaning you get a much smaller filesize and even faster loading.

Requirements: jQuery Framework
Demo: http://jquery.thewikies.com/sifr/
License: GPL, MIT License
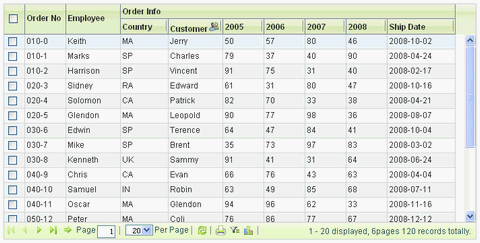
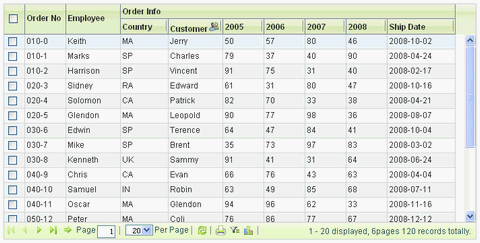
Sigma Grid is written in pure javascript, which is an Ajax data grid for displaying and inline editing data in a scrollable and sortable table. Sigma grid appearance is controled via a stand-alone CSS(style sheet). Developer can change grid skin by defining themes in different CSS files.
It supports online printing, to make it easy to print tabular data in WYSIWYG way. Paging enable developer display data page by page. Data will not be retrieved from server side until end user come to the page it is at. End user can sort records by clicking on the header of a column. Developer may define a new data type and a new way to sort.
Bar diagram, line diagram and pie diagram are built in. Translation tabular data into diagram without any server-side coding. Data filter enables sigma grid to present the data users are interested in only. And you can download and use Sigma Grid freely under LGPL license.

Requirements: –
Demo: http://www.sigmawidgets.com/products/sigma_grid2…
License: LGPL License
You can find many really free seamless background on AVA7 Patterns. There are over 150 pages with 4 beautiful patterns on every single page. You can set the current background with that specific pattern if you clicked on “Preview”. So that you can have a look at what it will look like on the actual site. And simply click on “Download” in order to download the pattern on your computer.

Requirements: –
Demo: http://patterns.ava7.com/
License: License Free
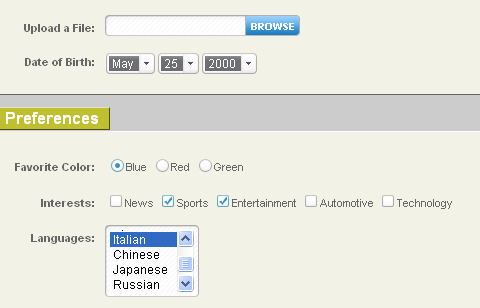
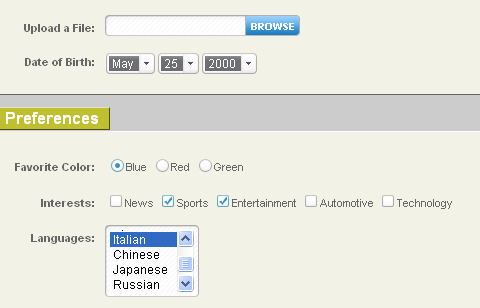
We have featured Niceforms v1.0 long time ago. It is a script that will replace the most commonly used form elements with custom designed ones. And it looks very pretty as well. However, there were some limitations and minor bugs. I am always hoping for a new version.
Finally! After what seemed like an eternity, the fully revamped version of Niceforms is ready to make its debut. Pretty much everything is new, from the basic coding approach, to the number of elements it handles, to the customization options. Niceforms v2.0 fully supports all modern browsers, with the exception of IE6, in which case it degrades gracefully to the original form.

You can customize the look of your forms in any way you want by creating your own themes. Since Niceforms replaces the form elements with images, it’s just a matter of slicing these images up correctly and creating the CSS that holds them all together. More themes are on the way as well.
Requirements: IE7+, Firefox2+, Safari3+, Opera9+, Chrome0.3+, Mozilla1.5+, Camino1.6+
Demo: http://www.emblematiq.com/niceforms/v20/niceforms.html
License: License Free
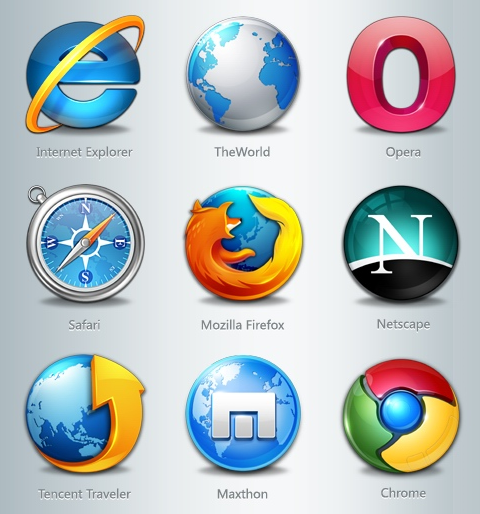
Would you like some glossy modern web browsers icons? J.max from Morcha has designed 9 glossy modern browsers icons including, Internet Explorer, TheWorld, Opera, Safari, Firefox, Netscape, Tencent Traveler, Maxthon and Google Chrome. All of them are in the size of 256x256px in Ico and Png format. The site is written in Chinese, you can download the file directly here.

Requirements: –
Demo: http://morcha.blogbus.com/logs/30886671.html
License: Personal, Non-Commercial Use
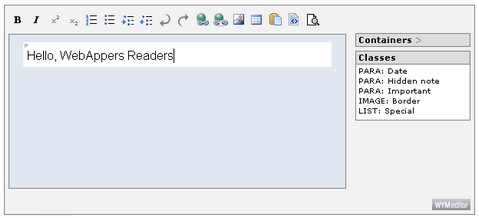
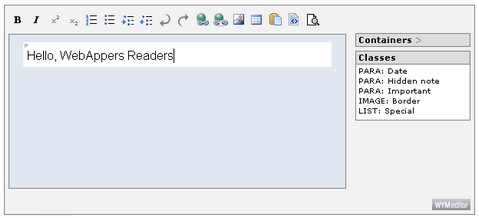
WYMeditor is a web-based WYSIWYM XHTML editor. WYMeditor has been created to generate perfectly structured XHTML strict code, to conform to the W3C XHTML specifications and to facilitate further processing by modern applications.
With WYMeditor, the code can’t be contaminated by visual informations like font styles and weights, borders, colors, …The end-user defines content meaning, which will determine its aspect by the use of style sheets. The result is easy and quick maintenance of information.

WYMeditor has been integrated in many open or proprietary applications, such as: Drupal, Symphony, Radiant, TYPO3, WordPress, Rails, CakePHP and etc…
Requirements: –
Demo: http://files.wymeditor.org/wymeditor/trunk/src/examples/
License: MIT, GPL License
quickSearch is a jQuery plugin for filtering large sets of data. It supports Tables, Paragraphs and Lists. It’s very easy to use ‘out of the box’. As easy as:
$(search_elements).quicksearch(options);
quickSearch v2.0 was written with speed in mind, it is now a lot quicker than the previous version and it is completely backwards-compatible with any previous code written.

You can also look at another jQuery QuickSilver Live Search Plugin we mentioned earlier, it is able to recognize which items you are searching for if you just use abbreviations, so you can type entire words, or just fragments of each.
Requirements: jQuery framework
Demo: http://rikrikrik.com/jquery/quicksearch
License: License Free
SmashingMagazine has released Fresh: an application and financial icon set. This icon set is a fresh and lively collection of 59 high-quality stylish icons in standard sizes ranging from 16×16 to 256×256 pixels. All the icons included in the set have a clean, modern look and have consistency and harmony in both perspective and color. There is also one vector file containing editable EPS icons that can be rescaled to any size while retaining their original detail.
You can use the set for websites, web applications, desktop applications or anywhere beautiful icons are essential. You can use the icons for private and commercial projects, blogs and web-sites for free, without any restrictions whatsoever.

Requirements: –
Demo: http://www.smashingmagazine.com/2008/10/09/finance…
License: License Free
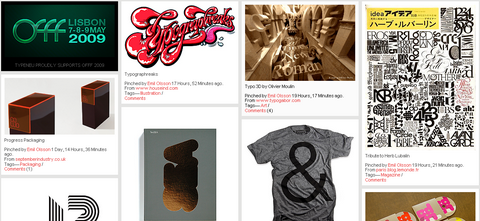
TypeNeu is an odyssey in typography. TypeNeu reports on the past, present and the future of typographic culture, with main focus on typefaces and applied typography in different forms. You can see many different typography from book, fashion, illustration, magazine, packaging, poster, print and etc… Please enjoy and get some inspiration.

Source: TypeNEU – An Odyeesey in Typography