IKONS is a set of 264 FREE vector icons from Piotr Kwiatkowski. All of them are hand crafted, scalable vector icons for designers and developers. This pack comes with 264 custom icons in SVG, AI, ESP, PSD, CSH and PNG format. All the icons are royalty free for personal and commercial use.

Requirements: –
Demo: http://ikons.piotrkwiatkowski.co.uk/
License: License Free
Ideal Forms is the ultimate framework for building and validating responsive HTML5 forms. It has just released V3, which is smaller, faster, and more extensible. It supports On the spot validation, Fully adaptive (adapts to the container, no css media queries needed), Keyboard support, Custom checkboxes/radios and file inputs, Custom seamless jQuery UI datepicker, Support for third party extensions, Localization.

Requirements: –
Demo: https://github.com/elclanrs/jq-idealforms
License: GPL or MIT License
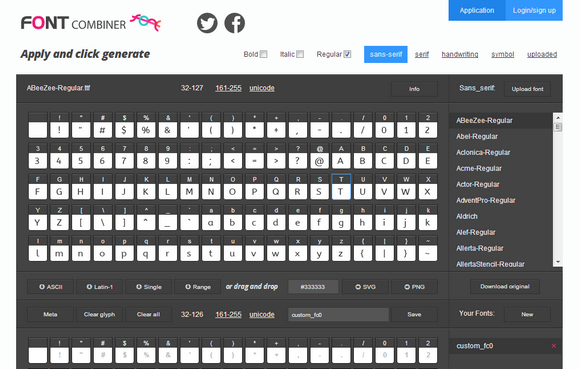
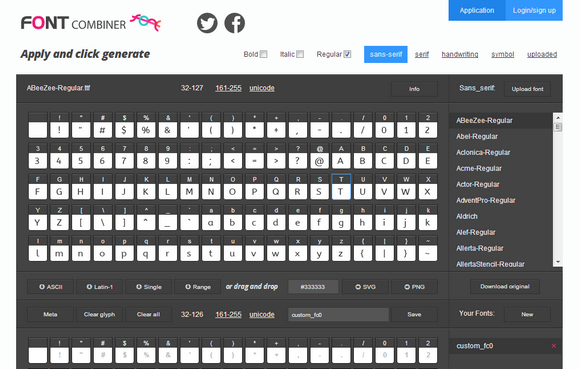
Font Combiner is a versatile web font creator and font improvement tool exposing advanced font features to the end user – kerning, subsetting, various hinting options and custom font glyph combinations.
You can generate your own custom font in a format and file size that makes it easy to drop in a font alongside your other media content. There are thousands of free icons as well. You can add them to your own custom font or download pixel-perfect PNG files or SVG.

Requirements: –
Demo: http://fontcombiner.com/
License: License Free
Adobe has announced a new Edge Web Fonts website that makes it easier than ever to browse the Edge Web Fonts library, find the perfect font, and start using it in your website within a matter of seconds – for free. You can now browse across the entire library, narrowing your search with filters for classification, recommended use, typographic properties, and language support.
Each font appears as a text sample, and you can preview a font’s weights and styles by applying them to the sample. Click to edit the sample to try out your own text, and use the font size control to see the fonts at different sizes. After selecting the fonts you want to use, just copy a line of JavaScript into your site’s HTML, and you’re ready to start using the fonts in your site’s CSS. That’s all there is to it.

Requirements: –
Demo: https://edgewebfonts.adobe.com/
License: License Free
Bulletproof Email Buttons Generator helps you design gorgeous buttons using progressively enhanced VML and CSS. You can change the background text, background image, background color, border width and color easily as well. You can also create rock-solid background images in emails too. �

Requirements: –
Demo: http://www.campaignmonitor.com/resources/buttons/
License: License Free
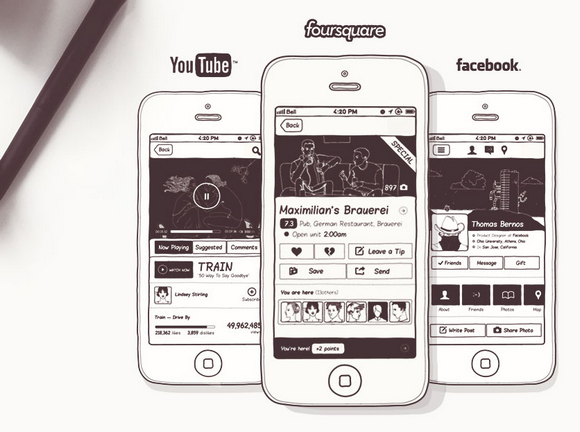
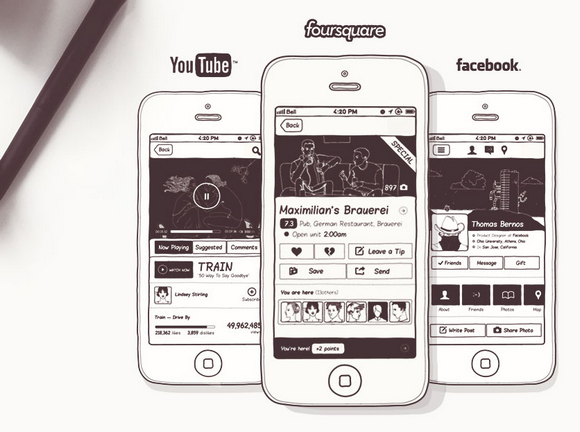
Everyone loves high quality icons. Even user interface designers, who work with sketches and wireframes. The problem is that popular prototyping tools produce mockups that don’t look so great. That’s why Cloud Castle has created Basiliq Freelance UI Kit, with over three hundred design elements specifically for prototyping.
Its a beautiful hand-crafted set of icons for mockups. There are 300 little bits and pieces and bells and whistles. You can assemble anything from them. For example, mobile YouTube, Facebook and Foursquare UI.

Requirements: –
Demo: http://cloudcastlegroup.com/blog/basiliq
License: Creative Commons 3.0 License
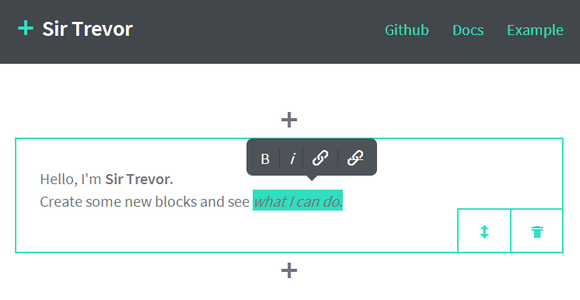
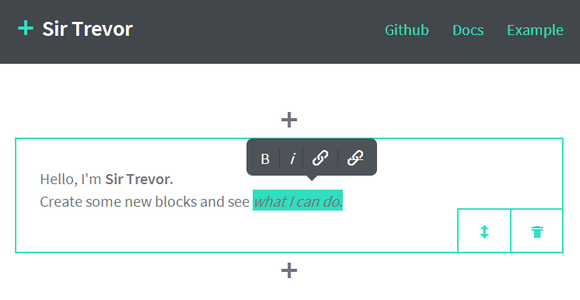
Existing WYSIWYG content editors were designed for immutable display media. In contrast, Sir Trevor is rich content editing entirely re-imagined for the web: an intuitive editor for web content which does not presuppose anything about how it will be rendered.
No HTML is stored, only structured JSON and clean Markdown. Sir trevor content is made up of blocks. And you can easily add your own as well. Sir Trevor has been tested on the following modern browsers: IE10+, Chrome 25+, Safari 5+, Firefox 16+.

Requirements: Underscore (or LoDash), jQuery (or Zepto) and Eventable
Demo: http://madebymany.github.io/sir-trevor-js/
License: MIT License
An effort to make beautiful forms for web applications that make data entry less painful. Grid forms is a front-end library which handles the boiler plate necessary to build grid based forms.
Grid forms are dense forms designed for use in applications that require lots of data to be entered regularly. It’s a tiny Javascript/CSS framework that helps you make forms on grids with ease. You can also include Scott Jehl’s Respond.js if you want the form to be responsive in ie8.

Requirements: JavaScript / CSS Framework
Demo: http://kumailht.com/gridforms/
License: MIT License
Designers overlook it. Developers demand it. There’s always been a need for discernible web design in Photoshop. Nobody likes inheriting muddy PSDs. PSD Validator can find out how good your PSD file is structured using some of the rules from Photoshop Etiquette.

Requirements: –
Demo: http://www.psdvalidator.com/
License: License Free
Freecns Cumulus includes over 100 weather specific icons which are shipped as PNG, PDF, EPS and SVG. In addition the pack comes along with grey, black and colored icons. The best of it: It is completely free.

Requirements: –
Demo: http://freecns.yanlu.de/cumulus/
License: License Free