Do you love mini icons? You can find 100 icons in PNG format in 16×16 px within Boolean Iconset. Now, Its all up to your creativity, the metaphors depicted here aren’t meant to be used as is, you can give them your own spin, like the Binocular for Search, Legos for Add-Ons/Plugins, Tree for directory tree, what have you.
This will be a user driven set, so you guys can come up with the ideas/thoughts for the expansion of this Iconset, you can contact the author directly. These icons are licensed under Creative Commons Attribution 3.0 license.

Requirements: –
Demo: http://prax-08.deviantart.com/art/Boolean-The-Pixel-Icon-City…
License: Creative Commons 3.0 License
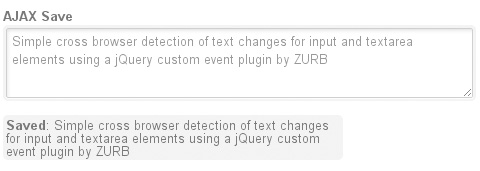
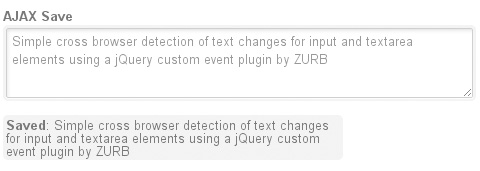
It’s a common problem, you have a text form that you need to validate client side. It’s easy enough to do this when the form is submitted but in some cases better to do as they type.
Imagine how annoying Twitter would be if you had to submit your tweet before it told you how many characters you had left. On the other hand this same immediate validation can be abused if overused. Don’t insult the user by congratulating them for each and every text field they fill in.
Implementing this requires binding events to the keyup event, and a couple other events if you want to detect text changes on cut and paste. Even if you’re a JavaScript god it’s tedious to keeping writing this logic over and over again. Be smart and use the ZURB jQuery Text Change Event Plugin instead.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/jquery-text-change-custom-event
License: License Free
Are you a GitHub fan? We all know that GitHub is the perfect place to store repositories of open source code. GitHub seems to understand that most repo sites are usually boring so they’ve spiced their site up with some catchy CSS and great JavaScript features. One tiny piece of the GitHub design David Walsh loves are the basic buttons.
David Walsh has written a tutorial: Create GitHub-Style Buttons with CSS and jQuery, MooTools, or Dojo JavaScript, in order to teach us how to create our own GitHub-style buttons with a bit of HTML, CSS, and JavaScript.

Requirements: Dojo, Mootools or jQuery Framework
Demo: http://davidwalsh.name/dw-content/github-button.php
License: License Free
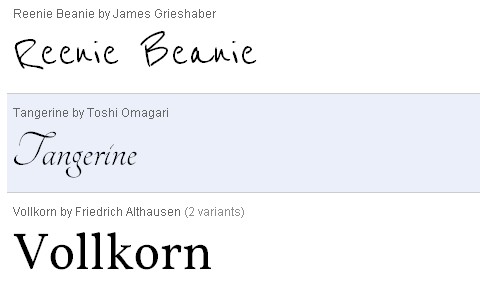
The Google Font Directory lets you browse all the fonts available via the Google Font API. All fonts in the directory are available for use on your website under an open source license and served by Google servers. You can use them on any non-commercial or commercial project.
You don’t need to do any programming; all you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style. The Google Font API is compatible with Google Chrome 4.249.4+, Firefox 3.5+, Safari 3.1+ andIE 6+. However, The Google Font API is not currently supported on iPhone, iPad, iPod, or Android.

Requirements: –
Demo: http://code.google.com/webfonts
License: Open Source License
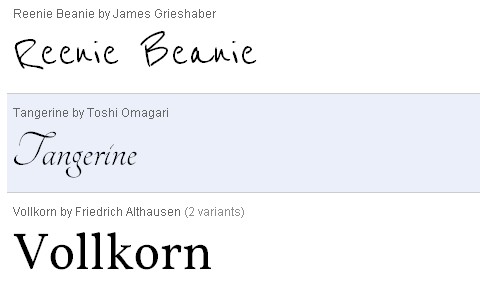
Are you sick of your type looking plain and boring? Many OpenType fonts have alternate characters built into them that can transform your type into a beautiful piece of art. By using these alternate characters you can add things like flourishes and flair to your type with ease.
Some type faces have alternate characters that can help out with legibility at smaller sizes. Even some handwritten fonts have alternate characters to change the style of a characters to make it seem more handwritten. In this article: Taking Type to the Next Level with Alternate Characters, we will take a deep dive into using alternate characters.

Source: Taking Type to the Next Level with Alternate Characters
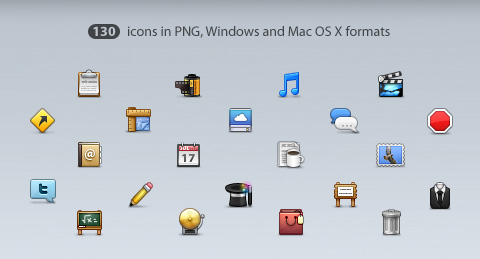
Project Icons is a pack of 130 icons and 3 icon badges. These icons are 32px only. They are available in png, ico, icns and pasted icons. The badges are available in png only. These icons are licensed under a Creative Commons Attribution 3.0 license.
Bogdan Mihaiciuc is trying to update this set often, so if you want to be notified of future updates, you can follow him on Twitter.

Requirements: –
Demo: http://bogo-d.deviantart.com/art/Project-Icons…
License: Creative Commons License
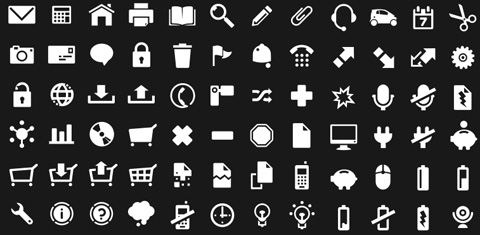
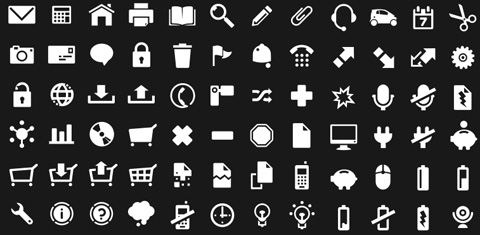
Here are 100 fully scalable pictograms/icons free to download. It will surely help you declutter your visual space and communicate your message, the right way. once they’re in there, you’ll love their simplicity, while at the same time improving project’s usability.
Use them in your online, print, mobile and software applications. They will work good even for signs in real world around your street, campus, resort or even city: possibilities are unlimited. Best of all, whole set is free to download and use it in accordance with license agreement. No watermarks, no limitations: available in all major, industry standard scalable vector formats.

Requirements: –
Demo: http://pictoico.com/
License: Creative Commons License
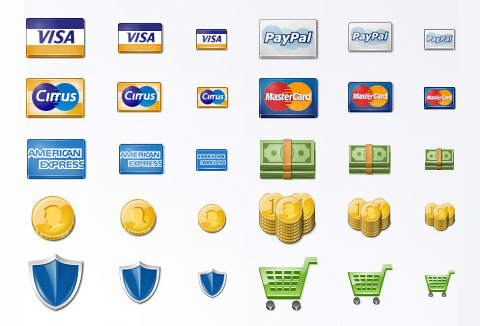
When we are designing E-Commerce sites, we usually need some payment icons. So that we can clearly tell our clients which payment methods we accept.
Web Icon Set is very kind to release a set of Payment Icon Set for free. Payment Icon Set includes VISA Card, Master Card, American Express, Cirrus, PayPal, Cash Payment, Gold Coin, Gold Coin Stacks, Secure Payment, Shopping Cart. They are free for both personal and commercial projects.

Requirements: –
Demo: http://www.webiconset.com/payment-icon-set/
License: License Free
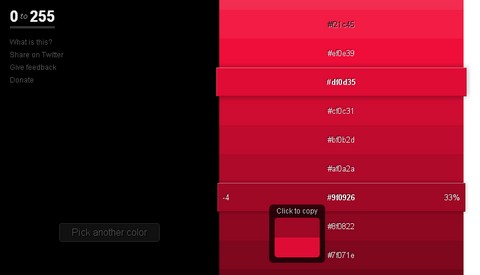
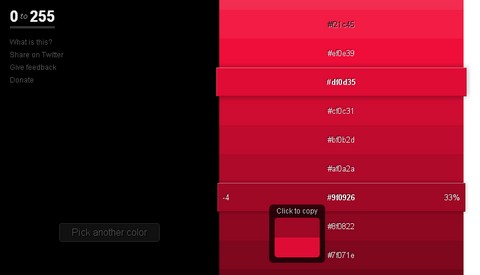
0to255 is a simple tool that helps web designers find lighter and darker colors based on any color. 0to255 cures your color manipulation woes. It’s fun, simple, and a huge time-saver.
Simply pick the color that you want to start with and 0to255 gives you a range of colors from black to white using an interval optimized for web design. Then, just click the variation you want to use and the hex code is automatically copied to your clipboard.

Source: http://0to255.com/
How to Create a Realistic Looking Button with CSS3? The whole idea is to use a combination of subtle effects to create a three dimensional object. The idea is that: The button is set into the canvas. The texture of the button is different from the canvas and the surface is slightly raised. And the text of the button is pressed into it.
By going into the detail you can use these techniques in your designs. Think about your designs in 3D. It is less about using the specific border effects and more about using them together to achieve an overall look.

Requirements: CSS3
Demo: http://blog.anomalyinnovations.com/2010/03/creating-a-realistic…
License: License Free