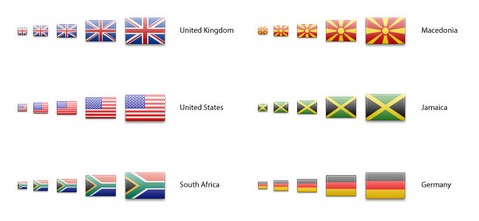
Flag Icon Set includes 2,400 flag icons. They have created a flag for every major country in the world, plus a few more. And they have created them in several sizes so they’ll look great no matter where you’re using them – 16×16, 24×24, 32×32, 48×48, and 64×64. They have also provided them in 2 variants – as flat and standard, and with a lovely glossy finish.
They have organised them by country name and also by ISO-3166-1 alpha-2 country code where available, so you’ll be able to find all the flags you need, and integrate them into your next project in seconds.

Requirements: –
Demo: http://www.gosquared.com/liquidicity/archives/1493
License: License Free
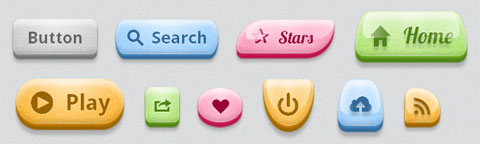
This is a collection of buttons that show what is possible using CSS3. Almost all of these buttons look best in Chrome and Safari on OSX. They look almost as good in Firefox, with all other browsers receiving a less-styled button.

Requirements: CSS3
Demo: http://ubuwaits.github.com/css3-buttons/
License: License Free
The Design Inspiration has just released a set of “Icons for Designers“. You will find the icons including Illustrations, parinting, Fonts, 3D, Photography, Drawing, Vectors, Palette, Sketchbook and Printer. All icons are 64×64px in PNG format. You are free to use them on both personal and commercial projects.

Requirements: –
Demo: http://thedesigninspiration.com/articles/10-free-useful-icons…
License: License Free
Web Typography is exploding all over the web. In many instances we would need to style individual letters. We need a system to keep our markup maintainable. Something agile enough that a text change wouldn’t ruin us.
The solution was to call upon the power of Javascript to insert some easy to remember span tags. Here we have Lettering.JS which is a lightweight, easy to use jQuery plugin for radical Web Typography.

Requirements: jQuery Framework
Demo: http://daverupert.com/2010/09/lettering-js/
License: WTFPL License
EditableGrid is an open source Javascript library aimed at turning HTML tables into advanced editable components. It focuses on simplicity: only a few lines of code are required to get your first table up and running.
It loads grid from XML or attach to an existing HTML table. Built-in validators for columns of type integer, double, url, email and date. Sort columns accordingly to their types, by clicking on the column header. Open Flash Chart integration to render charts from the grid data. Callbacks for all events: load, edition, sorting, etc.

Requirements: Javascript Enabled
Demo: http://www.webismymind.be/editablegrid/
License: GPL License
elRTE is an open-source WYSIWYG HTML-editor written in JavaScript using jQuery UI. It features rich text editing, options for changing its appearance, style and many more. You can use it in any commercial or non-commercial projects. elRTE has been tested in Firefox 3.5+, Internet Explorer 7 & 8, Safari 4, Opera 10 and Chrome.

Requirements: Firefox 3.5+, IE 7 & 8, Safari 4, Opera 10 and Chrome
Demo: http://elrte.org/demo
License: BSD License
BonBon Buttons are sweet CSS3 buttons that are sexy looking, really flexible, but with the most minimalistic markup as possible. There are 3 different materials. A “mate”, “glossy” and a “glass” version. The difference of the later two is that the glass version adds a dark blurry text-shadow which makes it look like you can see trough the button to its bottom.
However, BonBon Buttons are not meant to be used on your next project that targets the average internet user. He just wanted to show a couple techniques how to use some of the new CSS3/HTML5 features. So only the current version of Safari, Chrome and Firefox are supported.

Requirements: CSS3 Support
Demo: http://lab.simurai.com/css/buttons/
License: License Free
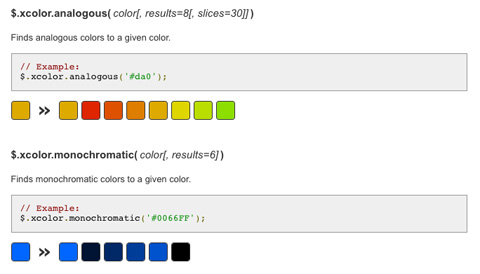
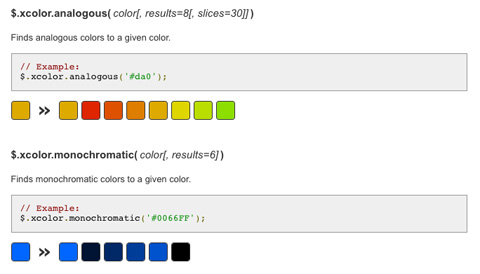
The xcolor plugin is an easy-to-use jQuery extension to manipulate colors in all imaginable combinations. This plugin implements an extensiv color parser and a featureful set of color-manipulation methods. There is also an animate() extension to smooth CSS colors.
Another useful method isReadable() completes the whole, by allowing you to check if a text is readable on a certain background. The color value can also be passed in different color models: RGB, HSV/HSB, HSL and their adequate alpha extensions.

Requirements: jQuery Framework
Demo: http://www.xarg.org/project/jquery-color-plugin-xcolor/
License: MIT, GPL License
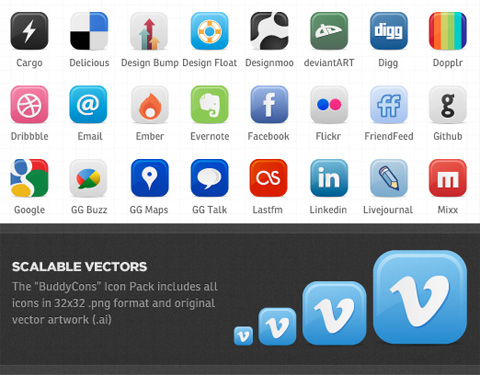
Buddycons Icon Set includes includes 126 vector social media icons. Included in the set are PNG versions of all 126 icons in both circular and rounded variations as well as a vector source file for easy resizing.
The original .ai file is included in the download! In order to be able to edit the raw files you will need a vector based editing program such as illustrator. Feel free to use the icons for both personal and commercial projects without attribution. You are free to modify them as you wish to suit your needs.

Requirements: –
Demo: http://www.webdesignerdepot.com/2010/08/buddycons…
License: License Free
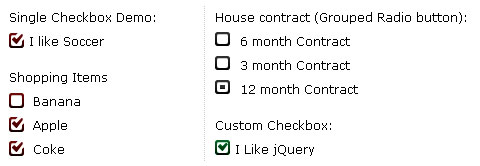
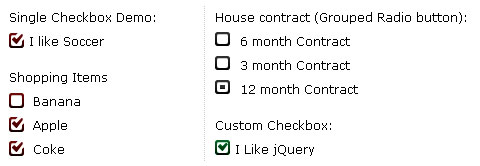
ezMark is a jQuery Plugin that allows you to stylize Radio button and Checkbox easily. Its very small (minified version is ~1.5kb) compared to other similar scripts. It has been tested and works on all major browsers (IE 6/7/8, Firefox, Safari, Chrome) and it gracefully degrades.
To customize the default checkbox/radiobutton image, simply change the background image (checkbox-black.png/radio-black.png) and CSS (ez-checkbox/ez-radio) and (ez-checked/ez-selected) accordingly.

Requirements: jQuery Framework
Demo: http://www.itsalif.info/content/demo-ezmark-jquery-plugin/
License: MIT License