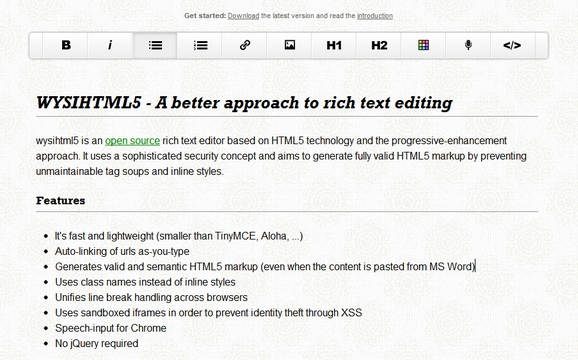
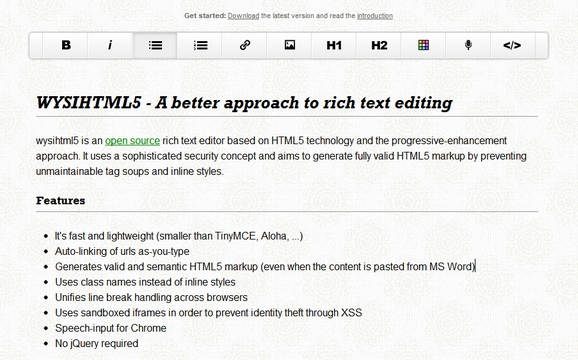
wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing unmaintainable tag soups and inline styles.
It’s fast and lightweight. It generates valid and semantic HTML5 markup. It uses class names instead of inline styles. It supports speech-input for Chrome as well. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://xing.github.com/wysihtml5/
License: MIT License
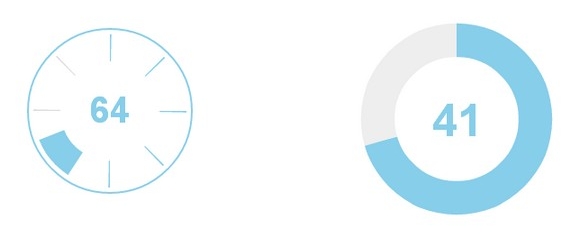
jQuery Knob is powerful jQuery plugin that helps users to create beautiful circular switches like volume controls. It works by transforming any given input fields according to the values defined in its attributes and can be drag-and-dropped to change the value.
It also facilitates users to define the min-max values, default value on initial load, color and put it into read only mode. It supports touch, mousewheel and keyboard events. It is released under GPL and MIT license.

Requirements: –
Demo: http://anthonyterrien.com/knob/
License: MIT, GPL License
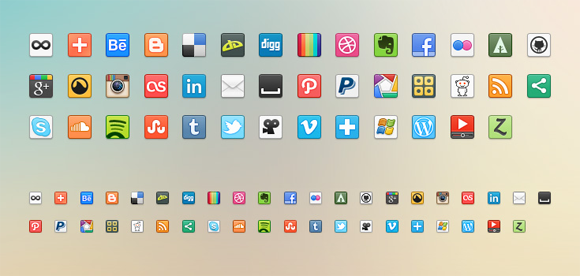
PremiumPixels has just released an uber handsome set of 41 Free Social Media Icons in both 16px and 32px in PNG format by Prekesh Chavda. We all love social media icons, no matter how many sets we have already got.
They are pretty useful if you would like to integrate some of the most popular social media sites to your site. And it includes the fast-growing Pinterest icon as well.

Requirements: –
Demo: http://www.premiumpixels.com/freebies/41-social-media-icons-png/
License: License Free
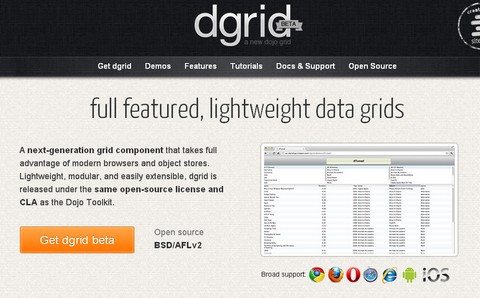
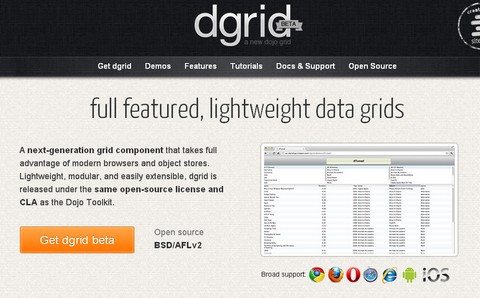
Dgrid is a next-generation grid component that takes full advantage of modern browsers and object stores. Lightweight, modular, and easily extensible, dgrid is released under the same open-source license and CLA as the Dojo Toolkit.
Resize columns, drag and drop reorder, pagination and more are achieved through dgrid extensions. Or easily create your own extensions to meet your specific needs. dgrid ships with several default themes including the Claro theme to match the popular Dijit theme. You can easily customize dgrid through well documented CSS and/or jQuery ThemeRoller classes.

Requirements: Dojo Framework
Demo: http://dojofoundation.org/packages/dgrid/
License: BSD, AFLv2 License
Foundation Icon Fonts is custom icon sets that are stored in a handy web font. A couple lines of CSS and the right markup will get you going in no time. You can use some awesome CSS techniques to start exploring different styles.
They designed the glyphs to be refined enough to stand alone as a simple icon, but left room for the imagination. Since you’ll be dealing with a font, the opportunities are nearly limitless. Now your icons can be any size, any color and any style available in CSS.

Requirements: –
Demo: http://www.zurb.com/playground/foundation-icons
License: MIT License
Imagine you’re filling a complex form on site, or typing effervescent and extensive comment. And when you’re almost done with that browser is crashed, or you closed tab mistakenly, or electricity is turned off, or something else break your efforts.
With Sisyphus on site you just reopen page in your modern (with HTML5 support) browser and see all your changes at that forms. It’s lightweight (3.5 KB) jQuery plugin uses Local Storage to prevent your work being lost. And Sisyphus is easy to use and needs you just to select forms to protect.

Requirements: jQuery Framework
Demo: http://simsalabim.github.com/sisyphus/
License: MIT License
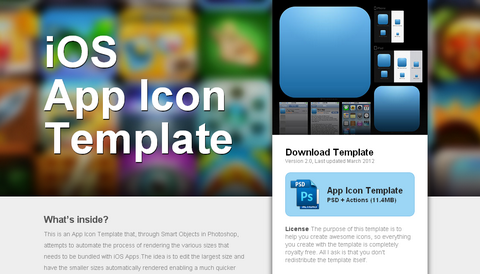
iOS App Icon Template is an App Icon Template that, through Smart Objects in Photoshop, attempts to automate the process of rendering the various sizes that needs to be bundled with iOS Apps.The idea is to edit the largest size and have the smaller sizes automatically rendered enabling a much quicker workflow when designing icons. You’ll also find a selection of ready-made textures that you can build on and easy export actions that spit out the exact files you need to deliver to Apple.
You’ll need Photoshop CS2 or later. Open the PSD file in Photoshop. Find and right click the layer called ‘EDIT THIS SMART OBJECT’ and hit ‘Edit Contents’. This opens the Icon.psb file – create your artwork in this canvas. After saving the Icon.psb, the multiple sizes in the Main PSD file should be automatically rendered. Use the Photoshop Actions bundled with the resource to export your icon files in both squared and rounded corner versions.

Requirements: Photoshop
Demo: http://appicontemplate.com/
License: License Free
Everyone knows that credit cards were actually quite well-suited to the web, and so the credit card form was born. There are several sites who have done away with the credit card type field. Both Amazon and GitHub don’t require you to select a credit card type in their form. As you fill in the credit card number, the user interface changes to show the type of credit card being used.
Auto-detecting Credit Card Type is a nice addition to the standard payment form because it frees up the user from entering what is actually redundant information. It’s trivial to determine the type of credit card being used once you understand how credit card numbers work.

Source: http://webstandardssherpa.com/reviews/auto-detecting-credit-card-type/
Entypo is a set of 100+ carefully crafted pictograms available as an OpenType font, vector EPS and web font. They work equally well in size 15, 20 or larger. It’s perfect for websites, apps and digital services.
Entypo Pictogram Suite is absolutely free. Even for commercial use. All released for free under the Creative Commons license CC BY-SA.

Requirements: –
Demo: http://www.entypo.com/
License: Creative Commons License
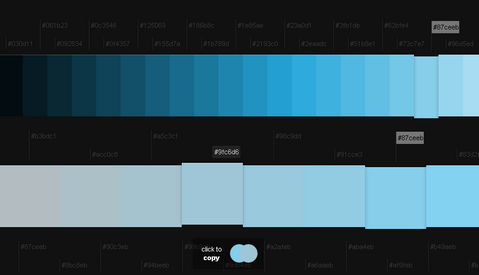
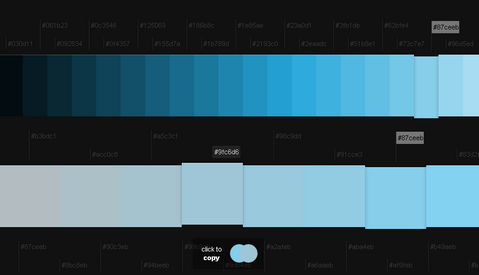
With Colllor it is much easier to generate a consistent color palette with just a few clicks. You should use colors consistently, so you have a common look and feel throughout your design. All the alternative proposals produced by Colllor derive from the same color and they all have a common denominator sharing hue, lightness or saturation values.
Colllor will let you find the exact value of darker shades of any color, not just something that ‘looks darker’. That will be a huge step towards professionally looking color combinations. And also, you can use plain English or Hex color names.

Requirements: –
Demo: http://colllor.com
License: License Free