This is Medium.js. It keeps HTML code within contenteditable semantic, simple, and clean. It also allows for placeholders, automatic HR creation, events, hotkeys, and more. It is Library Independent. It supports Rich text editing with hotkeys (cmd/ctrl+[,b,u,i]).
You can use it for Inline editors, partial editors, and rich editors. It is great for writing articles, comments, or titles. Great to use instead of input. Medium.js has been tested in Firefox 17+ (No Placeholders), Safari 5+, IE 10+, and Opera 11+ (No placeholders and no hotkeys).

Requirements: JavaScript Enabled
Demo: http://jakiestfu.github.io/Medium.js/docs/
License: MIT License
TypeWonder is making the choice of web fonts so enjoyable. It helps you to test web fonts on any web site on the fly! Enter the site url and preview instantly the fonts with-out any hassle.
Simple write down the url of the site, and then choose what ever you want among hundreds of fonts to preview instantly. You can also get necessary code of the desired font to embed into your site as well.

Requirements: –
Demo: http://typewonder.com/
License: License Free
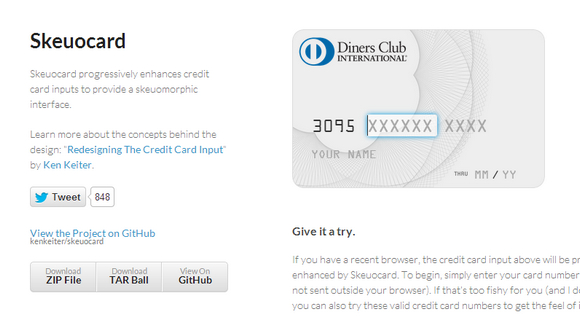
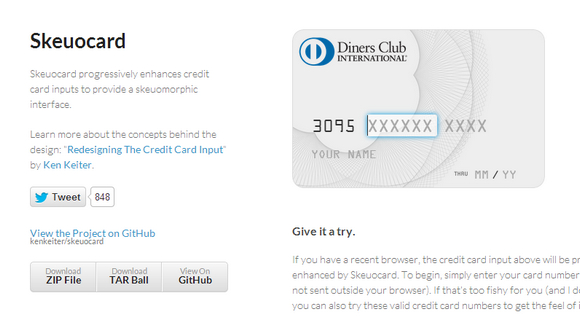
Skeuocard progressively enhances credit card inputs to provide a skeuomorphic interface. To begin, simply enter any valid card number. When you begin entering your card number, Skeuocard attempts to match it to an accepted card type. Once it is able to do so, it modifies the layout of the card to match the card product (Visa, MasterCard, etc) and makes any tweaks specific to the issuer.
As you enter your information, Skeuocard modifies the underlying form values from your original, non-enhanced form. It also validates each field to find simple user mistakes and missing fields.
If the card product has fields on both sides of the card (for example, placing the CVC code on the back) the user will be prompted to flip the card to fill in the remaining fields.

Requirements: JavaScript Enabled
Demo: http://kenkeiter.com/skeuocard/
License: MIT License
The Photoshop file format is over 23 years old, yet it remains one of the most opaque file formats out there. PSDs are very widely used, yet Adobe has never produced an easy way for developers to work with the format. Indeed, some developers have gone mad trying to parse PSDs.
PSD.rb opens up the PSD format and allows you to easily work with Photoshop documents. PSD.rb is a general purpose Photoshop file parser written in Ruby. It allows you to work with a Photoshop document in a manageable tree structure and find out important data.

Requirements: Ruby on Rails
Demo: http://cosmos.layervault.com/psdrb.html
License: MIT License
Ion.Range Slider is a nice, comfortable and easily customizable range slider with skins support. Also support events and public methods, has flexible settings, can be completely altered with CSS. It supports touch-devices which includes iPhone, iPad and etc. It has been tested on Google Chrome, Mozilla Firefox, Opera, Safari, IE(8.0+). It is freely distributed under MIT licence.

Requirements: jQuery Framework
Demo: http://ionden.com/a/plugins/ion.rangeSlider/
License: MIT License
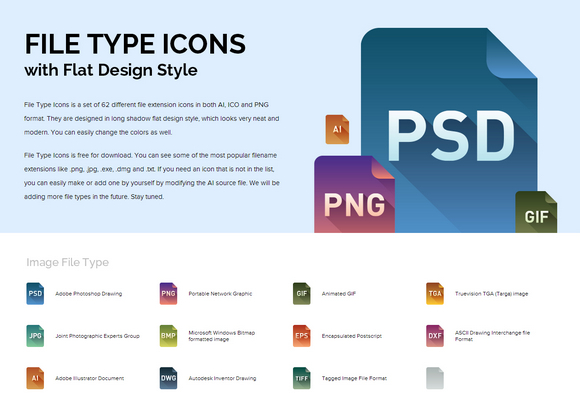
File Type Icons is a set of 62 different file extension icons. They are designed in long shadow flat design style. You can see some of the most popular filename extensions like .png, .jpg, .exe, .dmg and .txt. If you need an icon that is not in the list, you can easily make or add one by yourself by modifying the AI source file.
File Type Icons come with AI, ICO and PNG format. They can be resized and can easily change colors. You can use the royalty-free icons for any personal, commercial project including web design, software, application, advertising, film, video, computer game, gui design, illustration, for you or for your clients for FREE.

Requirements: Illustrator
Demo: http://www.webiconset.com/file-type-icons/
License: License Free
WebdesignerDepot has released a set of 200 vector icons free for download. They are fantastic for use on all manner of sites. With subjects ranging from science to entertaining, the vast scope of the icons means that you’re bound to find something useful.
This vector icon pack includes 200 vector shapes, meaning you can scale them up as much as you like and they’ll stay sharp. Each file includes AI, EPS, PSD and JPG files. They’re good for use on both personal and professional projects.

Requirements: –
Demo: Download for Free
License: License Free
Jorge Calvo is a graphic and web designer with over ten years of experience in the industry. Much of his experience is working with PS, Ai, inDesign, Quarkqpress and Dreamweaver. He has designed a set of Super Cool Minimalist Flat Icons. You can get them in EPS format and can be used for both personal and commercial projects. You can download the icons directly from the attachment.


Requirements: –
Demo: http://dribbble.com/shots/1074961-Flat-Icons-EPS
License: License Free
Readmore.js is a a smooth, lightweight jQuery plugin for collapsing and expanding long blocks of text with “Read more” and “Close” links. The required markup for Readmore.js is also extremely lightweight and very simple. No need for complicated sets of divs or hardcoded class names, just call .readmore() on the element containing your block of text and Readmore.js takes care of the rest.

Requirements: jQuery Framework
Demo: http://jedfoster.github.io/Readmore.js/
License: MIT License
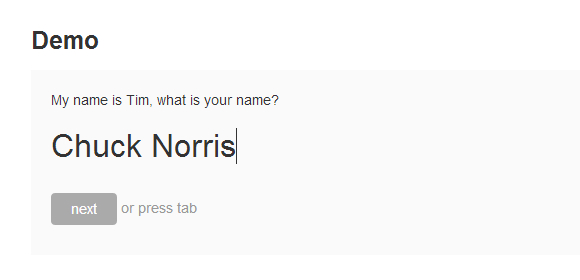
Promin is a jQuery plugin that allows you to break forms into smaller chunks. It looks very nice and it comsumes less space. Your form requires little modification, so even if JavaScript is turned off or Promin fails to deliver, your form won’t break. It has been tested on several browsers on desktops, tablets and phones. So far, everything seems to work like a charm.

Requirements: jQuery Framework
Demo: http://www.timseverien.nl/promin/
License: License Free