Pattern8 was created to make it easier to find high quality free seamless patterns. It offers free vector and pixel patterns you need. It keeps things simple and allows searching by color.
You can use Pattern8 files for personal and commercial work. You can also use Pattern8 files in your own design work. That includes web design, t-shirts, business cards, greetings card, stationery, posters, flyers, branding etc.

Requirements: –
Demo: http://pattern8.com/
License: License Free
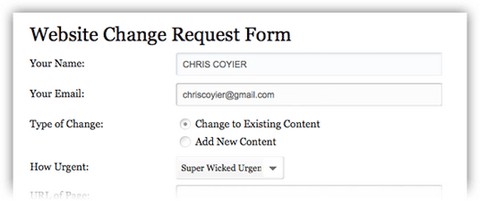
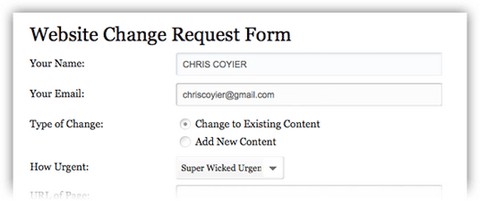
CSSTricks has created a Website Change Request Form, in order to show off some fancy form styling and advanced form functionality. The form is fully functional, submission can only happen when the required fields are filled out properly. Submission is handled via AJAX, no page refresh needed.
jqTransform is used to help with the styling of the form elements. It completely replaces radio buttons and check boxes with custom graphics, and wraps textareas and text-based inputs in nice styling as well. The submission of all the form elements is SERIALIZED, via jQuery Form Plugin, so adding and changing form elements is easy.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/WebsiteChangeRequestForm/
License: License Free
The author of Button-Download.com has been keeping the buttons he made in the past. Now he has released all of them to us. All of the buttons are in PNG and PSD format, so that you can edit the buttons as you like. You are free to use these buttons your personal and commercial projects. To make your life easier, you can also download these buttons all at once by clicking the “All Download” button as well.

Requirements: –
Demo: http://www.button-download.com/
License: License Free
Project Icon Set contains 18 beautiful icons related to project management. The set includes the icons address card, bar graph, calendar, clock / time, conference device, contact, documents, draft, mail, marker, milestone, notes, portfolio, project plan / gant chart, search / find, sitemap / flowchart, todo and user / resource.
The files are transparent PNGs, and vector Fireworks source files are included as well. As always, the set is completely free and may be used for any private or commercial project without any restrictions whatsoever.

Requirements: –
Demo: http://www.smashingmagazine.com/2009/04/27/project-icon…
License: License Free
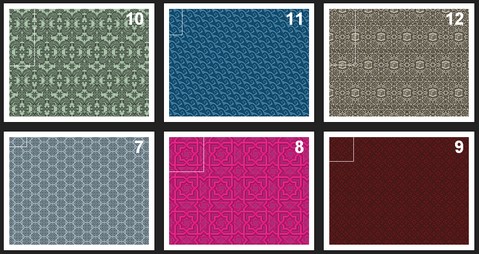
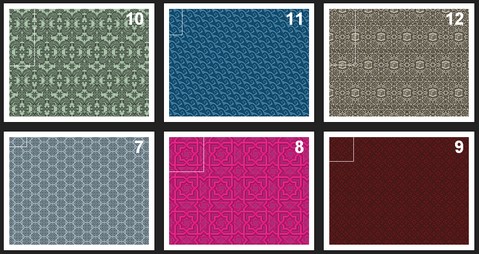
There are some pretty patterns for you again. Milleseicentopercento looks very simple with a full page of professional patterns. Simply right-click on the pattern and save it as an image file. You can easily decorate your background with these nice patterns. All of these patterns are released under Creative Commons License.
Feel free to view other free patterns on our Textures and Patterns Section.

Requirements: –
Demo: http://www.noqta.it/dromoscopio/
License: Creative Commons License
If you use Skype I am sure that you noticed that animated button for adding more people to a chat. When you mouseover on it, the icon on the left “jumps” for a few times. The animation looks really attractive.
Janko is going to show you how to create the Skype-like Buttons using jQuery and some simple CSS. The code is tested in Firefox, Safari and IE7.

Requirements: jQuery Framework
Demo: http://www.jankoatwarpspeed.com/examples/skype_buttons/
License: License Free
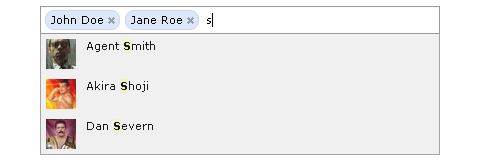
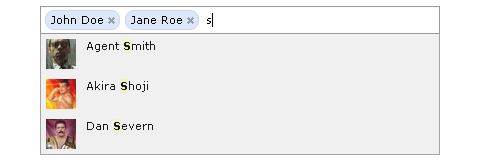
We have mentioned TextboxList a while ago, which is something similar to Facebook List Input. Now New TextboxList has been rewritten from scratch, and it’s more powerful and flexible than ever.
It is compatible with MooTools 1.2.x. It does not depend on a specific data source (XHR, Json). Instead, the developer supplies the data which can come from anywhere. New TextboxList is now using Binary search for maximum performance. It supports new options, such as addOnEnter, which adds boxes upon pressing enter (useful for tags or categories widgets).

Requirements: Mootools 1.2.x
Demo: http://devthought.com/projects/mootools/textboxlist/
License: License Free
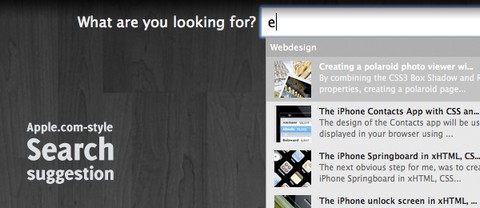
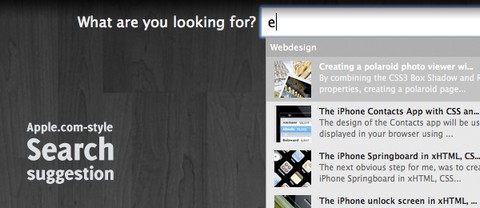
The layout of Apple.com is simple and beautiful. Yet, one of the most awesome things about the website is the search functionality. It gives you suggestions (with images) about the several products they offer, making it really user-friendly. Marco has recreated the effect by creating a Fancy Apple.com-style Search Suggestion Plugin.
It makes use of several techniques: MySQL (for the database), HTML/CSS for styling, PHP for retrieving the data and jQuery for the AJAX request. This technique would be great if it were converted to a plugin for a CMS (WordPress/Joomla/Drupal etc.), but also just very cool to have on your website.

Requirements: jQuery Framework
Demo: http://qpoit.com/marcofolio_demo/apple_search/
License: License Free
WebInjection is an Icon Pack for webmasters and web developers. The set includes 26 stylish icons, each icon is a .png at 48×48px. It is free for use in your personal and commercial projects, and can be used without attribution. This icon set is created by Midtone Design Studio, you can view his another Icon Pack – Colorful Mania Iconset as well.

Requirements: –
Demo: http://www.tutorial9.net/resources/free-icon-pack-web-injection/
License: License Free
OmniGrid is an advanced DataGrid based on Mootools, developed by Marko Å antić from Omnisdata Ltd. It is inspired by two similar components: FlexGrid jQuery and phatfusion:sortableTable and partly use their source code. It’s developed because of lack of powerful DataGrid for Mootools 1.2 library. OmniGrid is licensed under a Creative Commons Attribution 3.0 Unported License.

Requirements: Mootools Framework
Demo: http://www.omnisdata.com/omnigrid/
License: Creative Commons 3.0 License