The Social Buzz Icon Pack contains 12 icons for some of the most popular social networks out there. The set includes Bebo, Delicious, Digg, Facebook, Flickr, Google Buzz, Linked In, MySpace, Reddit, Stumble Upon, Technorati and Twitter Icon. This Free Icon Pack is for use in your personal and commercial projects, and can be used without attribution.

Requirements: –
Demo: http://www.tutorial9.net/resources/social-buzz-icon-pack/
License: License Free
Geaturecons are Vector based icons created to aid in the design, development, implementation and promotion of multi-touch interfaces. These icons will aid in the creation of wire-frame documents, digital help files and printed documentation. You can also use Geaturecons inside of your applications in order to demonstrate to users how to complete actions or prompt them to interact with an application when they approach it.
Swap out symbols to create your own icons, because these are scalable vector shapes, you can scale them to any size and alter them in any way you wish. Use your favorite vector graphics application to edit.

Requirements: –
Demo: http://gesturecons.com/
License: Creative Commons License
Web Icon Set has released a set of Free Mobile Icon Set recently. Mobile Icon Set includes Phone Call, Photos, Messages, Calculator, Wireless, Calendar, Settings, Contacts, Notes, Map. You are welcome to use them on both your Personal and Commercial Projects. The sizes of the icons include 128, 64, 48, 32px. You can use these icons on your mobile applications or mobiles.

Requirements: –
Demo: http://www.webiconset.com/mobile-icon-set/
License: License Free
Have you ever wished you could style checkboxes, drop down menus, radio buttons, and file upload inputs? Ever wished you could control the look and feel of your form elements between all browsers? If so, Uniform is your new best friend.
Uniform masks your standard form controls with custom themed controls. It works in sync with your real form elements to ensure accessibility and compatibility. You can also look at Niceforms that gives your forms new themes.

Requirements: jQuery Framework 1.3+
Demo: http://pixelmatrixdesign.com/uniform/
License: MIT License
Ketchup is a slim jQuery Plugin that validates your forms. It aims to be very flexible and extendable for its appearance and functionality. Although Ketchup is designed to be styled and extended by you, it already looks tasty and gives you the most common validations by default. If there is no validation fits your needs, you can always write your own too. You can make your own ketchup with ease.

Requirements: jQuery Framework
Demo: http://demos.usejquery.com/ketchup-plugin/
License: MIT, GPL License
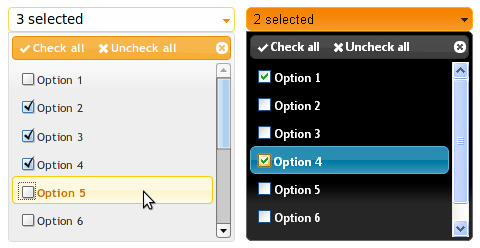
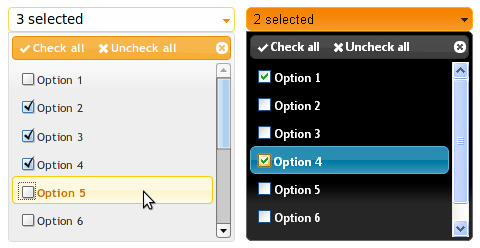
jQuery MultiSelect Plugin was intended to re-factor Cory LaViska’s MultiSelect implementation, but it quickly turned into a complete re-write with a focus on speed and ThemeRoller support. This plugin turns an ordinary HTML select control into an elegant drop down list of checkboxes.
jQuery MultiSelect Plugin is compatible with jQuery 1.4.0+ and all themes from jQuery UI 1.7+. It is known to work in Firefox 2+, IE 6+, Chrome Beta/4, Safari 4 and Opera 10.

Requirements: jQuery Framework
Demo: http://www.erichynds.com/examples/jquery-multiselect…
License: MIT, GPL License
We have got Circular Social Media Icons and The Social Network Icon Pack already, however they are all in PNG format only. How about a free set of Social Media Icons in Vector? IconDock released a set of 50 Vector Social Media Icons of the most popular social media networks on the internet.
The icons are designed in 32px and 16px vector format. With the vector format, you can scale the icon to any size to fit with your design or use it in high quality print materials. What you will get from the zip package: 32px and 16px in three different file formats: vector EPS, PNG, and GIF. What more can you ask for?

Requirements: –
Demo: http://icondock.com/free/vector-social-media-icons
License: License Free
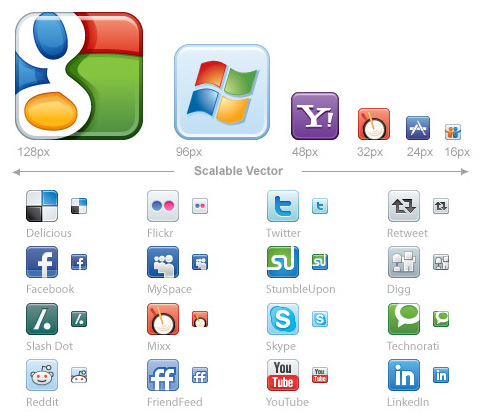
Shine has 31 icons ranging from 24px square icons to 128px square icons. With the fresh color scheme combines with prominent realistic shapes, Shine will make your websites and interfaces really stand out from the crowd. Shine is shipped in two versions: vector and pixel sets.
You can use the set for all of your projects for free and without any restrictions. You can freely use it for both your private and commercial projects, including software, online services, templates and themes.

Requirements: –
Demo: http://iconeden.com/icon/shine.html
License: License Free
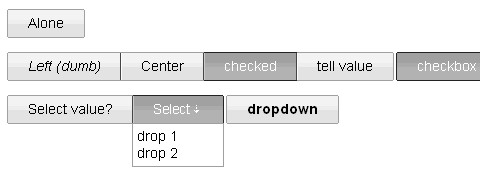
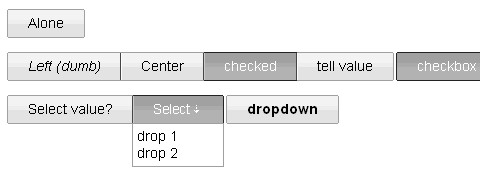
StyledButton jQuery plugin is an attempt to recreate Google’s imageless buttons and prove that it doesn’t take a whole team of engineers and an endless cycle of code revision and quality control (their own words) to pull this off.
The buttons automatically adapt to paddings and other styling you wish to use. They allow for a lot of stylistic customisation via a few lines of css while keeping all the display critical css rules hidden deep inside the plugin.

Requirements: jQuery Framework
Demo: http://swizec.com/code/styledButton/
License: MIT, GPL License
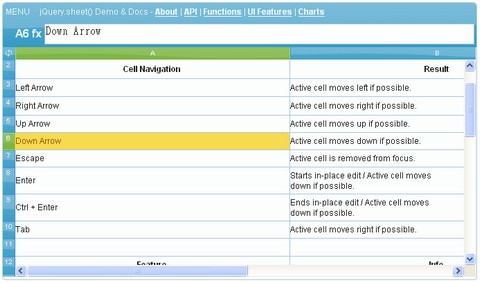
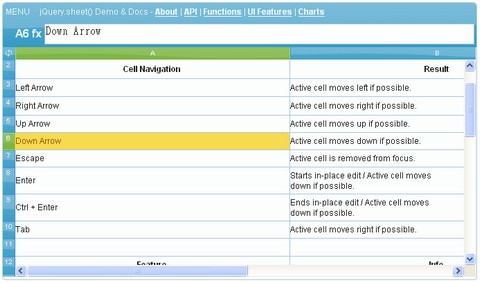
jQuery.sheet gives you all sorts of possibilities when it comes to giving your web application a spreadsheet style interface with MS Excel style calculations.
jQuery.sheet addresses the web-based spreadsheet or “websheet” in a different, simple, approach – using html, you simply load the sheet from a url, and you save it to a url. jQuery.sheet manages the sheet creation, viewing, and editing processes, you simply build your application around it.
jQuery.sheet is also theme-able, using jQuery UI ThemeRoller, so you make the spreadsheet look like you want. For a complete list of all the MS Excel style functions that jQuery.sheet supports, take a look at the Demo, which is the documentation.

Requirements: jQuery Framework
Demo: http://jqueryplugins.weebly.com/jquerysheet.html
License: License Free