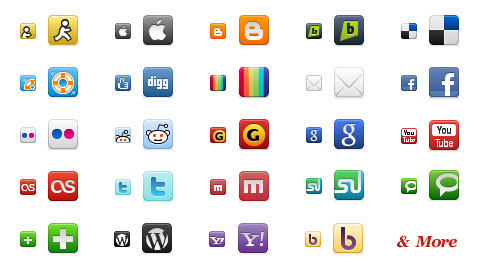
Komodo Media has developed over 80 refined, amazing social networking icons for the top networks around. The Social Network Icon Pack consists of 40+ 16 pixel x 16 pixel icons and 40+ 32 pixel by 32 pixel icons all in 32-bit PNG format. Social Network Icon Pack is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 United States License.

Requirements: –
Demo: http://www.komodomedia.com/blog/2009/06/social…
License: Creative Commons 3.0 License
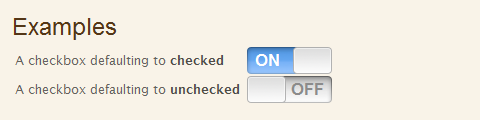
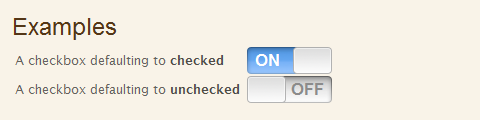
Ever wanted those flash iPhone on/off toggle switches on your webpage? Love jQuery? Well then Thomas Reynolds has got something special for you. iPhone Style Checkboxes implements the iPhone toggles as replacements for standard HTML checkboxes.
Simply run the script and your site will be updated with these specialized controls. Best of all, the underlying checkbox is not touched and backend system will never know the difference. The change is purely visual.

Requirements: jQuery Framework
Demo: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxes.html
License: License Free
The choice of free fonts is enormous, so the time you need to find them is usually the time you should be investing in your current projects.
SmashingMagazine has published Beautiful High-Quality Free Fonts For Your Designs, which presents you Chunk, Titilium, Amputa Bangiz, Serif Beta, Quatro, Rough Draft, Comfortaa and a couple of other high-quality free fonts. All of them look really professional, I am sure you will find them useful for your projects.

Requirements: –
Demo: http://www.smashingmagazine.com/2009/06/05/beautiful…
License: License Free
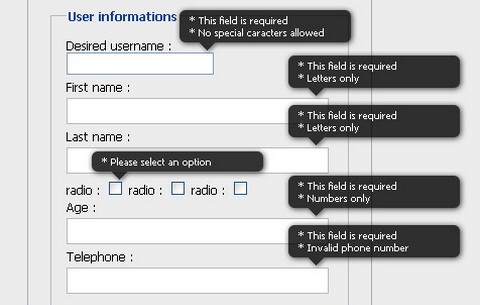
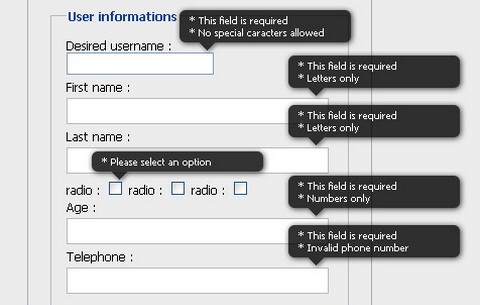
When it comes to form validation, it’s hard to have a versatile solution that works with every form. Figuring out how to display errors is not a simple task. Cedric Dugas has created a jQuery Validation Engine in order to solve this problem.
When an error needs to be displayed, the script creates a div and positions it in the top right corner of the input. This way you don’t have to worry about your HTML form structure. The rounded corner and shadow are done with CSS3 and degrade well in non compliant browsers. There is no images needed.
When you submit a form, it will look for inputs with predefined class selectors, and validate them accordingly to their type. It also does on the fly validation when you click outside of the input. Localisation language is also available. It has been tested on Internet Exploder 6 & 7, Firefox 3+, Safari 4 and Chrome 1+.

Requirements: jQuery Framework
Demo: http://www.position-relative.net/creation/formValidator/
License: MIT License
PatternCooler is a a free Seamless Pattern Background Design Resource. You can add your own colors to contemporary and retro pattern designs, or browse from thousands of pre-colored patterns in the seamless pattern background library.
All artworks on this site can be used freely for blogs, MySpace profiles, Twitter, mobile phone wallpapers, scrapbooking, personal artwork, and non-commercial web projects.

Requirements: –
Demo: http://www.patterncooler.com/
License: License Free
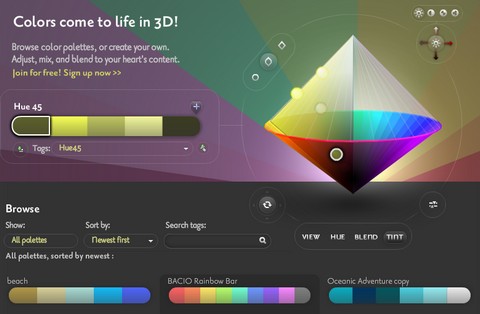
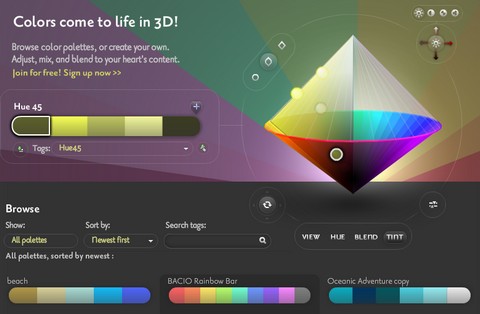
Like taste and smell, color is a sense that is processed by our brains in multiple dimensions. Yet traditional methods of choosing colors on computers are limited to obscure sliders and flattened two-dimensional viewers. With ColoRotate, you can work with colors in 3D, in real time, and in a way that matches how our minds process color.
ColoRotate has an intuitive interface that eliminates the need to memorize or jot down color combinations or numbers. Indeed, you can traverse across an open three-dimensional color space and choose (or design) the color palette that fits your needs.

Source: http://www.colorotate.org/
We would like to celebrate the success of WebAppers over the past two years. Without your support, WebAppers cannot survive. We would like to say Big Thank You to all of our readers.
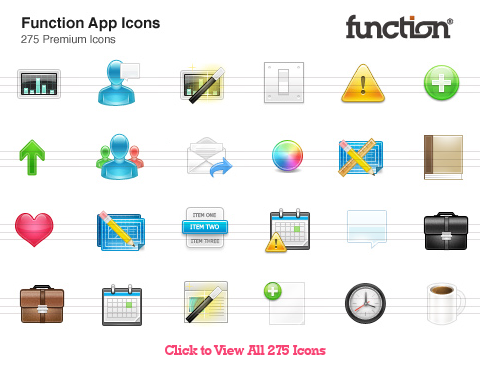
And also, we have contacted Function, and asked if they can give away few copies of their New Beautiful Premium App Icons ($20 /pack). They are very kind, and happy to give away 10 sets of 275 New Premium App Icons to WebAppers readers for Free!

How to Participate
In order to have a chance to get those amazing icons, you can simply leave a comment under this post. And then, we will randomly draw 10 winners on 1st June 2009.
Free Social Media Icons for Everyone

Few days ago, Function has also released a set of Free Social Media Icon Pack for everyone as well. All of them look shiny and beautiful. You can download them directly now. I am sure you will find them useful for your blog or web application.
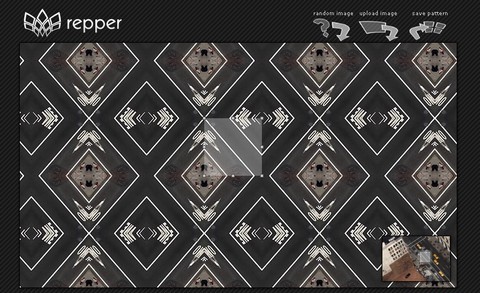
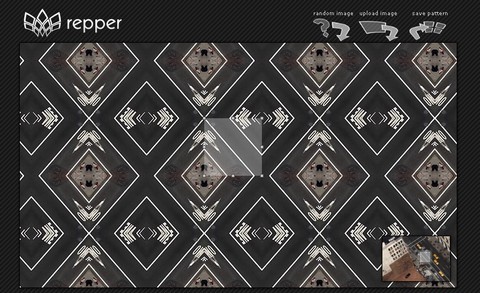
Repper is a free-to-use pattern creator that turns your images into eye-catching designs. First of all, you can load a random example image or upload your own image. Resize & drag the box to change the pattern. And then save your design and download the pattern to your computer.
Patterns generated with the Repper tool are freely available to everybody under the Creative Commons Attribution-Noncommercial 3.0 Unported License. This means that you can use it for your own personal projects for free.

Requirements: –
Demo: http://repper.studioludens.com
License: Creative Commons License
Fontex has spent plenty of hours to compile a list of hand-picked fonts for you. This is an amazing resource for everyone who would like to be presented with amazing free fonts to Download. They are adding some premium fonts on Fontex soon. The site is profesionally designed. With the help of jQuery, the site becomes more interactive as well.

Source: http://www.fontex.org/
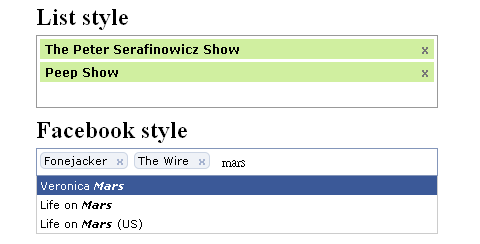
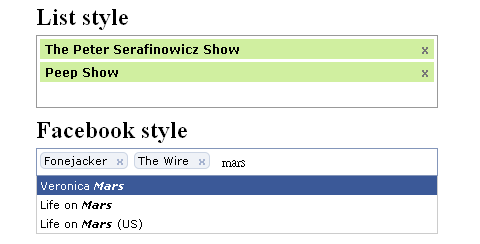
TokenInput jQuery Plugin allows users to select multiple items from a predefined list, using autocompletion as they type to find each item. You may have seen something similar on Facebook or TextboxList by Devthought.
There is an intuitive UI for selecting multiple items from a large list, the layout is fully in controlled with CSS, and easily customisable. Also, the result caching reduces server load. Users can select items using the mouse or keyboard. TokenInput jQuery Plugin is released under GPL2.

Requirements: jQuery Framework
Demo: http://loopj.com/tokeninput/demo.html
License: GPL2 License