TinEye is a reverse image search engine. You can submit an image to TinEye to find out where it came from, how it is being used, if modified versions of the image exist, or to find higher resolution versions. TinEye is the first image search engine on the web to use image identification technology rather than keywords, metadata or watermarks.
When you submit an image to be searched, TinEye creates a unique and compact digital signature or ‘fingerprint’ for it, then compares this fingerprint to every other image in their index to retrieve matches. TinEye can even find a partial fingerprint match.
TinEye does not typically find similar images; it finds exact matches including those that have been cropped, edited or resized. I have found TinEye very useful, you can easily find out who has stolen your images from your website or portfolio. You can see how powerful TinEye is by checking out their search examples.

Source: http://tineye.com/
Cufón is similar to Typeface.js which aims to become a worthy alternative to sIFR, and despite its merits still remains painfully tricky to set up and use. Cufón consists of two individual parts as well – a font generator, which converts fonts to a proprietary format and a rendering engine written in JavaScript.
It works on every major browser on the market. There is near-zero configuration needed for standard use cases. And it is fast, even for sufficiently large amounts of text.

Requirements: Canvas and VML
Demo: http://cameronmoll.com/archives/2009/03/cufon_font_embedding/
License: License Free
Susumu Yoshida is a visual interface designer in Japan. He has created a set of iPhone style sidebar icons for us. They are 16px icons in PNG format. Of course, it is not restricted to use these icons on your sidebar. If you think it is suitable to use them on your blogs or web applications, you are free to do so as well.

Requirements: –
Demo: http://macthemes2.net/forum/viewtopic.php?id=16794062
License: License Free
There are a number of tools such as DataTables which provide enhanced access to HTML tables for Javascript capable browsers. However, these tools often lack keyboard accessibility. KeyTable addresses this by allowing Excel like cell navigation on any table.
KeyTable is a Javascript library which provides keyboard navigation and event binding for any HTML table. With KeyTable Excel style table navigation can be employed to provide features such as editing of a table without requiring a mouse. Simply navigate to the cell you wish to edit and hit return. This initialises the excellent jEditable plug-in for jQuery – make your edit and then hit return again to save.

Requirements: IE 6+, Firefox 3+, Safari 3+, Opera 9.6
Demo: http://www.sprymedia.co.uk/article/KeyTable
License: GPL or BSD License
Instead of creating images or using flash just to show your site’s graphic text in the font you want, you can use typeface.js and write in plain HTML and CSS, just as if your visitors had the font installed locally.
Typeface.js uses browsers’ vector drawing capabilites to draw text in HTML documents. The typeface.js project has two components: the perl module for converting fonts, and the javascript library for drawing in the browser. The perl module extracts glyph outline information from truetype fonts and writes that data in JSON format. The javascript library then traverses the HTML document and renders text using <canvas> or VML to draw the glyphs.
This code is and always will be free and open source. This includes both the typeface.js javascript library, as well as the perl module with functionality to convert truetype fonts to typeface ones.

Requirements: Firefox 1.5+, Safari 2+, Internet Explorer 6+
Demo: http://typeface.neocracy.org/
License: MIT License
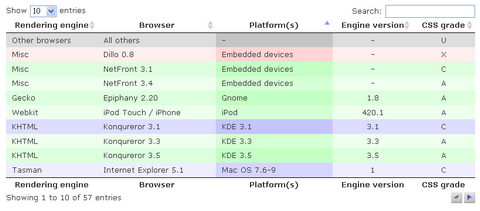
TinyTable is a JavaScript table sorter script is easy to use and feature packed at only 2.5KB. There are many features great include column highlighting, optional pagination, support for links, date/link parsing, alternate row highlighting, header class toggling, auto data type recognition and selective column sorting. Also, the table styling is completely customizable via the CSS.
TinyTable has been tested in Firefox 2/3, IE 6/7/8, Opera, Safari and Chrome. This script is available free of charge any project, personal or commercial, under the creative commons license and is offered AS-IS, no free support provided.

Requirements: –
Demo: http://sandbox.leigeber.com/table-sorter/index.html
License: Creative Commons License
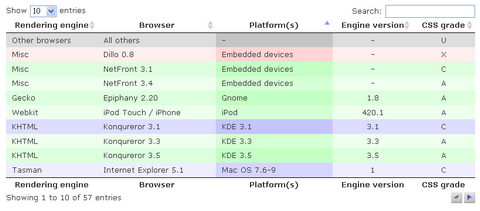
DataTables is a jQuery plugin for building tables. It was designed for progressive enhancement of tabular HTML data, giving the end user a wide range of options for customising the display of that data as they wish. It is very easy to integrate DataTables directly into your web-site or web-application.
The core features of DataTables includes Ajax auto loading of data, Variable length pagination, Multi-column sorting, Single column filtering, Type detection for dynamic data, Smart handling of column widths, Fully internationalisable, Themeable by CSS and it is Free!

Requirements: jQuery Framework
Demo: http://www.sprymedia.co.uk/dataTables-1.4/example_zero_config.html
License: GPL, BSD License
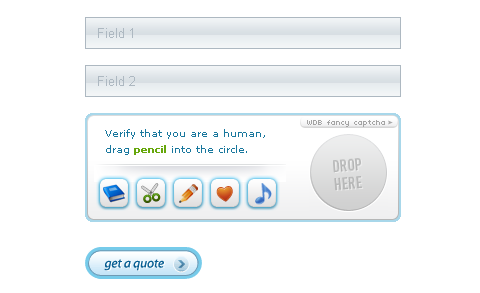
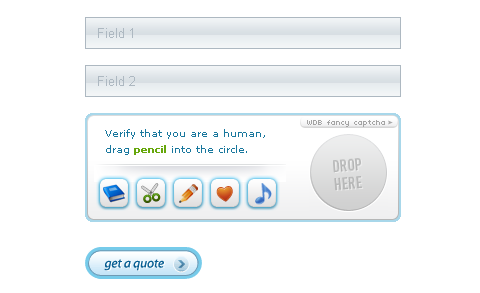
Ajax Fancy Captcha is a jQuery plugin that helps you protect your web pages from spammers. It is a new intuitive way of completing “verify humanity†tasks. In order to do that you are asked to drag and drop specified item into a circle.
Captcha’s security level is medium, with the emphasis on nice looking and user friendly qualities while still offering reasonable protection from unwanted “guestsâ€. Basic design and its elements are easy to change and customize.

Requirements: jQuery Framework
Demo: http://www.webdesignbeach.com/beachbar/ajax-fancy-captcha…
License: License Free
In web forums, instant messengers and online games, text emoticons are often automatically replaced with small corresponding images, which came to be called emoticons as well. Examples of widely known emoticons are the smiley face : ) and the frowny face : (.
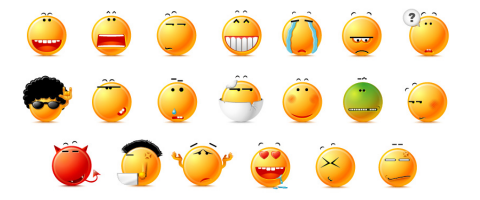
We have selected the best 5 sets of emoticons we have found on the internet. You can use them on your blog, forums and even web applications for free. Please feel free to suggest your favourite ones we did not mention.
2S-Space Emotions V2

The Blacy Emoticons

Yolks 2 Emoticons

Say Emoticons

Buttery Emoticons

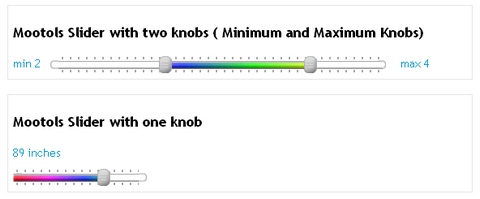
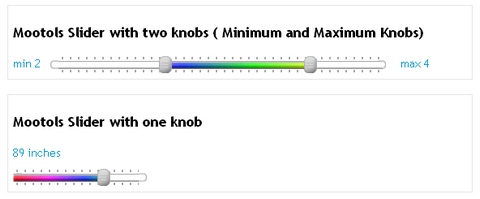
Nikhil had been looking for a double pinned slider (slider with two knobs , minimum and maximum) using mootools. Though , he did find a few well done double pinned slider in the mootools forum, the only problem was that all these sliders did not have the selected range marker.
Finally! He has decided to create his own Mootools Slider With Two Knobs (Double Pinned Slider) with Range Indicator. You can easily change the look and feel of the range indicator, slider knob, the slider track by modifying the slider.css as required. You can also look at the Slider for jQuery we mentioned eailer.

Requirements: Mootools Framework
Demo: http://developer.expressionz.in/downloads/mootools…
License: License Free