If you’re familiar with del.icio.us you will be familiar with the tag suggesting as-you-type support. the tagging works so well within del.icio.us is that it helps you create a subset of tags that you commonly use for different types of links.
This way, it makes it easier to find tagged content later on. i.e. conversely if it didn’t suggest links, it would be likely that you would have different variations or even spellings of the same tag on (what should be) grouped content.
So, in an effort to adopt this approach, Remy Sharp has created a jQuery plugin for tag suggestion. The plugin has been tested on IE 7, Firefox 2, Safari 3 and Opera 9.

Requirements: jQuery Framework
Demo: http://remysharp.com/wp-content/uploads/2007/12/tagging.php
License: License Free
Xinha is a powerful WYSIWYG HTML editor component that works in Mozilla based browsers as well as in MS Internet Explorer. Its configurabilty and extensibility make it easy to build just the right editor for multiple purposes, from a restricted mini-editor for one database field to a full-fledged website editor. Its liberal, BSD licence makes it an ideal candidate for integration into any kind of project.
Xinha is Open Source, and they take this seriously. There is no company that owns the source but a community of professionals who just want Xinha to be the best tool for their work.

Requirements: –
Demo: http://xinha.webfactional.com/wiki/Examples
License: BSD License
While designing web pages, computer applications, or house interiors, we need to find good color scheme – set of colors producing the best impression. For every tint there are colors which it can coexist with, and which it can’t. Some combinations are uncomfortable, or disturbing – while others are pleasant.
Experienced designers choose colors intuitively, many people can smell which colors go together well and which don’t. However, finding the good combination of colors may be sometimes long and gruelling work. The color theory makes the work easier. Color Scheme Designer will find set of colors you can start with, and it may facilitate your looking for the optimal color palette.
Color Scheme Designer generates color schemes of several types. Every scheme is based on one (base) color, which is supplemented with additional colors making together the best optical imperssion – using one of the authentic algorithms.
Color Scheme Designer V3 has launched recently with A brand new interface, as well as the engine, all rewritten from the scratch. Rapidly increased precision and color space conversions, better preview, enhanced scheme creation system, unique scheme IDs and permanent URL of the scheme.

Requirements: –
Demo: http://colorschemedesigner.com/
License: BY-NC-SA License
Until some future version of HTML gives us new native controls to use in a browser, at Google, they have been playing and experimenting with controls they call “Custom Buttons†in their apps (among other custom controls). These buttons just launched in Gmail and Google Reader recently.
The buttons are designed to look very similar to basic HTML input buttons. But they can handle multiple interactions with one basic design. The buttons we’re using are imageless, and they’re created entirely using HTML and CSS, plus some JavaScript to manage the behavior. They’re also easily skinnable with a few lines of CSS, which was a key factor now that Gmail has themes.

Requirements: –
Demo: http://stopdesign.com/archive/2009/02/04/recreating-the-button.html
License: License Free
Jonatan Castro Fernández is a spanish freelance graphic and interface designer who lives in Ourense, Spain. He has been designing for a few years and now he has started his own design studio called Midtone. He has released a set of 32px mania iconset which is absolutely free. You can use them on your website, web application or whatever. You can download the iconset directly here.

Requirements: –
Demo: http://www.midtonedesign.com/portfolio/category/goodies/
License: License Free
After the success of Blogging Icons, Blog Perfume has just released Social Media Icons Pack which comes in really handy when integrating social media sites to your blog.
Social Media Icons Pack includes 3 sizes for 17 icons: 128×128, 64×64 and 32×32. There is an icon for the following: Blogger, Delicious, DesignFloat, Digg, Facebook, Flickr, Google, a heart icon that will work for anything (such as bookmark), MySpace, Reddit, an RSS icon, StumbleUpon, Technorati, Twitter, WordPress, Yahoo! and YouTube.

These icons are released under Creative Commons Attribution 3.0 License. You are free to use them on both personal and commercial projects.
Requirements: –
Demo: http://www.blogperfume.com/social-media-icons…
License: Creative Commons License
Andrew Paglinawan is a self-employed graphic designer, working in the fields of logo design, print design, web design and branding. He has released a free sans serif typeface called Quicksand with 7 weights including a dashed version. The font looks really nice and professional. You can download the font here for free.

Requirements: –
Demo: http://typophile.com/node/50437/
License: License Free
Sometimes, you may find it difficult to look for some of the highest quality photoshop tutorials. In order to save your time, Photoshop Lady has been spending almost a whole year to search for the best photoshop tutorials for us.
Eventually, they have come up with The 100 Most Popular Photoshop Tutorials of 2008. These are selected from their published tutorials, with over 1 million votes and views from Photoshop users and readers. Most of the tutorials are high quality with detailed steps, they are suitable for both beginners and advanced Photoshop users.

Source: The 100 Most Popular Photoshop Tutorials of 2008
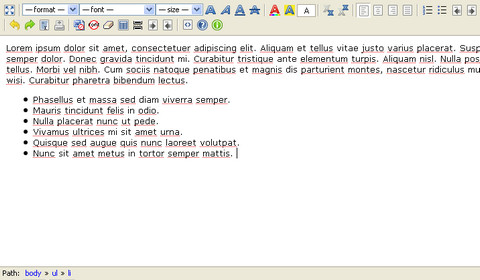
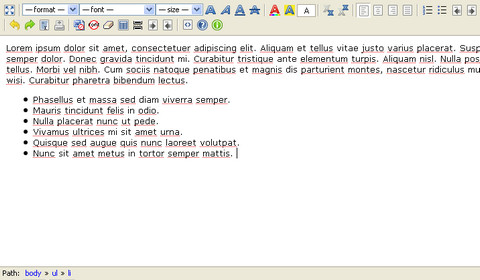
SmartMarkUP is a lightweight and powerful JavaScript library that allows you to turn any textarea into a fancy markup editor. HTML, CSS, XML, Wiki syntax, BBCode or any other desired markup language can be implemented and/or adjusted to your preferences and business needs. SmartMarkUP doesn’t depend on any other JavaScript library and can be integrated with any already existing JavaScript library or code.
With single line of code you can turn any general textarea to powerful markup editor. As far as integration is unobtrusive, HTML of your application will remain unchanged. SmartMarkUP degrades gracefully for users without JavaScript without loosing functionality of your application.
SmartMarkUP is completely customizable and scriptable as well. Changing styles, implementing new markups, creating extra buttons and submenus or adding new functionality is a matter of minutes. SmartMarkUP is distributed under GPL open source licenses, so SmartMarkUP is absolutely free and you can do anything you like with it!

Requirements: Safari 3.x, Firefox 2.x, Firefox 3.x, Google Chrome, IE7, Opera
Demo: http://www.phpcow.com/smartmarkup/examples
License: GPL License
Compfight is a home brewed flickr search tool specifically for the advertising / design community. The rails based ajax search bar pulls in a flickr feed at speed so that you can quickly scour the site.
You can restrict your search to the Creative Commons with “only”, and use the “commercial” setting for commercially usable assets. Blue bars indicate flickr is holding an original. Linger your cursor over the image to display dimensions. For nothing but originals switch Seek Original to “only.”

Source: http://www.compfight.com/