Flatic is a large user interface kit containing hundreds of web elements, which will help you design whole websites in Photoshop with ease. Sets of icons, and actions have been included in the kit. The package Includes more than 100 elements. You can check out the full preview here.

Requirements: –
Full Preview: http://www.webappers.com/img/2013/10/Flatic…
License: License Free
120 Vector Glyph Icons comes as a PSD file with properly separated layers. Each icon has 4 effects — inner and outer shadows, gradient overlay and drop shadow — that can be toggled on and off as per your preference; meaning that you can use the icons with their cool gradients, fully flat, or somewhere in between. All of them are free for both personal and commercial use.

Requirements: –
Demo: http://www.webdesignerdepot.com/2013/09/free-download-120-vector…
License: License Free
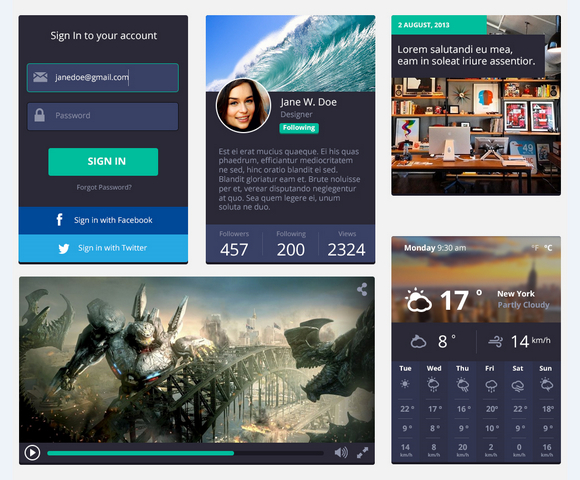
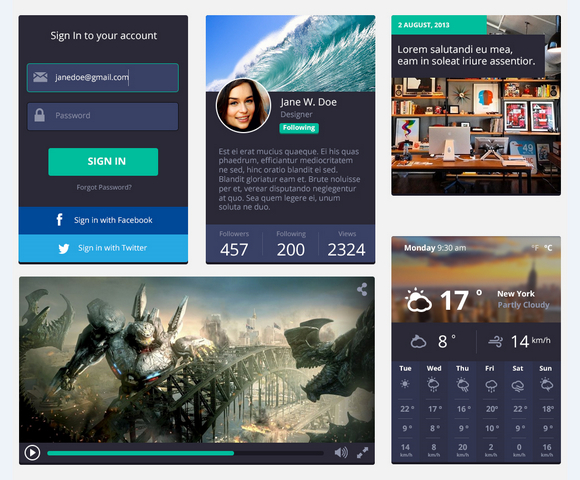
The flat design juggernaut continues to roll on, crushing everything in its path. With an emphasis on simplicity, it’s easy to manage basic design principles when you’re working flat. We have got this beautiful Flat Rounded Square UI Kit. that you can download for free. So, you can design visually interactive and appealing user interfaces with this awesome free kits.
This UI kit is designed by Freepik, available in PSD format for easy modification. They can be used to design and mock-up web, app and software user interfaces. There are 20 original icons come with the UI kit as well.

Requirements: –
Download: http://www.webappers.com/flat-ui-kit/
License: License Free
jQuery Fullscreen Editor Plugin transforms textfields to customizable editors, either it can be used within a form or standalone. You can set the Maximum width and height for fullscreen editor. You can show semi-transparent overlay behind the editor in fullscreen mode as well. The transition effect while switching fullscreen mode can be fade or slide-in.

Requirements: jQuery Framework
Demo: http://burakson.github.io/fseditor/
License: MIT License
StackEdit is a free, open-source Markdown editor based on PageDown, the Markdown library used by Stack Overflow and the other Stack Exchange sites. You can manage multiple Markdown documents online or offline, export your documents in Markdown or HTML and format it using a template, synchronize your Markdown documents in the Cloud.
You can also edit existing Markdown documents from Google Drive, Dropbox and your local hard drive. You can publish your Markdown document on GitHub, Gist, Google Drive, Dropbox or any SSH server, share a link to a Markdown document that renders it in a nice viewer.

Requirements: –
Demo: http://benweet.github.io/stackedit/
License: Apache License
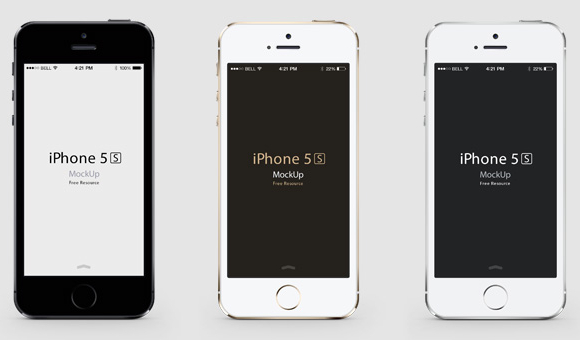
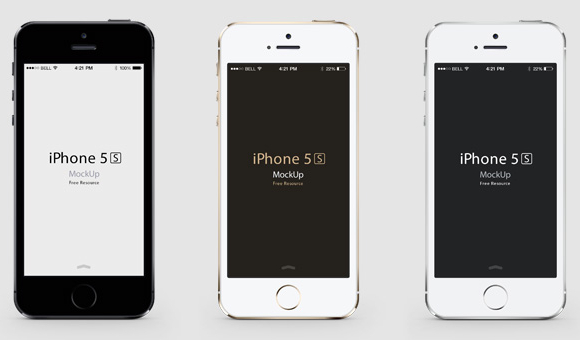
As expected, Apple’s just announced the iPhone 5S, its latest flagship smartphone. It runs iOS 7, and looks almost exactly like the iPhone 5 but comes in different colors: silver, a new “space gray,” and gold. There’s a capacitive ring around the home button that activates the sensor, and it can read your fingerprint in any orientation.
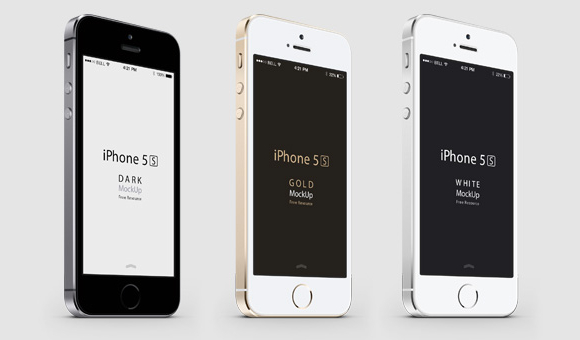
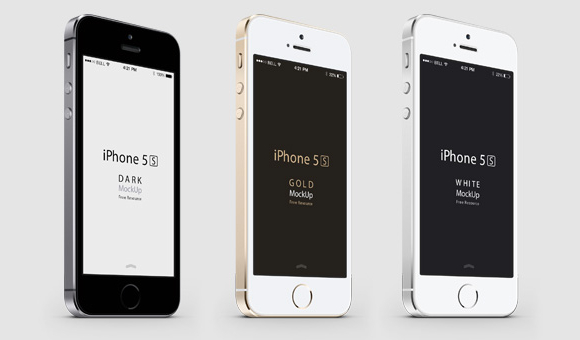
It’s very handy for designers if we can get our hands on the PSD Vector Mockup of the iPhone 5S. Pixeden has made this for us, and also provide us a 3/4 Perspective iPhone 5S Vector Mockup well. With smart layers to showcase your web or iOS app with ease as a iPhone 5S mockup.


iPhone 5S:
http://www.pixeden.com/psd-mock-up-templates/iphone-5s-psd
iPhone 5S 3/4 Perspective:
http://www.pixeden.com/psd-mock-up-templates/3-4-view-iphone-5s
Dripicons is a set of 84 free icons that you can use for your projects or apps. Available formats: PSD, AI, EPS, PDF, SVG, Webfont. Dripicons was created for my personal use, however Amit Jakhu thought some of you might find it useful; therefore he has released it completely for free with no restrictions on usage. You can use it however & wherever you want. This is a simple set of icons that can be easily modified and adapted to many use cases.

Requirements: –
Demo: http://demo.amitjakhu.com/dripicons/
License: License Free
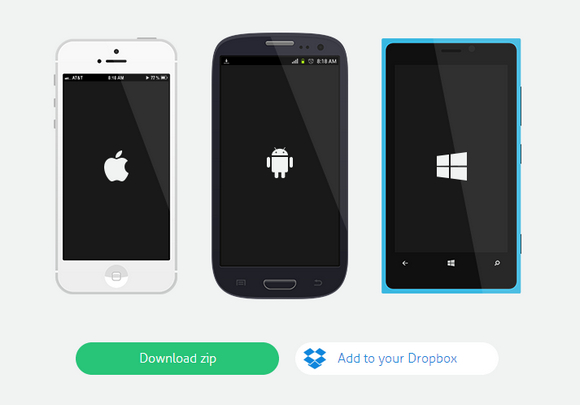
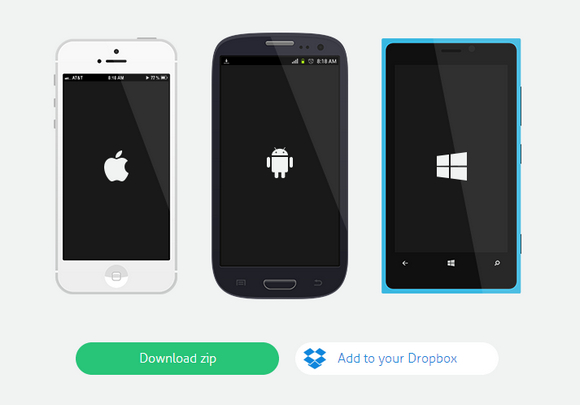
Mobile Design Kit is free to use templates for mobile. They are designed in real pixels screen sizes for 15 flat designed devices which includes iPhone 4s & 5, iPad 2, 4 & Mini, Galaxy Pocket, Young, S3 Mini, S3, S4 & Nexus 7, Lumia 520 & 920, Surface RT & Pro. There are multiple colors you can choose from. And also, they are outlined and designed with grids.

Requirements: –
Demo: http://www.danielchitu.com/mobiledesignkit.html
License: License Free
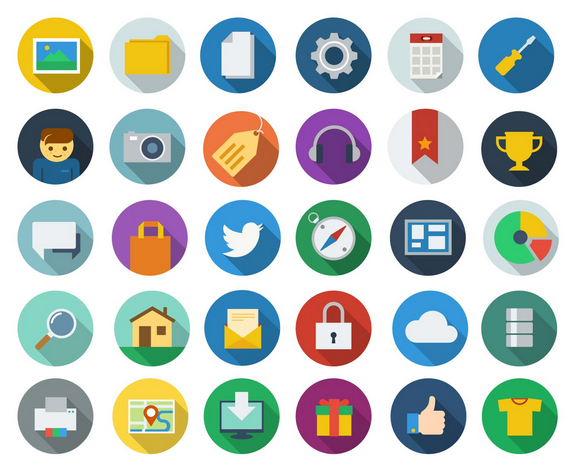
Flat design has been continuing virtually unchallenged for some time now, and it’s started to develop sub-styles. One of the most popular new trends is long shadow design, and you’d have to have been living under a rock not to have seen it.
Long shadow design is often abused by trend-chasing designers who want to seem hip, but used correctly and it’s a great tool. This Modern Long Shadow Icon Set provides a consistent, positive message. The use of the popular circular icon format together with the flat design color scheme mean they’ll fit well with almost any flat design project.
All of the icons are designed using vector shapes in Photoshop, so you can scale them to any size without losing quality. The whole set is free for personal and commercial use.

Requirements: –
Demo: http://www.webdesignerdepot.com/2013/08/free-download-modern…
License: License Free
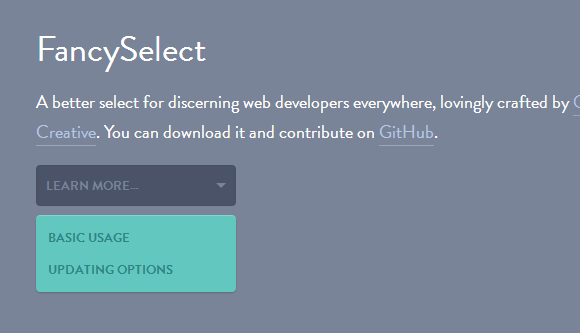
FancySelect is a better select for discerning web developers everywhere. FancySelect is easy to use. Just target any select element on the page, and call .fancySelect() on it. If the select has an option with no value, it’ll be used as a sort of placeholder text. By default, FancySelect uses native selects and styles only the trigger on mobile devices.

Requirements: JavaScript Enabled
Demo: http://code.octopuscreative.com/fancyselect/
License: License Free