Securimage is an open-source free PHP Captcha script for generating complex images and CAPTCHA codes to protect forms from spam and abuse. It can be easily added into existing forms on your website to provide protection from spam bots.
It can run on most any webserver as long as you have PHP installed, and GD support within PHP. Securimage does everything from generate complicated CAPTCHA images to making sure the code the user entered was correct.

Requirements: PHP and GD Support
Demo: http://www.phpcaptcha.org/?page_id=12
License: License Free
Since icons are such a huge element in modern day web design, WooThemes has partnered with Liam McKay, and brought you a fantastic new web icon set.
The WooFunction Icon Set includes 178 amazing web-related icons in a sophisticated and glossy design style. All 178 icons are available as 32×32 pixel PNG files and they are indeed pixel-perfect. If you have an in-depth look at the individual icons, you’ll notice that Liam has spent a lot of time paying attention to the finer details.

Requirements: –
Demo: http://www.woothemes.com/2009/09/woofunction-178…
License: GPL License
WebTreats Etc shares a lot of royalty free stock icons, clip art, images, brushes, custom shapes, layer styles, layered PSD’s, patterns, textures, and other design resources with us. All of them are free for use in both personal and commercial projects.
You may freely use them in software programs, scrapbooking kits, web templates, websites, blogs, etc. No attribution or backlinks are required, but are always appreciated.

Requirements: –
Demo: http://webtreats.mysitemyway.com/
License: License Free
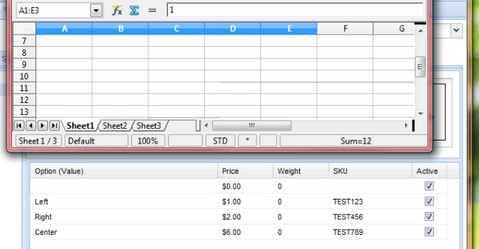
If we could drag our tabular data into grids from other programs we could circumvent the need to upload a data file to a web server to be read and parsed, then spit back out to our browser in a readable format.
Anyone who has ever had to parse Excel files on the server side knows how much of a pain it is, we might be lucky if we get a CSV file or some other simple format, but in the real world the end user running their spreadsheet program has no clue what simple tabular data is.
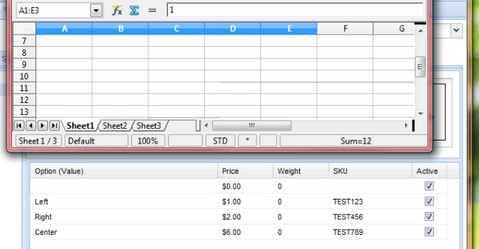
Shea Frederick has created a DataDrop plugin that is used on an ExtJS grid, giving that grid the ability to accept data dragged from spreadsheet programs such as Excel and OpenOffice Calc right into the grid to create rows of data.

Requirements: ExtJS Framework
Demo: http://www.vinylfox.com/datadrop-drag-grid-data-from-spreadsheet/
License: MIT License
Would you like a Transparent Website Layout? It can be very useful if you would like to have a different theme for your website, but do not want to change too much of the design. Simply changing the background image can also give you a whole different feeling sometimes. We are going to teach you how to design a transparent website layout in Photoshop. Hope you would find it useful.
Final Result
A Transparent Website Layout is what we are about to make. You can click on the image to see a full-scale version.

Read the rest of this entry »

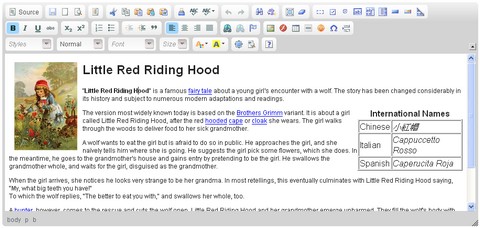
CKEditor is a Version 3.0 of FCKeditor. After almost two years of intensive development, the first stable version of CKEditor 3.0 has finally released.
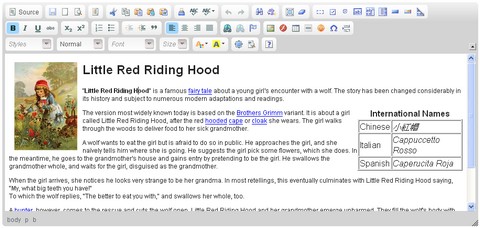
CKEditor is a complete rewrite of our so loved FCKeditor, which got a bit old after six years of great success. Not to say that FCKeditor is doing bad, but there are some new things we could bring to it, and CKEditor is the result of it. There are dozens of new features in CKEditor.
CKEditor is fast to load and fast to use. The development team stayed focused to bring the best performance you can have, using all modern best practices. You’ll be amazed with it.
You’ll note that they have also a brand new UI based on the Kama skin. Other than modern, Kama is colorful like a chameleon, so you can precisely match its color to your needs. This is an innovative and unique feature you’ll find in CKEditor only.
The CKEditor code is also much different now. It’s up to date with the new JavaScript development requirements, offering a rich and powerful integration and interaction API. The editor is totally plugin based, and it can be extended and modified in all senses to fit all needs.

Requirements: Internet Explorer, Mozilla Firefox, Google Chrome, Safari and Opera
Demo: http://ckeditor.com/demo
License: GPL, LGPL, MIT License
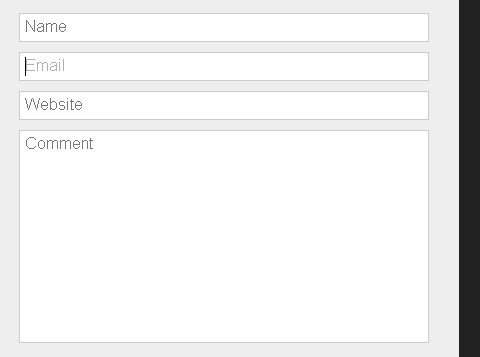
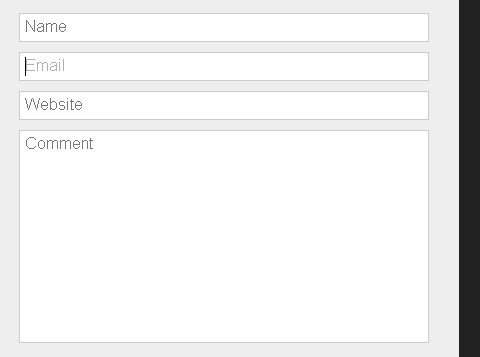
In-Field Labels jQuery Plugin is a simple plugin that turns properly formatted HTML forms into forms with in-field label support. Labels fade when the field is focussed and disappear when text entry begins. Clearing a field and leaving brings back the label.
There are some major benefits. The input element or textarea never really has content, so validation can proceed without first checking for the field value. It takes one line of jQuery code to implement. And its compatible with all modern browsers (And even IE6, the “not-so-modern†browser).

Requirements: jQuery Framework
Demo: http://fuelyourcoding.com/in-field-labels/
License: GPL, MIT License
Blog Perfume has released a set of Free Social Media Icons some time ago. Yesterday, they have just added another 10 social media icons to the pack.
New Circular Social Media Icons includes AIM, Bebo, eBay, Hi5, Last.fm, LinkedIn, Windows Live, Ning, Orkut and Yahoo Messenger. They includes 3 sizes for 17 icons: 128×128, 64×64 and 32×32. There is also an icon template PSD file included! What kind of age are we living in when you cannot find a good set of simple, sleek, circular social media icons? So here they are.

Requirements: –
Demo: http://www.blogperfume.com/new-27-circular-social-media-icons…
License: Creative Commons License
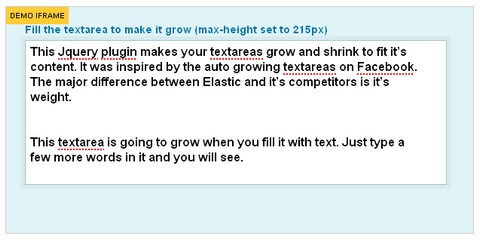
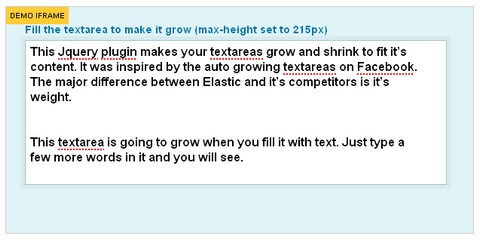
Elastic jQuery plugin makes your textareas grow and shrink to fit it’s content. It was inspired by the auto growing textareas on Facebook. The major difference between Elastic and it’s competitors is it’s weight. The usage of Elastic is very straight forward. All you have to do is include the javascript file containing the plugin and use the elastic method.

Requirements: jQuery Framework
Demo: http://www.unwrongest.com/projects/elastic/
License: License Free
A while ago, we have featured a collection of CD/DVD Case Templates. They come in very handy if you some products like CDs or DVDs for your readers.
KomodoMedia has created a set of Sexy Music Album Overlays for us as well. With amazing APIs such as the ones offered by Last.fm, Twitter, Flickr and more, we can now showcase our favourite music album on our own sites too. These templates can be used on music related web applications too.

Requirements: –
Demo: http://www.komodomedia.com/blog/2009/03/sexy-music-album-overlays/
License: License Free