Crisp Icon Set is a free icon set includes 108 pixel perfect icons that come in 3 different sizes, 16×16, 32×32, and 48×48. These are entirely vector and all of the icons can literally be scaled to any size if needed, just keep the aspect ratio when resizing to keep them pixel perfect. It also includeds a Photoshop PSD like always, a retina version, a CSH (custom shape) file, and the PNG icons!

Requirements: –
Demo: http://www.icondeposit.com/theicondeposit:108
License: Creative Commons Attribution 3.0 License
Iconmonstr released over 600 vector icons for your next project. All of them are very clean and nicely-designed. You can download PNG and SVG format for each icon. You can easily sort by Recent, Popular or Random. You can also search specific icons by entering keywords.
All these icons are licensed under a Creative Commons Attribution 3.0 Unported License. The icon can be used freely in both personal and commercial projects with no attribution required.

Requirements: –
Demo: http://iconmonstr.com/
License: Creative Commons License
EpicEditor is an embeddable JavaScript Markdown editor with split fullscreen editing, live previewing, automatic draft saving, offline support, and more. For developers, it offers a robust API, can be easily themed, and allows you to swap out the bundled Markdown parser with anything you throw at it.
EpicEditor is set up to allow you to use any parser that accepts and returns a string. This means you can use any flavor of Markdown, process Textile, or even create a simple HTML editor/previewer. Theming is easy in EpicEditor as well.

Requirements: JavaScript Framework
Demo: http://oscargodson.github.com/EpicEditor/
License: License Free
Twitter Bootstrap is getting very popular recently. Stefan Petre has developed two really useful plugins for Bootstrap in order to enhance the experience. They are Colorpicker for Bootstrap and Datepicker for Bootstrap.
Colorpicker for Bootstrap can let you add color picker to text field or to any other element. It can be used as a component on Bootstrap. It supports multiple formats: hex, rgb, rgba, hsl, hsla.
Datepicker for Bootstrap can let you add datepicker picker to field or to any other element. It supports formats: dd, d, mm, m, yyyy, yy, with separators: -, /, .

Requirements: Bootstrap Framework
Demo: http://www.eyecon.ro/bootstrap-colorpicker/
Demo: http://www.eyecon.ro/bootstrap-datepicker/
License: Apache 2.0 License
Recline.js is a simple but powerful library for building data applications in pure Javascript and HTML. It supplies components and structure to data-heavy applications by providing a set of models (Dataset, Record/Row, Field) and views (Grid, Map, Graph etc).
You can view and edit your data in clean grid interface. You can also bulk update or clean your data using an easy scripting UI. Recline.js is freely redistributable under the terms of the MIT license.

Requirements: Backbone Framework
Demo: http://reclinejs.com/
License: MIT License
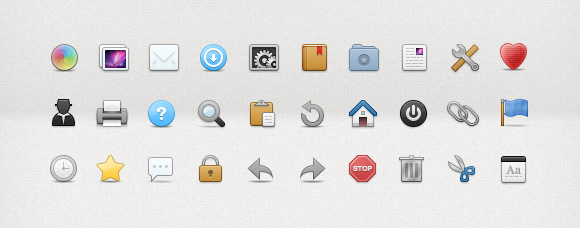
30 Toolbar Icons aims to provide a library of free icons that can be used in user interfaces, for example on toolbar buttons. The toolbar icons are designed in a consistent and simple style.
These icons come in PNG format in 32×32 pixels along with layered Photoshop PSD file of the icons. You can use them on both personal and commercial projects.

Click here to download 30 Toolbar Icons
These icons are designed by WebIconSet.com exclusively for WebAppers readers, and are delivered in both Photoshop and PNG formats. If you like these icons, you can also check out the Mini Icons we have released some time ago too.
A set of 350 pixel perfect glyphs icons, perfect for apps, websites or just about anything you can think of. You may use this icon set for both personal and commercial use, which means this resource can be used in any project without worrying about licensing.
They provide high-quality source of PSDs that are free for download. Just spread the word. It’s not too much to ask, don’t you think?

Requirements: –
Demo: http://brankic1979.com/icons/
License: License Free
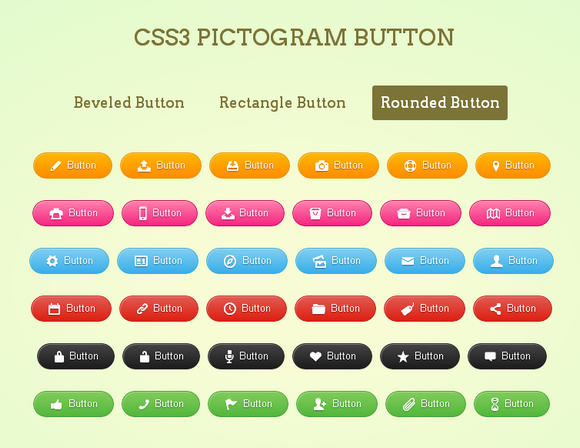
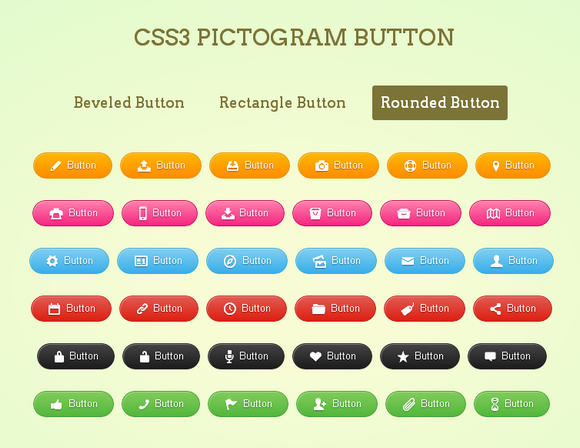
CSS3 Pictogram Button is a set of 43 button with three different styles and six different colors and using entypo pictogram for replacing the images.
Three different styles includes : Beveled, Rectangle and Rounded. While there are six colors you can choose : Orange, Magenta, Cyan, Red, Black and Green. Those buttons also have three different states : normal, hover and active. No images, all buttons are using CSS and font.

Requirements: CSS3 Support
Demo: http://www.webstuffshare.com/2012/05/css3-pictogram-button/
License: License Free
Visual Idiot is a top-notch designer and developer with great sense of humor. He has recently released a set of beautiful pictograms and free for download. They look very clean and sharp.
All of them come with 32px size, however you can resize them to other sizes without losing the quality of the icons. And best of all, you can use them on both of your personal and commercial projects.

Requirements: –
Demo: http://dribbble.com/shots/587469-Free-16px-Broccolidryicons…
License: License Free
Meteocons is a free weather icon set, it works perfect for apps or your new web project!. This set containg 40+ icons available in PSD, CHS, EPS, SVG, Desktop font and Web font. You may use these icons for both commercial and personal projects and customize them any way you like. All icon and updates are free and always will be.

Requirements: –
Demo: http://www.alessioatzeni.com/meteocons/
License: License Free