IconSweets2 is a huge free icon set containing 400+ icons both in 64×64 and 32×32 and 292 16×16 icons, all created as vector Photoshop shapes. It will crunch your icon thirst for all of your iPhone, iPad & Android apps or new web projects! You may use these icons for both commercial and non-commercial projects and customize them any way you like.

Requirements: –
Demo: http://iconsweets2.com/
License: License Free
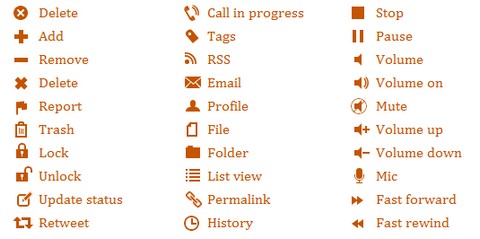
The Noun Project collects, organizes and adds to the highly recognizable symbols that form the world’s visual language, so we may share them in a fun and meaningful way. The symbols on the site are and always will remain free. They believe symbols can not be effectively shared with the world if they are not free.

Requirements: –
Demo: http://www.thenounproject.com/
License: Creative Commons License
It is always helpful to have a nice collection of icons standing by for whenever you might need them. PSDtuts released Mobile Phone Icon Pack, which is an exciting set of free icons contains 10 icons in AI and PNG formats that you can drop into your designs.
Mobile Phone Icon Pack contains some of the most popular phones available including the iPhone 4, Blackberry Bold, Motorola Droid, HTC Evo 4G, Samsung Captivate, Acer Stream, LG Fathom, Nokia N8, Sony Ericsson Vivaz, and the Microsoft Kin.

Requirements: –
Demo: http://psd.tutsplus.com/freebies/icons/exclusive-freebie…
License: License Free
BrushLovers offers an amazing collection of exclusive free and premium Photoshop Brushes. The high resolution brushes are beautifully and carefully crafted and can be used for both personal and commercial projects.
All brushes were designed by Liora Blum. Liora is a highly-respected graphic designer who is hooked on grunge, swirls and Photoshop brushes. Inspired by flaky paint, rippling waves and trips to nowhere, she hangs out at the Brushes Palette to create truly incredible and trendy brushes.
BrushLovers is pretty user-friendly. You can easily pick the suitable Photoshop brushes for your site. These brushes will work in Photoshop CS or higher. They have been tested for compatibility in Photoshop CS, CS2, CS3, CS4 and CS5.
You can also register an account for free on the site, which allows you to keep track of your favorite brushes and/or buy credit packs. Most importantly, they are updating the site very frequently, so you can get some unqiue and fresh Photoshop brushes regularly.

Requirements: –
Demo: http://brushlovers.com/
Price: Free – $7/pack
When releasing a web product, there is nothing more beneficial than receiving early feedback from your users. Unfortunately, many websites make it unnecessarily difficult to send your feedback or lack this functionality altogether
Tutorialzine taught us how to solve this problem with a Quick Feedback Form. Powered by jQuery, PHP and the PHPMailer class, the form sends the users’ suggestions directly to your mailbox.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2010/09/quick-feedback-form…
License: License Free
Pure CSS GUI icons is an experiment that uses pseudo-elements to create 84 simple GUI icons using CSS and semantic HTML. Shared as an exercise in creative problem solving and working within constraints.
Some of these GUI icons can only be created in browsers that support CSS3 transforms. It has been tested on Firefox 3.5+, Safari 5+, Chrome 5+, Opera 10.6+. However, this is not a “production ready” CSS icon set yet.

Requirements: Firefox 3.5+, Safari 5+, Chrome 5+, Opera 10.6+
Demo: http://nicolasgallagher.com/pure-css-gui-icons/
License: License Free
Finding a good Typekit font for long blocks of text is hard, but Sleepover has made it a little easier for ya. They have sifted through the Typekit library and pared it down to the following The Great Typekit Table according to two simple rules: first, the font had to have lowercase, uppercase, bold, italic, and bold italic; second, the font couldn’t be hand writing, script, or mono space.

Requirements: –
Demo: http://www.sleepoversf.com/the-great-typekit-table//
License: License Free
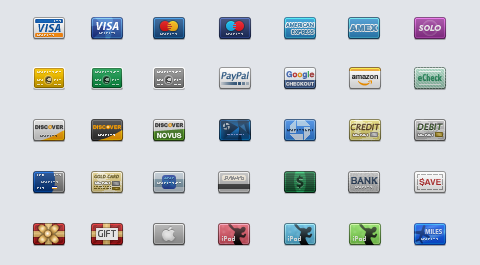
We have featured some payment icons few months ago. Now, Graphicpeel has released 35 miniature credit card icons. They’re realistic, simple, and one-hundred percent awesome. Each one has just enough pixels to remain clear and understandable, and just few enough to stay out of the way.
You can use them for online checkouts, your personal store, donation buttons, affiliate links, or whatever else you need them for. One look at these miniature works of art and your customer won’t wait to checkout their cart.

Requirements: –
Demo: http://blog.graphicpeel.com/post/1316078665/credit-card-icon-pack
License: License Free
By far, one of the most frustrating parts of dealing with browser inconsistencies has got to be forms. Some designers advocate styling form elements to match the brand of a site. Others would tell you to leave them alone entirely, so that they adhere to the native look and feel of a given operating system.
SonSpring has come up with Formalize CSS. which bridges the gap between various browsers and OS’s, taking the best ideas from each, and implementing what is possible across the board. For the most part, this means most textual form elements have a slight inset, and all buttons look consistent, including the button tag.

Requirements: –
Demo: http://sonspring.com/journal/formalize-css
License: License Free
Years later forms are still the primary way our users can interact with us, more than just clicking on links or triggering JavaScript events. Indeed, it’s likely the first thing you do when you start up your favourite browser is type a search query into a form.
With a combination of server-side scripting and AJAX we now have feature-rich forms, but all at the expense of programming complexity. Funny thing is, we’re now so used to this sort of code that what is about to happen almost seems too simple.
Inevitably, as is the case with much of the HTML5 spec, HTML has now caught up with the needs of web designers and developers by providing a remarkably simple way of creating usable and even extensible forms.

Source: http://thinkvitamin.com/code/fun-with-html5-forms/