Codrops has shared some Creative Button Styles for our inspirations. This button set consists of some simple, creative and subtle styles and effects to inspire you. The effects can be seen when hovering on some buttons and clicking on others. Mostly, CSS transitions are used but also CSS animations and for some buttons we use a bit of JavaScript to add/remove effect classes.

Requirements: CSS
Demo: http://tympanus.net/Development/CreativeButtons/
License: License Free
Ladda is a set of buttons which merge loading indicators into themselves to bridge the gap between action and feedback. It’s a UI concept which merges loading indicators into the action that invoked them. Primarily intended for use with forms where it gives users immediate feedback upon submit rather than leaving them wondering while the browser does its thing.

Requirements: JavaScript Framework
Demo: http://lab.hakim.se/ladda/
License: MIT License
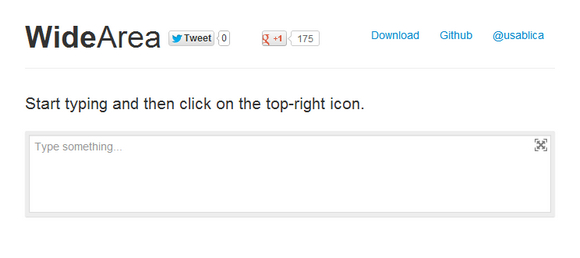
WideArea is a simple and lightweight JavaScript and CSS library (2KB JS and 4KB CSS) which helps you to write better, simpler and faster. it’s free and open-source (including commercial use). Published under MIT license.

Requirements: JavaScript Framework
Demo: http://usablica.github.io/widearea/
License: MIT License
Selectize is a jQuery-based custom <select> UI control. It’s useful for tagging, contact lists, country selectors, and so on. It clocks in at around ~7kb (gzipped). The goal is to provide a solid & usable user-experience with a clean and powerful API.
It allows users to create items on the fly. It supports Remote data loading,for when you have thousands of options and want them provided by the server as the user types. It’s a lot like Chosen, Select2, and Tags Input but with a few advantages. It is licensed under the Apache License, Version 2.0.

Requirements: jQuery Framework
Demo: http://brianreavis.github.io/selectize.js/
License: Apache License
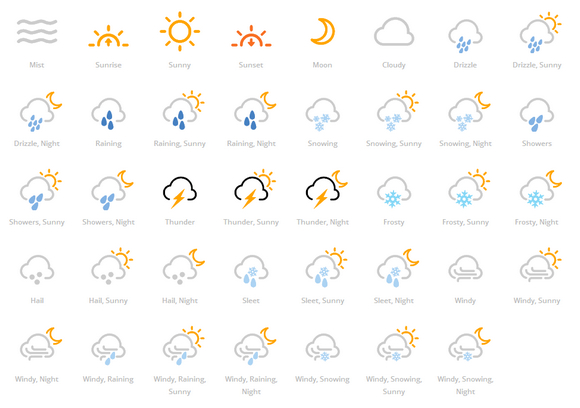
Forecast Font is a web-font for creating multi-layered weather icons. It was created to enable you to have more control over the look and feel of the icons, rather than only having a single colour or style.
Flat, single-colour icons might be what your after and thats cool but with Forecast font you have all the flexibility to colour, style or even animate various parts of the icons. Create something a little different from the norm. Even better they are fully scalable for use on all devices, no need to create cumbersome image sprites or use multiple images to create your weather icons.

Requirements: –
Demo: http://forecastfont.iconvau.lt/
License: MIT License
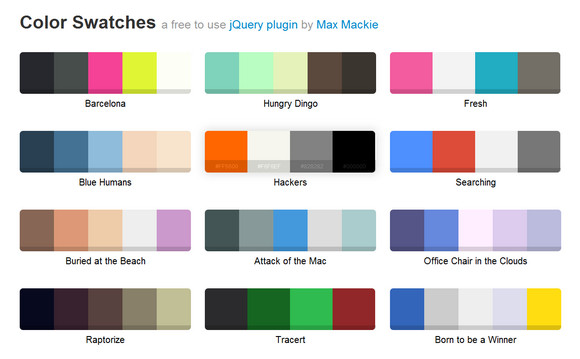
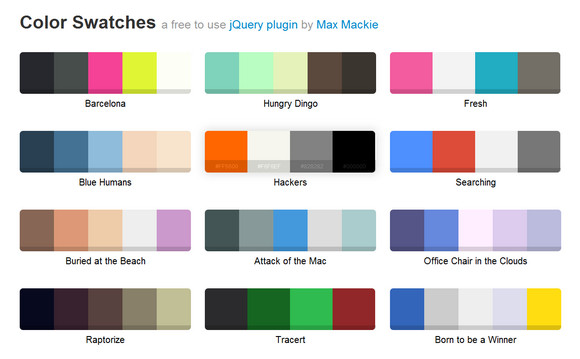
jQuery.swatches is a free to use that turns a one-line div into a sweet color swatch. You can customize the class as you want. Using different classes would allow you to render groups of swatches at individual times by calling swatchify() on a different selector.

Requirements: jQuery Framework
Demo: http://maxmackie.com/jquery.swatches/
License: MIT License
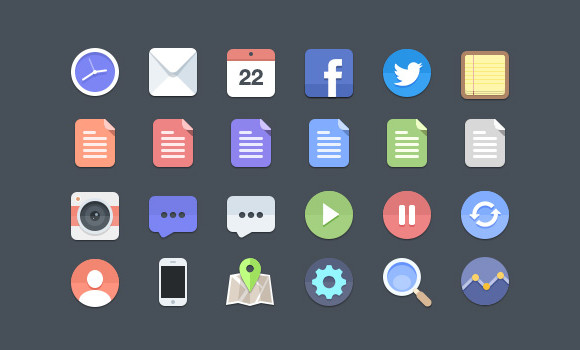
Today we have 24 Flat Style Icons designed by super-talented Jan Dvořák. The PSD includes all 24 icons which are fully layered for easy customisation. They look very nice. Flat design is very popular recently, that you will find Flat Design jQuery Mobile Theme, Flat Design Style UI Kit, and Flat Design Websites for Inspirations we have mentioned some time ago.

Requirements: –
Demo: http://www.premiumpixels.com/freebies/24-flat-icons-psd/
License: License Free
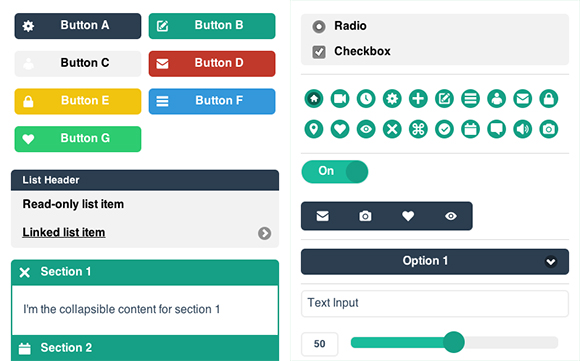
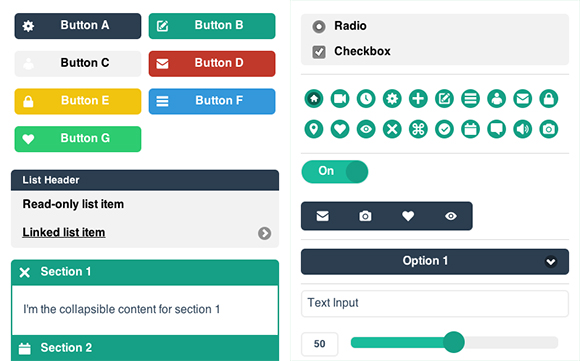
Flat Design is a new trend labeled by the community as an interface striking similar to Windows 8 and Microsoft’s Metro UI because it leaves behind drop shadows, subtle textures and gradients in favour of solid colours, clean layouts and sharp typography. Here you will find an excellent theme for jQuery Mobile based on Flat-UI. It looks pretty clean and modern. It’s totally free, and I hope you will find it useful too.

Requirements: jQuery Framework
Demo: https://github.com/ququplay/jquery-mobile-flat-ui-theme
License: MIT License
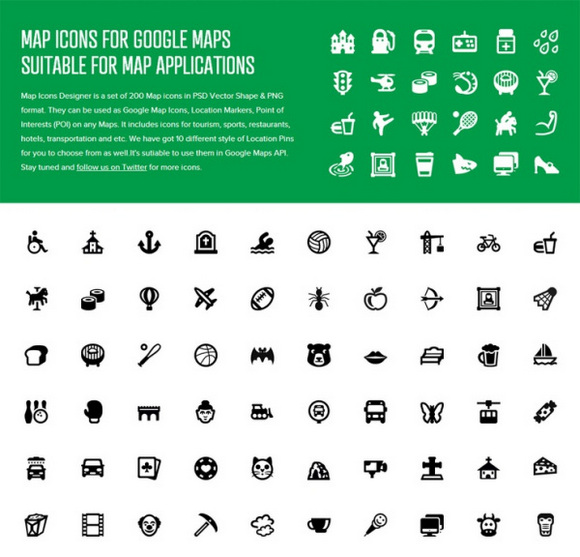
Map Icons Designer is a set of 200 Map icons in PSD Vector Shape & PNG format. They can be used as Google Map Icons, Location Markers, Point of Interests (POI) on any Maps. It includes icons for tourism, sports, restaurants, hotels, transportation and etc. It’s sutiable to use them in Google Maps API.
There are 10 different type of location pins. They can be resized and can easily change colors. You can use the royalty-free map icons for any personal, commercial project including web design, software, application, advertising, film, video, computer game, gui design, illustration, for you or for your clients, without having to pay additional licensing fees.

Requirements: –
Demo: http://www.webiconset.com/map-icons/
License: License Free
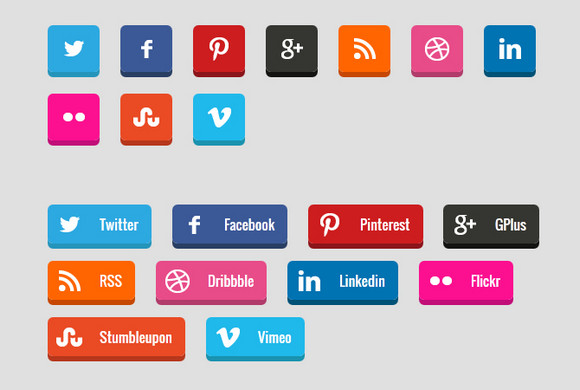
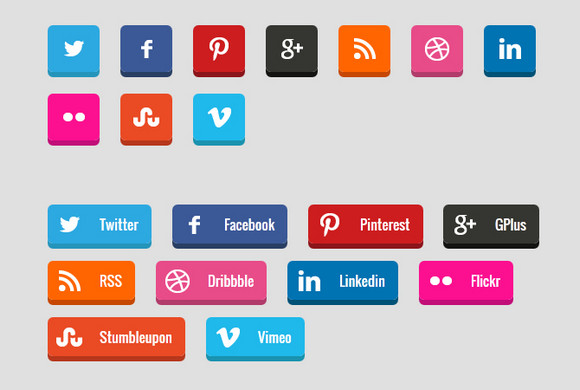
Social media buttons are presented today on every website design. They are used to promote your business on social networks and get in return potential customers. There are plenty of free social media icons sets out there but in this tutorial show us how to Create 3D Social Media Buttons with CSS3. It’s free to use these buttons into your projects and create new ones.

Requirements: CSS3
Demo: http://flashuser.net/tutorial/css3-social-media-buttons/
License: License Free