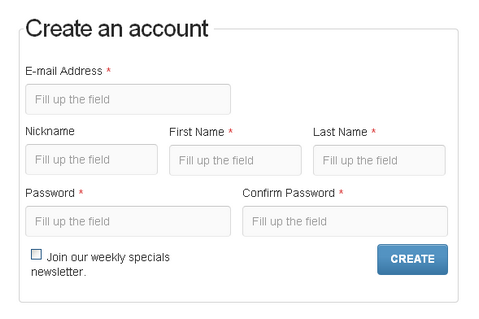
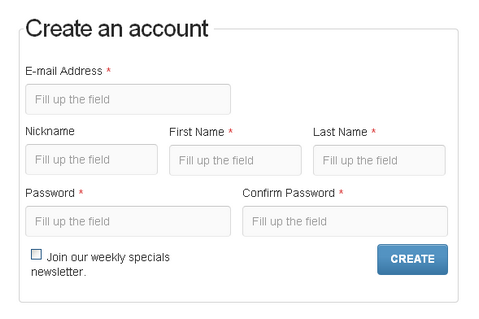
Nowadays most developers already know how to quickly code a menu or a layout structure, but there’re always a great difficulty when coding a form, either contact, login, newsletter, comment etc.
Formee is nothing but a framework to help you develop and customize web based forms. works with the technique provided by Fluid 960 Grid System to compose the form’s layout, allowing total flexibility to put it in any website or web system.
The form has a structure built around percentage widths, thus allowing its inclusion in any project, adapting to the space available. Formee has its structural code independent of the style codes, facilitating the complete customization and manteinance of the form.
The form was built with care to preserve web standards and their semantic values, working with the smallest possible amount of tags and according to the W3C rules.

Requirements: –
Demo: http://www.formee.org/demo/
License: GPL, MIT License
jTicker takes an elements’ children and displays them one by one, in sequence, writing their text ‘ticker tape’ style. It is smart enough to ticker text from an element heirarchy, inserting elements back into the DOM tree as it needs them. That means almost any content can be ‘tickered’.
jTicker handles any number of alternating cursors (or just one). jTicker’s cursor container is styleable using the class .cursor, or can be defined as your own jQuery object. jTicker reacts to jQuery events “play”, “stop” and “control”.

Requirements: jQuery Framework
Demo: http://webdev.stephband.info/jticker/
License: License Free
List.js is a 7 KB cross-browser native JavaScript that makes your plain HTML lists super flexible, searchable, sortable and filterable.
You can add, edit and remove items by dead simple templating. You can also write your own filter functions easily. List.js is free for download and released under MIT License.

Requirements: Javascript enabled
Demo: http://listjs.com/
License: MIT License
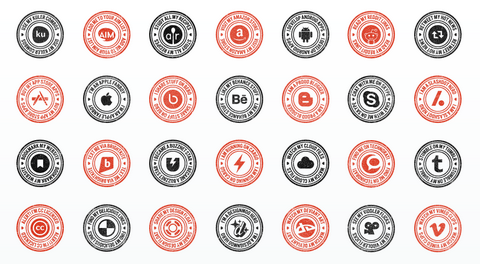
Social media integration has become an important part of modern web design. Web Icon Set has just released a set of free social media stamp collection to brand your work. All of them are highly recognizable by people.
Social Media Stamp Collection contains 100 most favorite social services and applications. It includes PNG and PSD source file, so that you can change the color easily. You are allowed to use these icons in any type of project. And please don’t forget to share them with your awesome friends.

Requirements: –
Demo: http://www.webiconset.com/social-media-stamp-collection/
License: License Free
Seth Nickerson has designed a set of amazing patterns, called Pattern Kit. There are six variations he made from the base tile, but you can also roll your own. Those patterns are free to use for whatever you want. I think they will be really useful for some pretty classy web designs.

Requirements: –
Demo: http://dribbble.com/shots/183766-Pattern-Kit-One-Ribbon-Dancer-
License: License Free
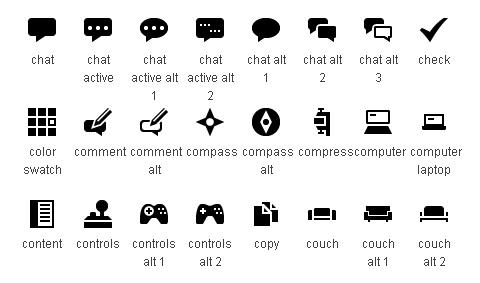
DefaultIcon is a repository of elegant, visually unified, minimal icons with crystal clear clarity, based on black color. It can be used for UI design on web, portable devices (iPhone, iPad, Android compatible devices, other smartphones etc) , desktop applications, and generally any kind of electronic or mechanic machinery interface.
The set is completely customizable as it is available in eps format. The package also includes a png format , in black color, and sizes 16×16, 32×32, 48×48, 64×64, 128×128, 256×256. The icons are free for redistribution, commercial and non-commercial, as long as the license is passed along unchanged and in whole, with credit to interactivemania.

Requirements: –
Demo: http://www.defaulticon.com/
License: Creative Commons 3.0 License
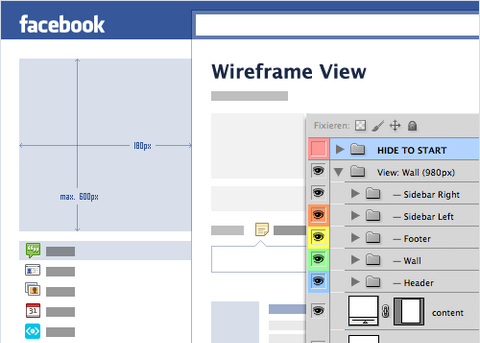
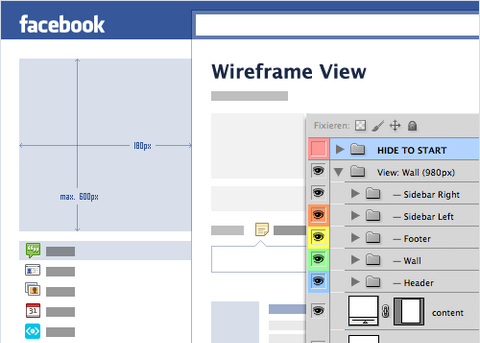
Smashing Magazine has released a Facebook Fan Page GUI PSD. The PSD will speed up the process of creating previews, thus sparing you from drawing all the comps and letting you customize all the texts, buttons and data as you need.
All layers are vectorized, allowing you to scale up the GUI without loss of quality. The mock-up is 100% pixel-accurate, it has 4 viewing modes (default wall, wireframe wall, default tab, wireframe tab), all layers labeled and grouped. Smart guides are included. The PSD is compatible with Adobe Photoshop CS3+.
The main idea behind this PSD was to provide all designers and agencies with a useful tool that will improvs their daily workflow when it comes to preparing Facebook-related previews for their clients or internal presentations. And this is absolutely free to use in private and commercial projects.

Requirements: –
Demo: http://www.smashingmagazine.com/2011/09/13/freebie-facebook…
License: License Free
Mercury Editor is a fully featured editor much like TinyMCE or CKEditor, but with a different usage paradigm. It expects that an entire page is something that can be editable, and allows different types of editable regions to be specified.
It displays a single toolbar for every region on the page, and uses the HTML5 contentEditable features on block elements, instead of iframes, which allows for CSS to be applied in ways that most other editors can’t handle. Mercury has been written using CoffeeScript and jQuery for the Javascript portions, and is written on top of Rails 3.1.

Requirements: Chrome 10+, Safari 5+, Firefox 4+
Demo: http://jejacks0n.github.com/mercury/
License: MIT License
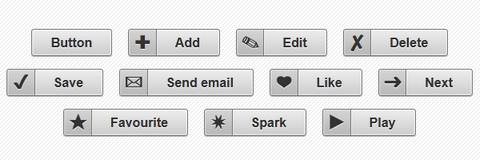
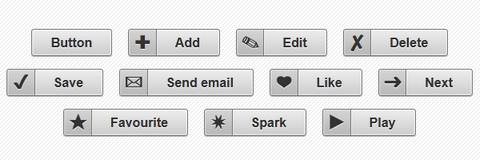
Whether you’re designing a website or a web application, you’ll need buttons for it. Now, with CSS3’s help, it was never easier to create nice looking buttons. In the article: Just some other awesome CSS3 buttons, you’ll learn how to create some cool CSS3 buttons in just a few steps.
The buttons are scalable, depending on font size. And styles as color and background are easy to update via CSS. The buttons do not use any image, automatically there’s no extra HTTP image request. No image to load means faster rendering.

Requirements: CSS3 supported browsers
Demo: http://www.red-team-design.com/just-another-awesome-css3…
License: License Free
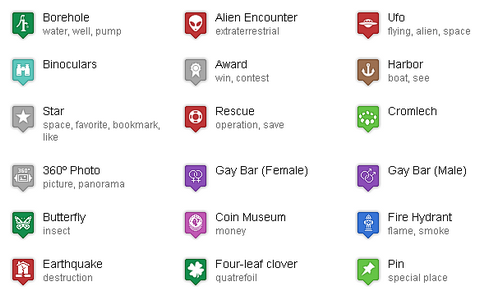
Map Icons Collection is a set of more than 700 free icons to use as placemarks for your POI (Point of Interests) locations on your maps. You can use them on Google Maps with the “My maps / my places” feature or automatically by using the Google Maps API.
All of the map icons are organized into logical color coded categories, for better and quicker overview, you get a complete and diverse collection of unique markers for point of interests, for example cinemas, hotels, banks, restaurants and stores.

Requirements: Google Map
Demo: http://mapicons.nicolasmollet.com/
License: Creative Commons License