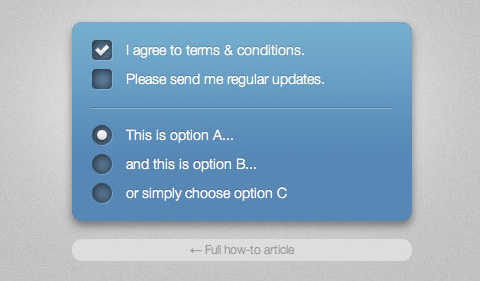
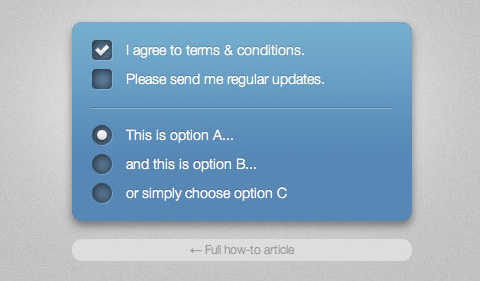
Marko Dugonjić teaches us how to Create Fancy Checkboxes and Radio Buttons in forms with a typical markup, a few lines of CSS and some JavaScript functions. He has also provided the jQuery version too.
You should also take a look at other Useful Forms Plugins / Resources we have mentioned on WebAppers some time ago. Of course, they are all free.

Requirements: Javascript Enabled Browser
Demo: http://www.maratz.com/blog/archives/2006/06/11/fancy…
License: License Free
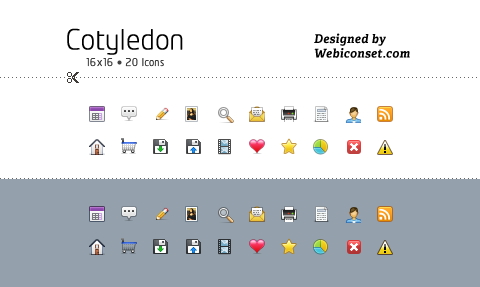
Cotyledon Mini Icons designed by Web Icon Set, released exclusively here at WebAppers, features 20 beautiful 16x16px icons. Each icon comes in PNG format. You can use them on both personal and commercial projects.
Cotyledon Mini Icons includes Email, Comment, Save, Load, Star, Favourite, Home, Chart, Calendar, RSS, Document, Edit, Delete, Printer, User, Picture, Shopping Cart, Media, Alert, Search. You should also check out their Free Icons Section for more free icons download.
Just to remind you that you can also download our Web Application Icons we have released long time ago. They are free for download as well. Enjoy!

Click Here to Download Cotyledon Mini Icons
Tagedit jQuery Plugin by Oliver Albrecht offers an easy way to add, edit and delete lists of keywords. Keywords can be brought to the user with a autocomplete list. I really like the clean and sleek design of the tags. This work is licensed under a Creative Commons Attribution 3.0 Unported License.

Requirements: jQuery Framework
Demo: http://tagedit.webwork-albrecht.de/
License: Creative Commons License
The Lost Type Co-Op is a Pay-What-You-Want Type foundry, the first of it’s kind. Founded by Riley Cran and Tyler Galpin, originally in a whirlwind 24 hour adventure to distribute a single typeface, Lost Type has blossomed into a full fledged foundry, distributing fonts from designers all over the world, with it’s unique model.
Users have the opportunity to pay whatever they like for a font, you can even type in ‘$0’ for a free download. 100% of funds from these sales go directly to the designers of the fonts, respectively.

Requirements: –
Demo: http://losttype.com/
License: License Free
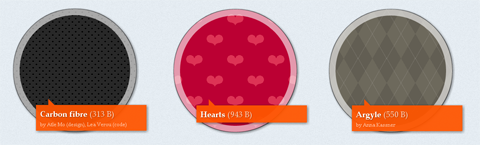
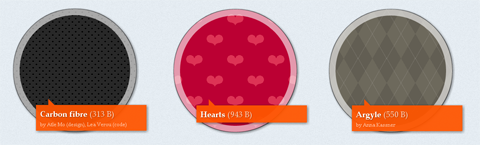
CSS3 Patterns Gallery contains all the beautiful patterns that are able to create with CSS3 gradients. The patterns themselves should work on Firefox 3.6+, Chrome, Webkit nightlies, Opera 11.10+ and IE10+.
However, implementation limitations might cause some of them to not be displayed correctly even on those browsers (for example at the time of writing, Opera doesn’t support radial gradients and Gecko is quite buggy with them).

Requirements: CSS3 Support Browsers
Demo: http://leaverou.me/css3patterns/
License: License Free
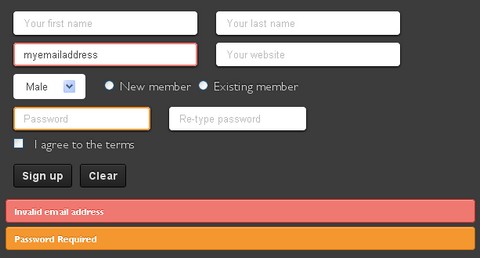
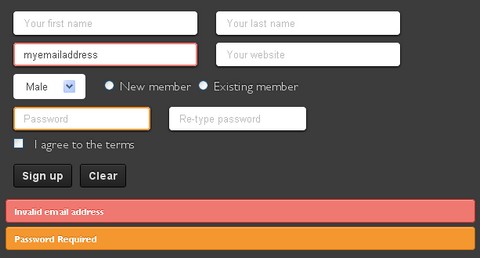
Formly allows an unbelievably easy way to add style and validation to your forms. Forms are everywhere and, usually, suck. Formly makes adding forms to your site a bit more exciting. Easily add style, validation, and a more impressive user interaction with a single function.
Formly is a light little fella. 17kb in total for the full and 14kb for the minified version. It has been tested on iPhone/iPad, Chrome 8.0+, Firefox 3.0+, Safari 4.0+, Internet Explorer 7.0+.

Requirements: jQuery Framework
Demo: http://thrivingkings.com/formly/
License: MIT License
Ajax Autocomplete for jQuery allows you to easily create autocomplete / autosuggest boxes for text input fields.
It is built with focus on performance. Results for every query are cached and pulled from local cache for the same repeating query. If there are no results for particular query it stops sending requests to the server for other queries with the same root.
It has been tested on IE 7+, FF 2+, Safari 3+, Opera 9+. And it is is freely distributable under the terms of an MIT-style license.

Requirements: jQuery Framework
Demo: http://www.devbridge.com/projects/autocomplete/jquery/
License: MIT License
What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that’s too complicated. It should be just a click away.
WhatFont Tool can easily get font information about the text you are hovering on. There is a Bookmarklet and Chrome Extension available for download. I am sure it will make web designer’s life much easier.

Requirements: –
Demo: http://chengyinliu.com/whatfont.html
License: License Free
Do you need some tasty, high quality website background patterns for your next web project? Atle Mo from Subtle Patterns made us 12 beautiful subtle patterns free for download.
You can also check the result of each pattern by clicking the “Preview” button. They are all licensed under a Creative Commons Attribution 3.0 Unported License.

Requirements: –
Demo: http://subtlepatterns.com/
License: Creative Commons License
Hand-drawn Web Icon Set contains 247 icons for you. All the icons are available in 32px – best to use while designing websites or apps. But if you need bigger icons, there is 128px package included.
Hand Drawn Web icon set is free and it will always be free. You can use it for both commercial and non-commercial projects. You can modify the icons anyway you like.

Requirements: –
Demo: http://freebiesbooth.com/hand-drawn-web-icons
License: License Free