LoveTextures gives you Creative Textures in hi-resolution for print and on screen. Their plan is to upload FREE textures on a monthly basis and to provide you with great quality stock images that will hopefully fullfill your needs, whilst they ensure that all photography is quality assured. Textures that you find on LoveTextures are 100% free for personal and professional use.

Requirements: –
Demo: http://www.lovetextures.com/
License: License Free
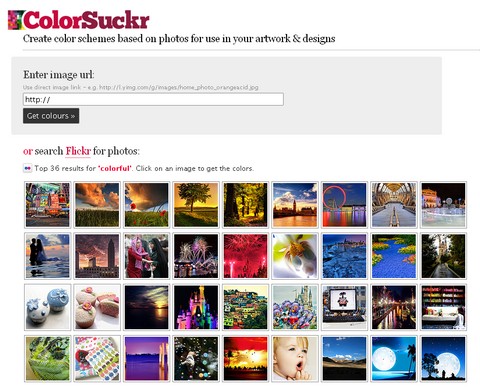
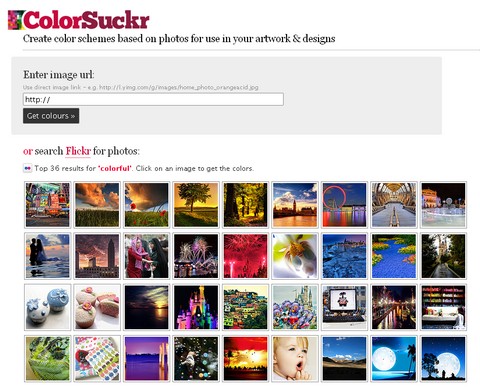
ColorSuckr can create color schemes based on photos for use in your artwork and designs. It extracts the 12 most common colors from your image.You can move the color results around the page, click on the color strip, hold and drag, let go to drop. You can also show and hide the color text by clicking the small grey dot next to the strip.
If you enter a web page url (e.g. http://theDesignInspiration.com/) instead of an image, ColorSuckr will scan the page and show you the images on it & you can choose from there. Make getting image colors even easier with the ColorSuckr Add-on for the Firefox browser. Install the add-on, then simply right click any image on a webpage and choose ‘Extract Image Colors’ from the menu to go straight to the ColorSuckr website with the image.

Requirements: –
Demo: http://colorsuckr.com/
License: License Free
At GraphicRiver you can buy and sell royalty free layered Adobe Photoshop Files, Vector Graphics, Icon Sets and Add-ons for Adobe Photoshop and Illustrator. It’s like having an entire graphics department at your fingertips!
Files are priced from just $1, based on the complexity, quality and use of the file. We have compiled a list of high quality design resources you may find useful when designing your own websites. Although they are not free, some of them are really a real bargain at such low prices.
1) Premium Download Buttons

2) Web 2.0 Styled Slider Boxes

3) Great Web boxes

Read the rest of this entry »
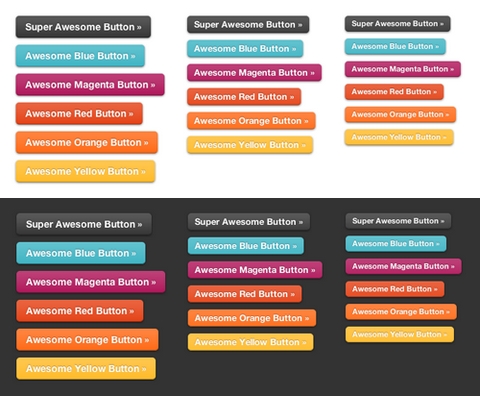
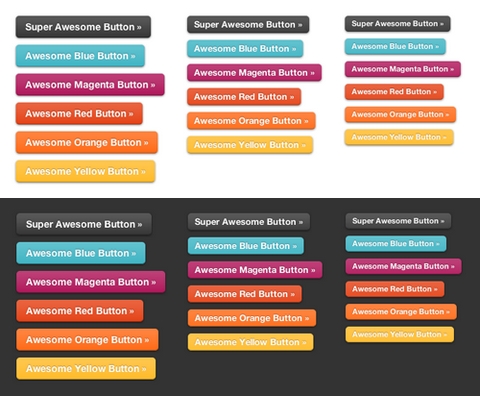
One of great things about CSS3 is the addition of RGBA, a color mode that adds alpha-blending to your favorite CSS properties. ZURB has kicked the tires on it a bit with their own projects and have found that it helps streamline their CSS and makes scaling things like buttons very easy. To show you how, ZURB has cooked up an example of some Super Awesome Buttons with CSS3 and RGBA.
With a little CSS3 magic, we can create a scalable set of buttons with nearly half the CSS it would have taken with hex colors. Give it a go in your next project and see how it can help add that extra polish you want without huge impact on your code.

Requirements: CSS3
Demo: http://www.zurb.com/blog_uploads/0000/0401/buttons-01.html
License: License Free
BuildInternet has done some research with the help of Google and WhatTheFont, in order to create a list of Fonts Used In Logos of Popular Websites, e.g. Twitter, Digg, Vimeo, Tuts+ Network, Last.fm, Technorati , Flickr, Youtube and etc… You might find this article useful when creating the logo for your own website as well.

Source: Fonts Used In Logos of Popular Websites
Photoshop offers one of the most robust graphics editing experiences available. Sometimes, we just cannot stop ourselves applying some nice effects to beautifully designed typefaces. Therefore, we have created our own amazing text effect photoshop tutorial for you.
In this tutorial, I will show you the process involved in creating this golden flame text effect with soft smoke texture in Photoshop.
Final Result

To complete this tutorial, you will need the following stocks:
Font
Soft Smoke Texture
Step 1
Create a new document sized 1200 * 800px, fill the background with black colour. On the background type, use the font we’ve just downloaded to type some texts onto it. Read the rest of this entry »
By leveraging typeface.js, jQuery, the canvas, toDataURL, CSS background properties and real overlayed text, Type Select is able to combine custom fonts with your browser’s native text selection functionality. You can now interact with beautifully rendered typefaces just like you do with normal text.
Web professionals have been stuck with 9 “web safe” fonts for too many years. There have been some clever solutions (SIFR, FLIR, Typeface.js, Cufon), but text selection has been a tough nut to crack. This approach can become a viable workaround until browser technology catches up. Type Select is offered as a free proof-of-concept under the MIT License.

Requirements: jQuery 1.3.2+
Demo: http://www.typeselect.org/
License: MIT License
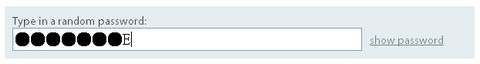
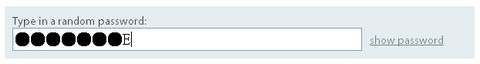
Usability suffers when users type in passwords and the only feedback they get is a row of bullets. Typically, masking passwords doesn’t even increase security, but it does cost you business due to login failures.
That’s why Apple implemented an alternative method on iPhone/iPod Touch: passwords get masked while typing but the last character in row is shown in plain text. Compared to common password fields on the web this method improves usability.
Therefore, Stefan Ullrich has developed a dPassword jQuery Plugin for transforming password fields into iPhone-like password fields, which delays password masking. It works unobtrusive too. Non-JS users get the common masked password fields.

Requirements: jQuery Framework
Demo: http://blog.decaf.de/2009/07/iphone-like-password-fields…
License: MIT License
Web applications are popular due to the ubiquity of web browsers. The ability to update and maintain web applications without distributing and installing software on potentially thousands of client computers is a key reason for their popularity.
A modern and easy to use Admin User Interface is the key to success of web applications. We are going to show you How To Create a Web Application Admin User Interface in Photoshop. So that you can easily create your own admin user interface for your web applications.
Final Result
This Web Application Admin User Interface is what we are about to make. You can click on the image to see a full-scale version.

Read the rest of this entry »
With 200 lines of JavaScript, you can drag and drop table content. Content of the HTML table cells can be dragged to the another table cell or another table. Script has built in autoscroll and option to forbid landing to some table cells. Table could have rowspan or colspan cells and different background color for every cell.
In order to detect destination table cells, script calculates all table cell coordinates / dimensions and store them to the arrays. Arrays are searched inside onMouseMove handler and when user release left mouse button, object will drop to the current table location.

Requirements: FireFox 3, Internet Explorer 6 and Google Chrome
Demo: http://www.redips.net/javascript/drag-and-drop-table-content/
License: License Free