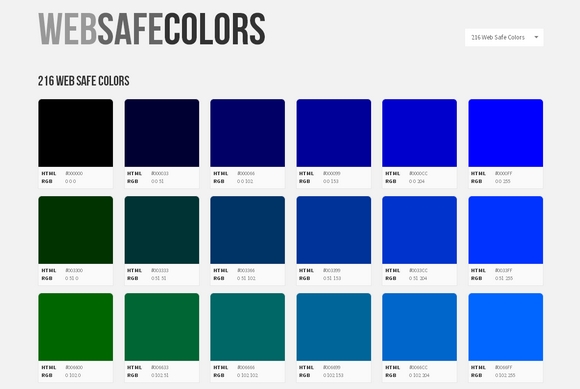
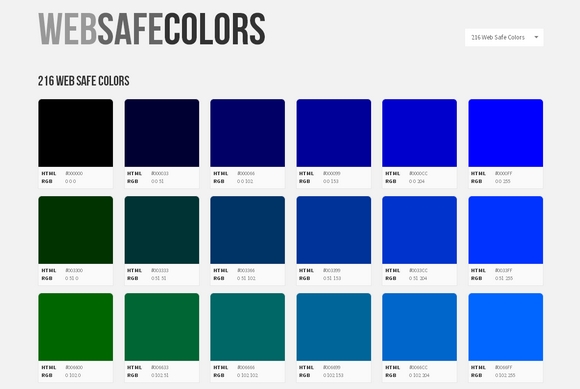
There are still a lot of web developers that like to design with a simple palette – the hex values are easy to memorize and the palette is still large enough for typical stuff like link colors and borders. Web Safe Colors was created for those who like to keep things simple.
A lot of web designers still use web safe colors in their designs so here is a little responsive website as a visual and quick reference guide. It’s great cause you can have it open on your tablet or mobile device while you design.

Requirements: –
Demo: http://websafecolors.info/
License: License Free
Elusive Icons is a webfont that can be used with any of your projects. There are 270 Sleek vector icons for bootstrap. Bootstrap-based, Foundation-based or even your custom projects. It was created by the need for an Open-Source font that can be used in your projects without licencing issues and/or other “attribution” claws.
If you don’t care much about licences there are many alternatives you can use, most notably the font-awesome font. When downloading this font you’ll also receive all the icons in .svg vector format so you can play with them, improve them and contribute them back on github.

Requirements: Bootstrap
Demo: http://aristath.github.com/elusive-iconfont/
License: See License Agreement
Gemicon is handcrafted icon set by Turqois, which there 3 different sizes (16, 32, 64). Each icon created with pixel-perfect shape layer on Photoshop. Download and get PNGs and PSDs file. There are over 600 icons for you to download. They are all Free and suitable to implement here and there for your next awesome project.

Requirements: –
Demo: http://gemicon.net/
License: License Free
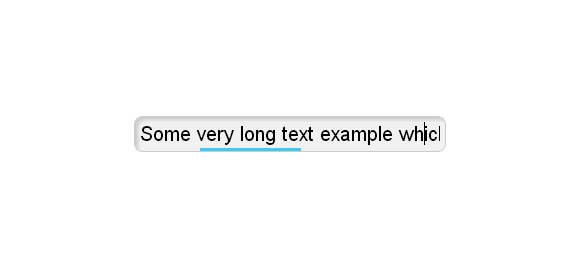
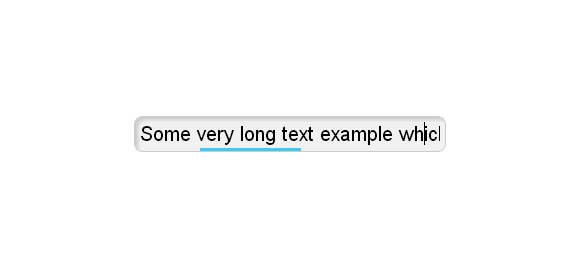
For a given input field, it would be cool to indicate the current cursor position and how much text is occupying it. It would be awesome if it’s easy to implement in any website without modifying the DOM at all. Here we got Smart Input Field Position Indicator jQuery Plugin.
It needs no images, it’s pure CSS rendering. It is accurate and dynamic, which means you can add or remove text and it will adapt. It uses Event-Delegation so don’t worry about performance if you have a million input fields or dynamically-created ones.

Requirements: JavaScript Framework
Demo: http://dropthebit.com/325/smart-input-field-position-indicator/
License: License Free
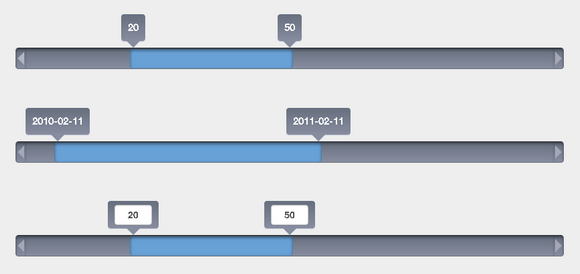
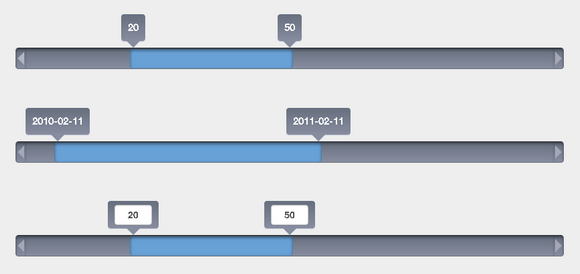
jQRangeSlider is a powerful slider for selecting value ranges, supporting dates and touch devices. It supports both numerical values and date and time. Selecting a time frame has never been so easy. It has been tested with iOS and Android. User can select a range simply by touching and swiping on his tablet or phone.
jQRangeSlider comes by default with two themes to demonstrate its ability to be restyled. You can customize it as you want: nothing is hard coded. It is open source published under dual license GPL and MIT. You can use it in both open source and commercial software.

Requirements: jQuery Framework
Demo: http://ghusse.github.com/jQRangeSlider/
License: GPL, MIT License
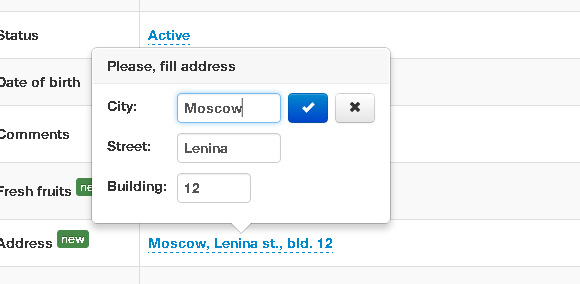
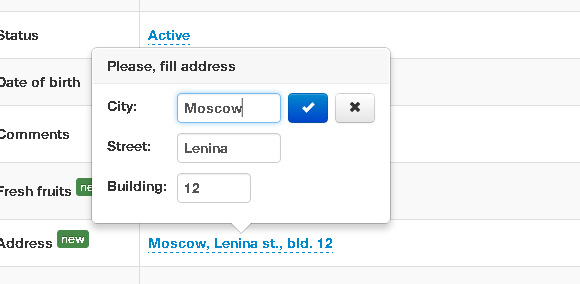
X-editable supports in-place editing with Twitter Bootstrap, jQuery UI or pure jQuery. This library allows you to create editable elements on your page. It includes both popup and inline modes. It’s new life of bootstrap-editable plugin that was strongly refactored and improved.
It supports input type like, text, textarea, select, date, dateui and checklist. It supports client-side and server-side validation. The container placement is fully customizable. User can toggle by click, dblclick or manually. It works in IE7+ and all modern browsers.

Requirements: Twitter Bootstrap, jQuery UI or pure jQuery
Demo: http://vitalets.github.com/x-editable/demo.html
License: MIT License
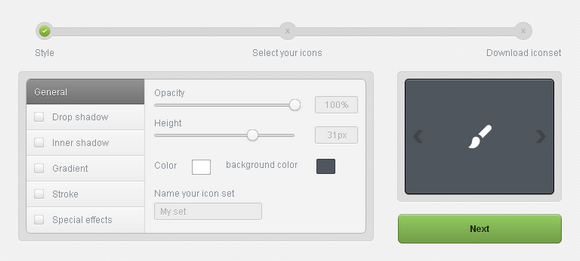
Iconbench is web application where you can easily style icons and then choose the ones you want to download. At the moment, Iconbench has more than 5 different iconsets with more than 700 different icons for you to choose from.
Iconbench provide a free to use service where you can easily choose up to 20 icons fully styled by yourself. You are free to usethe icons for your projects such as websites, mobile apps, web apps and more. Only your imagination sets the barrier of what you can do with them.

Requirements: –
Download Link: http://iconbench.com/
License: License Free
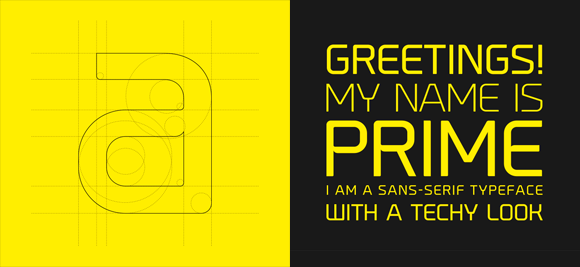
Fontfabric type foundry presents Prime free font – unique sans serif techy fonts! Prime is a simple typeface with a techy feel and a strict, geometric origin.
Max Pirsky wanted to create something that offers great readability in various sizes yet still offers enough subtle differences to stand out. Basic and somewhat neutral, it can be used in a variety of ways from distinct titles to body text.

Requirements: –
Demo: http://fontfabric.com/prime-free-font/
License: FFF EULA License
Batch is a lovingly designed and crafted suite of 300 icons for web and user interface design. Each icon is a single Photoshop shape layer meaning they can be scaled up – and down – without loss of quality. Adding layer styles and blend modes is also a breeze.
Batch is completely free because Adam Whitcroft wants to see Batch in as many designs as possible. He wants it to be a resources designers will revert to happily and often, and without the fear of forgetting a silly attribution link.

Requirements: –
Demo: http://adamwhitcroft.com/batch/
License: License Free
jQuery Burn is a jQuery plugin which adds a flame-like effect to text using multiple text-shadows, animated by repeatedly changing their horizontal offsets. jQuery burn will scale appropriately to size the target text, however you must target the text itself.
The effect can be somewhat CPU intensive, so use it sparingly. It can be stopped and restarted dynamically, colored, stretched, offset, sped up and slowed down. The flame motion is simulated with a simple wave equation solution.

Requirements: jQuery Framework
Download Link: http://sinetheta.github.com/burn/
License: MIT, GPL License