We have introduced jQuery iPhone-like Password Fields few months ago. Now, we have a similar iPhone Style Passing Masking using Mootools – PassShark. It is a free and easy-to-implement password masking class, which has been on tested on Safari 3+, Firefox 3+, Opera 10+, IE 6 and 7.
The goal with delayed password masking, is to help the user through a less painful way of populating forms and specifically password fields. This methodology is fast becoming popular on Mobile Devices, Desktop applications and the Web browser alike.

Requirements: Mootools Framework
Demo: https://www.queridodesign.net/blog/passshark
License: MIT License
openWYSIWYG is a free cross-browser WYSIWYG editor that’s packed with every rich-text editing feature you need to make your content management system much better. It loads extremely fast. Completely written in JavaScript and DHTML.
Setting up openWYSIWYG is so easy, you can quickly turn any <textarea> into a powerful WYSIWYG editor with just a few simple lines of code. Packed with every rich text editing feature you need, openWYSIWYG gives you total control over formatting your text, e.g. Bold, italicize, change the color of your text, and more.

Requirements: IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+
Demo: http://www.openwebware.com/wysiwyg/demo.shtml
License: LGPL License
AutoSuggest jQuery Plugin makes auto-completing extremely easy. AutoSuggest will turn any regular text input box into a rad auto-complete box. It will dynamically create all the HTML elements that it needs to function. You don’t need to add any extra HTML to work with AutoSuggest.
Also, AutoSuggest jQuery Plugin uses ZERO images! All styling is done 100% in the included CSS file. This means it is super easy to customize the look of everything! You only need to edit the included CSS file. You can even use images if you want, just add the appropriate lines of code into the CSS file. And also, AutoSuggest jQuery plugin is dramatically smaller in size with just 7kb minified.

Requirements: jQuery Framework
Demo: http://code.drewwilson.com/entry/autosuggest-jquery-plugin
License: MIT, GPL License
A webform on a web page allows a user to enter data that is sent to a server for processing. Webforms usually include checkboxes, radio buttons, or text fields. Designing webforms can be tedious sometimes. M. Manojlovic has saved us so much time by providing us some really nice Web Form Elements (Vol.1 and Vol.2) in PSD, which you can use them for free.
Web Form Elements Vol.1

Web Form Elements Vol.2

Requirements: –
Web Form Vol.1: http://sniperyu.deviantart.com/art/Web-Form-Elements-1…
Web Form Vol.2: http://sniperyu.deviantart.com/art/Web-Form-Elements-Vol-2…
License: License Free
CSS Globe has shown us a little trick that you can apply to your forms to enhance user experience. We will display editable form data (indented to be edited, updated) as regular tabular data intended for reading.
This works on most modern browsers with pure CSS, but we need a little bit of Javascript in order to make this work on Internet Explorer though, because of the lack of support for :focus pseudo-class.

Requirements: –
Demo: http://cssglobe.com/articles/editable_fields/
License: License Free
DHTMLX library is getting closer to people who do not want or do not know how to write the code, but need to have something for showing/updating data they store in the database. Even programmers sometimes need this to minimize the time spent on routine tasks.
With the help of DHX Quick Tables, you get necessary number of web pages with tables linked to the database records. Two entries are available: for guests (just view the tables) and for administrator (view, edit, add/delete pages). Thus, you can put it on the backend of your database-driven site and be able to access and update data.
Or you can show resulting table on your website, if tabulated data is what you need. Visitors will be able to navigate through the huge amount of records, sort and filter the information. In the next build of the tool we’ll also add printing and other nice features. DHX Quick Tables is distributed under GNU GPL for free.

Requirements: –
Demo: http://www.dhtmlx.com/blog/?p=144
License: GPL License
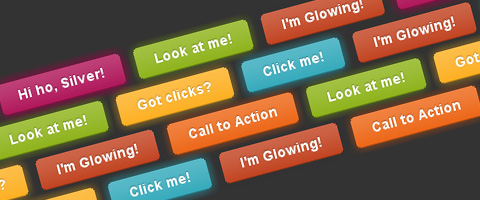
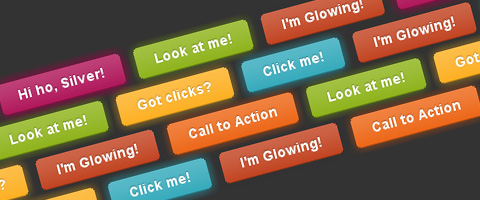
Using CSS animations in Safari, we’re able to turn an otherwise ordinary button into a glowing, Radioactive Buttons. Be sure you’re in Safari / Chrome browser before getting underway. You can set the Animation name, Animation duration and the number of times it repeats.
You can see how these come together on the right. The CSS calls a pre-defined animation you create, assigns it a duration, and tells it how long to repeat. Pretty sweet, right?

Requirements: Safari or Chrome Browser
Demo: http://www.zurb.com/playground/radioactive-buttons
License: License Free
When we are designing a website, or even a web application, we always need some pretty icons in order to complete the design. There are over hundred thousands of icons available on the internet. However, how many of them are nicely designed and suitable to you? I am sure you will find “The Best Free Web Icons for Different Purposes” useful to you.
We have selected the following top quality web icons, e.g Blogging Icons, Application Icons, Social Media Icons, Emotion Icons, Browser Icons, Mini Icons, Weather Icons, Flag Icons and Mobile Icons, which can be used for different purposes. Come back here if you ever designing a website again, I am sure you can find the web icons you need here.

You can use these icons on your blog. Cute Blogging Icon Set inclides Design, Download, Freelance, Part-time, Hire Me, Not Available, About Me, Services, My Blog, Contact.

There are total 12 shiny and modern icons for your blogs including Author, Article, BlogRoll, Comment, Email, RSS, Theme icon and etc… It comes with 3 sizes, 24×24, 36×36 and 48×48 in png format.
Read the rest of this entry »
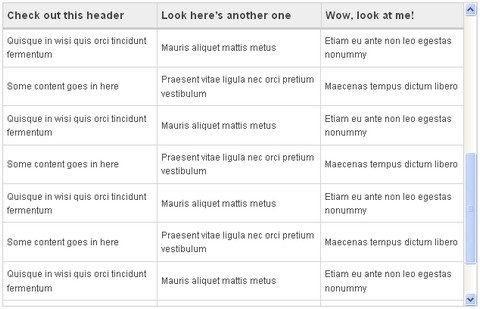
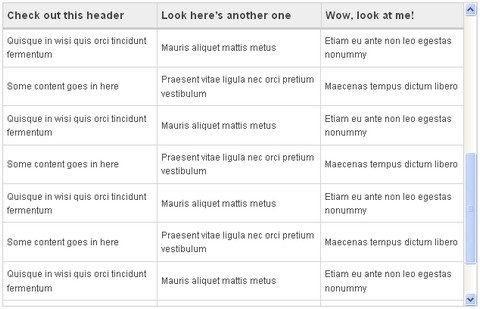
Wouldn’t it be great if there was an easy way to make massive HTML tables with scrollable content and headers that stayed put? Why would you want this? Say you have a table with many rows and columns. Typically what happens when you scroll to the bottom of the table is you’ve forgotten the context of the cell you’re viewing because the table header has scrolled out of view.
Chromaloop did come across a solution that achieves the desired effect by creating two tables and stacking them on top of each other, one for the thead and the other for the tbody. Regardless of the extra markup required, this approach seemed to work the most reliably across all browsers.
So Chromaloop worked out a way to do it that would rely on Jquery to do most of the heavy lifting for the extra HTML markup and generating the correct cell dimensions so that the thead would line up properly with the tbody with dynamic content. The rest would rely on some light CSS markup to define the table dimensions and positioning.
And then, he has taken this a step further by creating Chromatable jQuery Plugin to keep the code contained in one location and allow users to call the “chromatable()” method on any table, or many tables on the same page.

Requirements: jQuery Framework
Demo: http://www.chromaloop.com/posts/chromatable-jquery-plugin
License: License Free
jQuery Slider plugin (Safari style) is easy to use and multifunctional jQuery plugin. It makes selected elements into sliders. The handle can be moved with the mouse easily. There are various options such as step of pointer, heterogeneity, dimension, limits and scale.
If you do not fancy the Safari style, you can also define your own new skin for the sliders as well. (Do not forget to set absolute or true relative path for png in jslider.ie6.css and jslider.ie6.[skin].css)

Requirements: jQuery Framework
Demo: http://blog.egorkhmelev.com/2009/11/jquery-slider-safari-style/
License: License Free