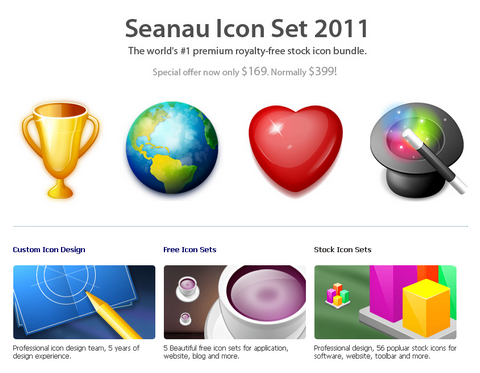
We have got a really nice collection of Free Web Icons for Different Purposes. So what if we just need more unique looking icons but cannot afford custom icons design? We may consider buying premium stock icons in this case.
Stock icons are usually the collections of specific icons, which stand for particular themes such as E-Commerce, Applications, Pictogram and etc. Some of our readers have asked where we can get quality premium stock icons at a very low price. Therefore, we have compiled a list of 20 Best Places to Buy Professional Stock Icons.
Please also stay tuned with our Free Icons section, which is updated regularly.




Read the rest of this entry »
Recurly.js is an open-source Javascript library for creating great looking credit card forms to securely create subscriptions, one-time transactions, and update billing information using Recurly. The library performs in-line validation, real-time total calculations, and gracefully handles errors.
Your customer stays on your website while their billing information is securely sent to Recurly for approval. Because the cardholder data is sent directly to Recurly, your PCI compliance scope is dramatically reduced. The Recurly.js project also includes examples for updating billing information and performing one-time transactions.

Requirements: jQuery 1.5.2+
Demo: http://js.recurly.com/
License: MIT License
accounting.js is a tiny JavaScript library for number, money and currency formatting (currency symbol, precision, and thousand/decimal separators), with optional excel-style column rendering (to line up symbols and decimals).
It is lightweight, fully localisable and has zero dependencies. accounting.js was made by Joss for enterprise analytics application at Demand Analytics. It is released under GPL v3.

Requirements: Javascript Enabled
Demo: http://josscrowcroft.github.com/accounting.js/
License: GPL License
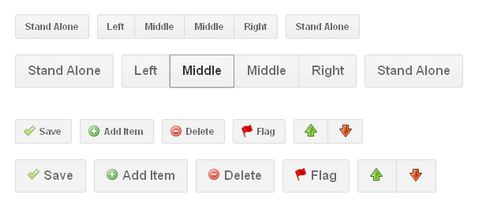
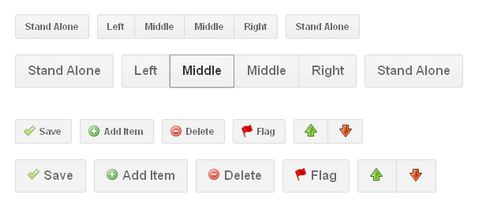
Google rolled out a new design across many of their services as part of the Google+ launch. The new look presents a sleeker, simplified Google that puts the emphasis on your data and not on the interface. Part of the design’s success are the new buttons.
Great UIs tend to have simple, obvious buttons that are standard across the entire application. Pixify has created Google+ Buttons in CSS that you can apply to your app’s UI. You can also check out Use Apple OS X Lion to Improve Your UI.

Requirements: Firefox, Chrome, Safari, IE7+, IE6
Demo: http://pixify.com/blog/use-google-plus-to-improve-your-ui/
License: Creative Commons License
Web Typography for the Lonely aims to excite designers about the possibilities of cutting-edge web standards and javascript through beautiful and inspiring typographic explorations.
Web Typography for the Lonely is an ongoing collection of experiments and writings on web typography and the possibilities of standards-based web design. It aims to inspire the web community by pushing the boundries of what is both possible and practical in web standards in a manner that is compelling and exciting to the visually-minded creative.

Requirements: –
Demo: http://webtypographyforthelonely.com/
License: License Free
Chosen is a javascript plug-in makes long, unwieldy select boxes much more user-friendly. It is currently available in both jQuery and Prototype flavors. Instead of forcing your users to scroll through a giant list of items, they can just start typing the name of the item they were looking for.
Add Chosen’s files to your app and then add the class chzn-select to your select box. Chosen automatically respects optgroups, selected state, the multiple attribute and browser tab order. You don’t need to do anything else except customize the style as you see fit.

Requirements: jQuery or Prototype Framework
Demo: http://harvesthq.github.com/chosen/
License: MIT License
Smart Validate is a jQuery credit card validation plugin, that makes credit card format validation a simple task. It ensures that user has entered valid credit card number before making actual transaction. Smart Validate supports American Express, Master Card, Visa Card, Diners Club, Discover.

Requirements: jQuery Framework
Demo: http://www.egrappler.com/ccvalidate/index.htm
License: License Free
Creating custom dropdowns is usually a tedious process that requires a ton of extra setup time. Oftentimes lacking conveniences that native dropdowns have such as keyboard navigation. DropKick removes the tedium and lets you focus on making your dropdowns look good.
DropKick also degrades gracefully: if the user has javascript disabled everything will continue as normal using your regular <select> elements. And it works on on IE7 and 8 too.

Requirements: jQuery Framework
Demo: http://jamielottering.github.com/DropKick/
License: License Free
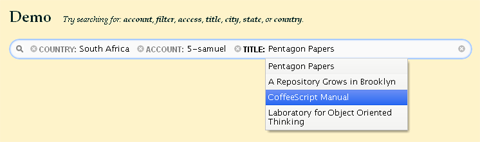
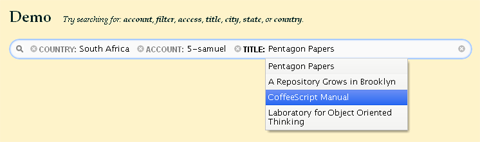
VisualSearch.js enhances ordinary search boxes with the ability to autocomplete faceted search queries. Specify the facets for completion, along with the completable values for any facet. You can retrieve the search query as a structured object, so you don’t have to parse the query string yourself.
You can also check out the live example of a search on DocumentCloud.org that uses facets. VisualSearch.js is an open-source component of DocumentCloud, and it is hosted on GitHub.

Requirements: jQuery Framework
Demo: http://documentcloud.github.com/visualsearch/
License: License Free
CSS Prism is a CSS color spectrum inspector. Input the path to any .css file, and it will output an easy to scan display of all hex colors from the file. Unwanted colors can be edited via a Photoshop-like color picker and the resulting .css file can be downloaded for your convenience.
The CSS Prism Bookmarklet will insert links to any webpage’s linked .css files just inside the body tag. CSS Prism will be quite helpful to you if you are building more sites at work.

Requirements: –
Demo: http://cssprism.com/
License: License Free