Simplicity Vector Icon Set is designed to create a simple looking set that can fit into every project. With this set, we hope your project will be given a clean and prominent feel. They can be scaled to any custom sizes while the quality is still intact.
Web Icon Set has released a set of Free Simplicity Vector Icons. There are total 50 vector icons in 16-512px size. They come in PNG and PSD format. Simply Click the Download button and enter $0, and then you will get them for free if you want. They are free for personal and commercial projects. They are suitable for websites and web applications.

Requirements: –
Demo: http://www.webiconset.com/simplicity-vector-icon-set/
License: License Free
Aleo Free Font is a contemporary typeface designed as the slab serif companion to the Lato font by Åukasz Dziedzic. Aleo has semi-rounded details and a sleek structure, giving it a strong personality while still keeping readability high. The family comprises six styles: three weights (light, regular and bold) with corresponding true italics. The Aleo font family is released under the SIL Open Font License, so it is free for both personal and commercial use.

Requirements: –
Demo: http://fontfabric.com/aleo-free-font/
License: SIL Open Font License
iCheck is super customized checkboxes and radio buttons with jQuery. iCheck is created to avoid routine of reinventing the wheel when working with checkboxes and radio buttons. It provides an expected identical result for the huge number of browsers, devices and their versions. Callbacks and methods can be used to easily handle and make changes at customized inputs.
iCheck is verified to work in Internet Explorer 7+, Firefox 2+, Google Chrome, Safari 3+ and Opera 9+ browsers. Should also work in many others. Mobile browsers like Opera mini, Chrome mobile, Safari mobile and others are also supported. Tested on iOS, Android, BlackBerry and Windows Phone devices.

Requirements: jQuery Framework
Demo: http://damirfoy.com/iCheck/
License: MIT License
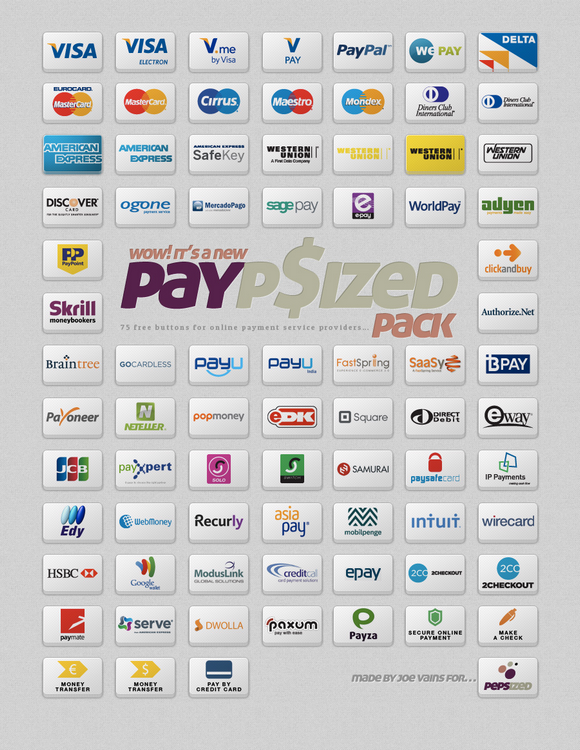
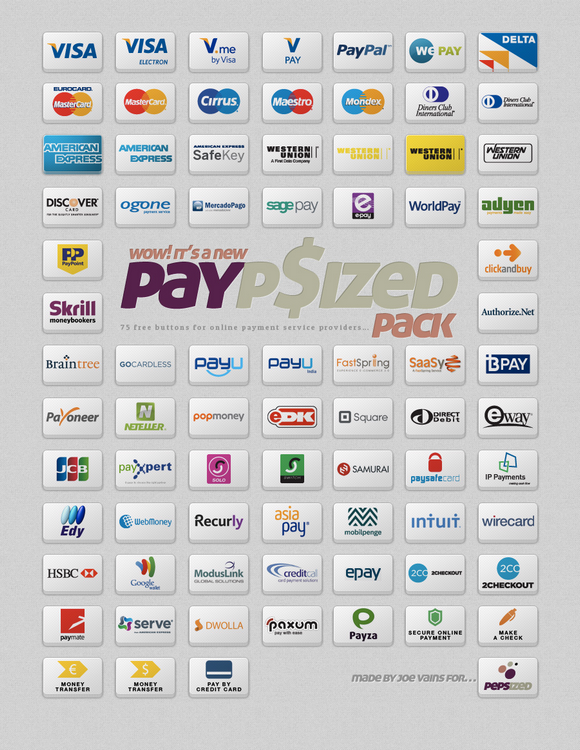
For a commercial site, and with the proliferation of online payment services, you may need to have buttons showing the logos of Online Payment Service Providers. Here is a set of 75 Free Buttons For Online Payment Service Providers that you can place on your website or online business on your forms of payment.
These icons are available in PNG format in two sizes (99×66 and 64×43). You will also find generic icons payment methods. A blank PSD is also included in the ZIP file. This resource file is free for personal and commercial use. You are allowed to use it in your projects, change it and adapt for your purposes.

Requirements: –
Demo: http://pepsized.com/75-free-buttons-for-online-payment…
License: License Free
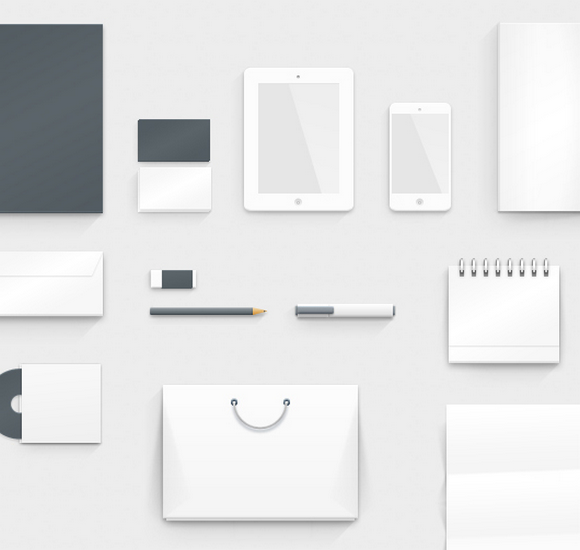
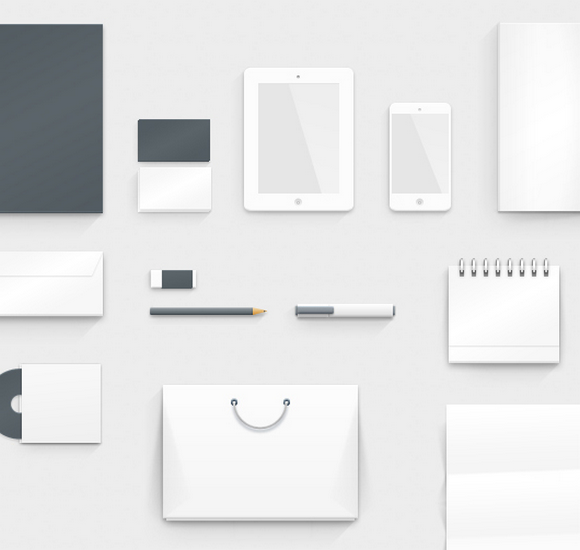
Every designer should have designed a corporate identity at some point in his career. In fact brand identity building is an essential part of design. Every company, agency, firm, TV Chanel soccer team and even freelancers need a logo and a corporate identity. These identities usually consist of Letterheads, business cards, envelopes, CD cover, CD box, bag, pen, pencil, calendar and more.
Corporate Identity Photoshop Mock-up helps designers to present their identity design in a modern and pretty way for their clients or for presentation in their portfolios. This mockup is totally made with photoshop and not based on any real photo. This is vector based and build with vector shapes, this makes it resizable without quality loss.

Requirements: –
Demo: http://www.blugraphic.com/2013/03/08/blugraphic/
License: License Free
Flat UI Free is made on the basis of Twitter Bootstrap in a stunning flat-style, and the kit also includes a PSD version for designers. Flat UI Free contains many basic and complex components which are great for designers to have at hand: buttons, inputs, button groups, selects, checkboxes and radio-buttons, tags, menus, progress bars and sliders, navigation elements and more.
Colored, stylish icons can easily be modified and used in a wide variety of projects, as they contain original layers. Glyphs are also available in psd, html/css and svg formats. The kit also includes color swatches – no worrying over color choices here – with 10 colors that perfectly suit each other. Flat UI Free is made using the Lato typeface, which can be downloaded for free.

Requirements: –
Demo: http://designmodo.com/demo/flat-ui/
License: Creative Commons 3.0 License
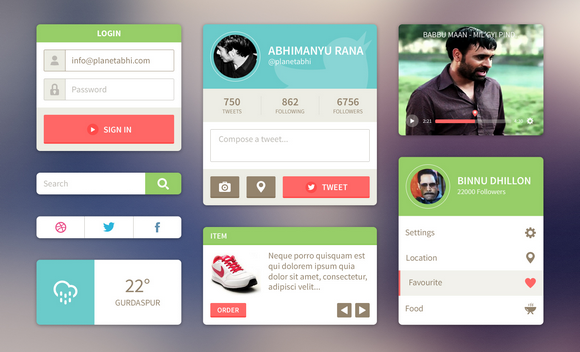
Have a good interface is key to guide them through the content and meet their expectations. A good User Interface is consistent and can make a website easier to understand and use. Also, a beautiful UI can be a critical point for users when deciding between two websites or applications.
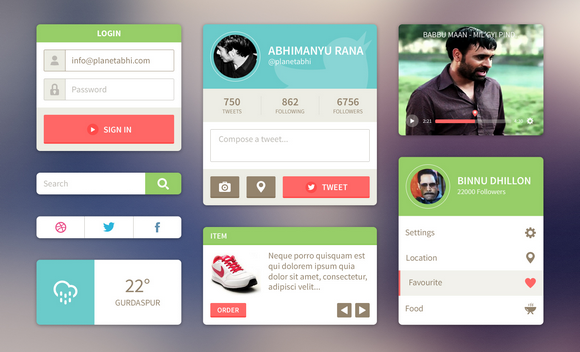
Here you will find the simple and Fresh UI Kit by Abhimanyu Rana. You can download it directly here. Also, you can take a look at A Comprehensive Collection of Free UI Kits & Templates we have published some time ago as well.

Requirements: –
Download: http://d.pr/f/rEyg
License: License Free
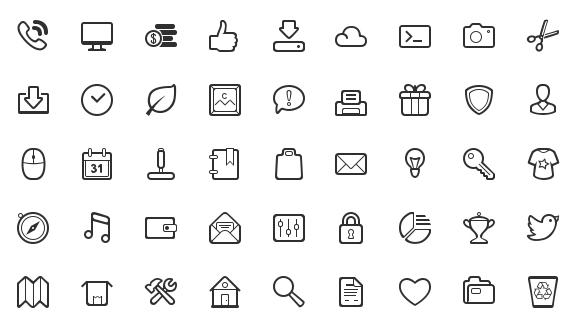
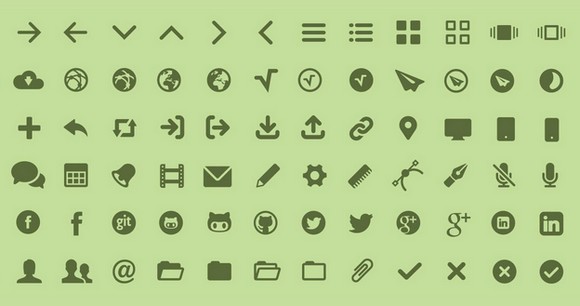
MFG Labs Icon Set is designed to be easily embeddable on a website or application using a webfont and css. It was inspired by the excellent work of Dave Gandy’s font awesome project and the Octicons font made by the github team.
Fonts are made with vectors, so they are scalable and correctly render on retina screens or mobile displays. They use Private Use Area Unicode to avoid conflicts with existing characters. They also bind icon with existing unicode that represent the same symbol allowing fallback in case of loading typography problem.

Requirements: –
Download Link: http://mfglabs.github.com/mfglabs-iconset/
License: Creative Commons, MIT License
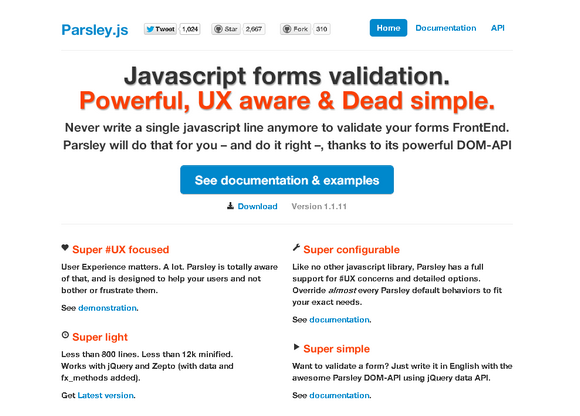
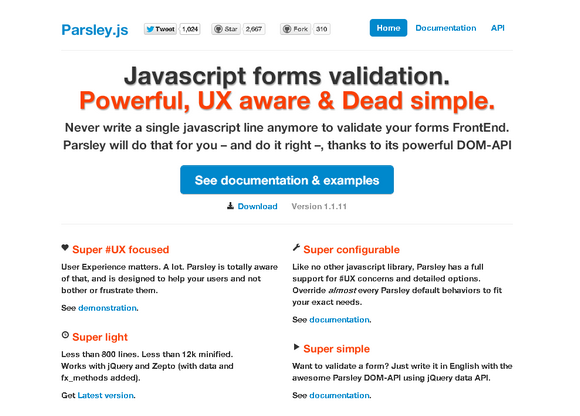
Parsley.js is a JavaScript forms validation. It’s Powerful, UX aware and Dead simple. Never write a single javascript line anymore to validate your forms FrontEnd. Parsley will do that for you, thanks to its powerful DOM-API.
Parslet.js is less than 800 lines. Less than 12k minified. It works with jQuery and Zepto. Like no other javascript library, Parsley has a full support for #UX concerns and detailed options. Override almost every Parsley default behaviors to fit your exact needs. Parsley is open source, MIT licensed, and developed to help everyone. It will stay that way.

Requirements: JavaScript Framework
Demo: http://parsleyjs.org/
License: MIT License
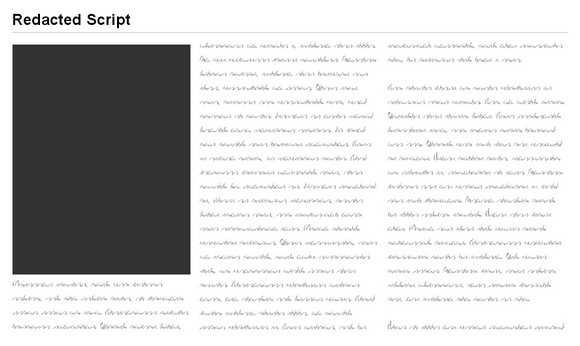
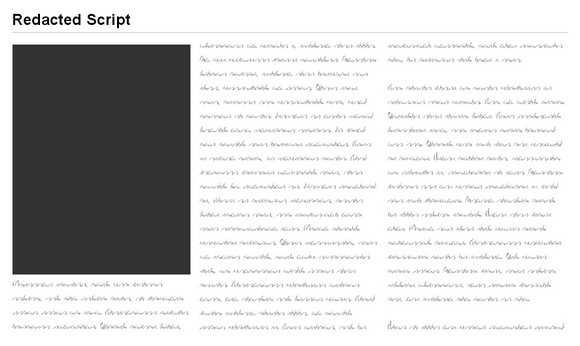
Redacted Font is a font for quick mock-ups and wireframing for clients who do not understand latin. It keeps your wireframes free of distracting Lorem Ipsum.
This project is inspired by BLOKK. BLOKK has unusually large character widths, which adds much length to “standard” bits of dummy text, and also creates unecessarily ragged rags in my copy. Redacted solves this by using sane character widths; matching narrow, regular, and wide blocks to their respective characters. This gives a more realistic look to the text and helps it fit into narrow columns like real text would.

Requirements: –
Demo: https://github.com/christiannaths/Redacted-Font
License: License Free