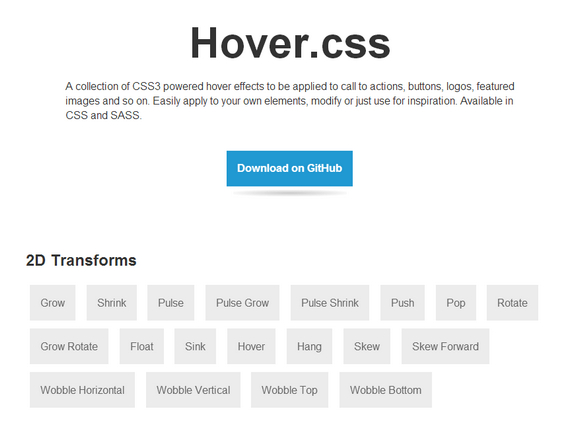
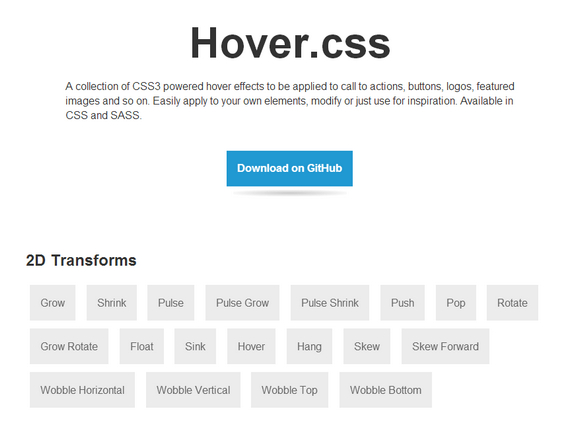
Hover.css is a collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS and SASS.
All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS and SASS flavours. Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don’t support these features may need some extra attention to be certain a fallback hover effect is still in place.

Requirements: CSS3
Demo: http://ianlunn.github.io/Hover/
License: MIT License
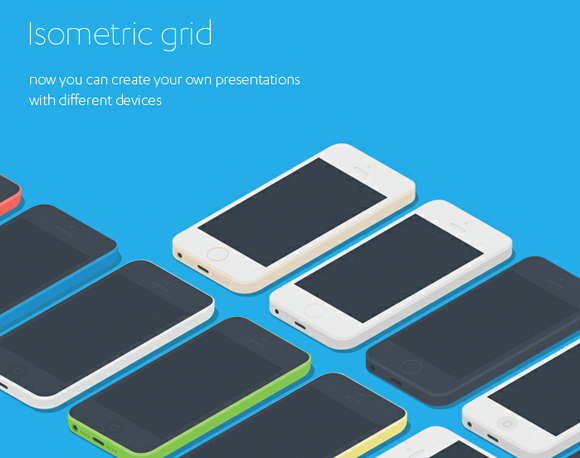
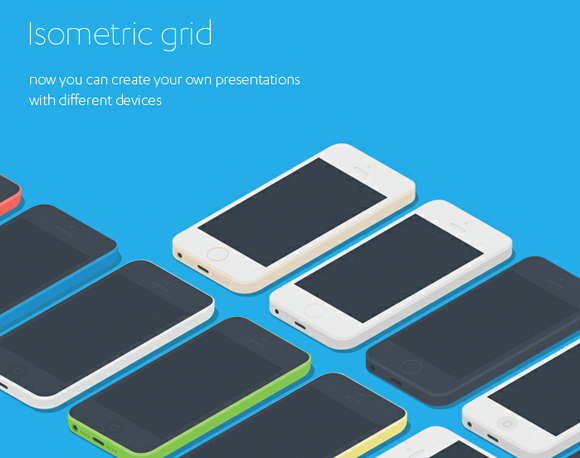
This is a huge collection of flat Apple devices mockups to showcase your responsive web designs. The PSD file includes iPhone, iPad, iMac and Macbook with different viewing angles.
You are permitted to use the resources for any number of personal and commercial projects. You may modify the resources according to your requirements and include them into works, such as websites, applications or other materials intended for sale.

Requirements: –
Demo: http://graphicburger.com/flat-apple-devices-mockup/
License: License Free
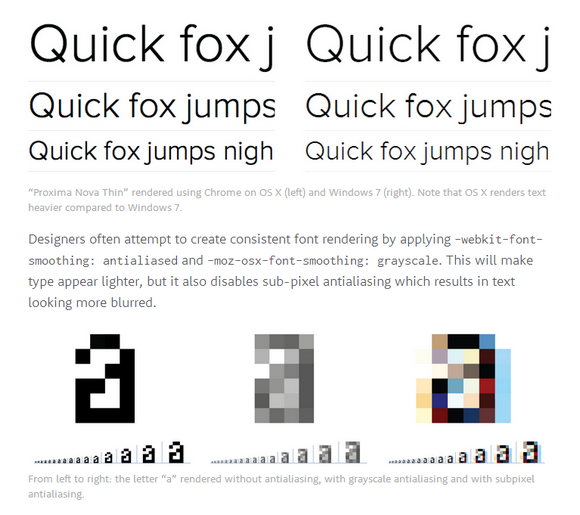
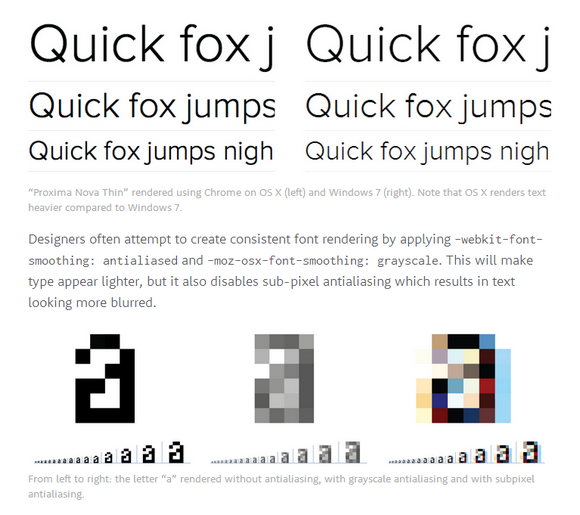
Type Rendering Mix detects your browser’s text rasterizer and antialiasing method by parsing the user agent string. It will then add two classes to your HTML element. One class will describe the text rasterizer and the other is antialiasing method.
Type Rendering Mix is useful in many situations. Let’s say you are using Proxima Nova on your website. Due to the way the Core Text rasterizer works, fonts will look heavier on OS X and iOS than on other platforms. Using Type Rendering Mix you can instead decrease the font weight for browsers that use Core Text to render text. By only applying changes when Core Text is used you will achieve a more consistent rendering while preserving the accuracy of sub-pixel antialiasing.

Requirements: JavaScript Framework
Demo: http://typerendering.com/
License: BSD License
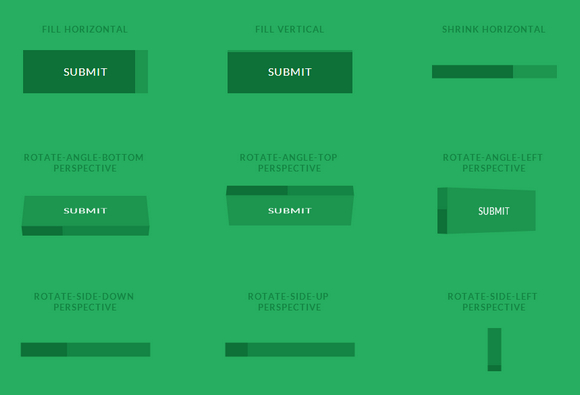
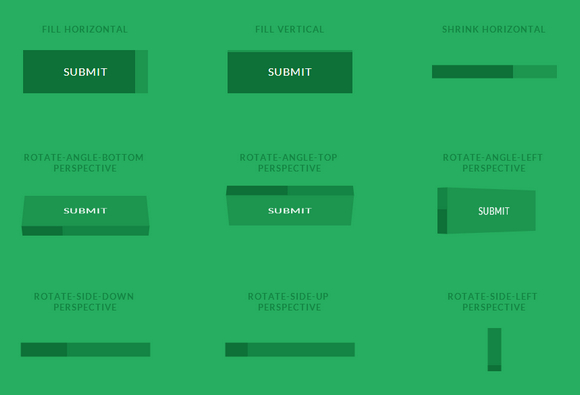
Progress Button Styles is a set of flat and 3D progress button styles where the button itself serves as a progress indicator. 3D styles are used for showing the progress indication on one side of the button while rotating the button in perspective.
Please note that they are using transitions on pseudo-elements which are still not supported in some browsers (e.g. Safari and Mobile Safari). Also note that we need transform-style: preserve-3d support for the 3D styles, which neither IE10 nor IE11 support.

Requirements: –
Demo: http://tympanus.net/Development/ProgressButtonStyles/
License: License Free
Dynatable is a funner, semantic, interactive table plugin using jQuery, HTML5, and JSON. And it’s not just for tables. The purpose of Dynatable is to provide a simple, extensible API, which makes viewing and interacting with larger datasets easy.
Dynatable provides a framework for implementing the most common elements out of the box, including sorting, searching and filtering. Above all, Dynatable is a clean and elegant API that is fun to use.

Requirements: jQuery, HTML5 Framework
Demo: http://www.dynatable.com/
License: GPL License
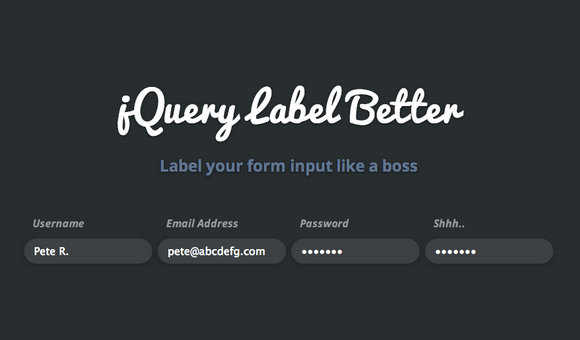
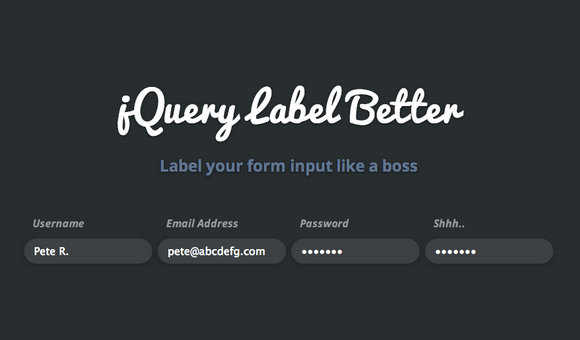
jQuery Label Better helps you label your form input like a boss with beautiful animation and without taking up space. The uniqueness about this plugin is that all you have to do is add a placeholder text, and we will show the label only when the user needs it.
To add this to your website, simply include the latest jQuery library together with jquery.label_better.js into your document’s <head>, and simply call the function. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.

Requirements: jQuery Framework
Demo: http://www.thepetedesign.com/demos/label_better_demo.html
License: License Free
Christmas is getting close. Christmas Day is celebrated as a major festival and public holiday in countries around the world, including many whose populations are mostly non-Christian. Many of you might be in the middle of the last minute Christmas newsletter design. Today, we have 100 beautiful Christmas vector icons for you.
Christmas Vector icon set contains 100 icons available in PSD and SVG that have been lovingly and exclusively prepared for WebAppers readers. As usual, the set is released under a Creative Commons license and can be used in commercial and private projects.

Read the rest of this entry »
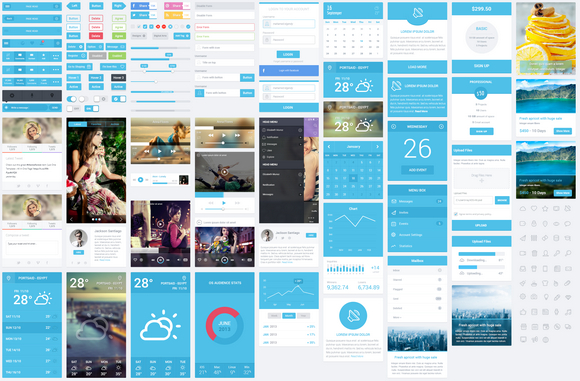
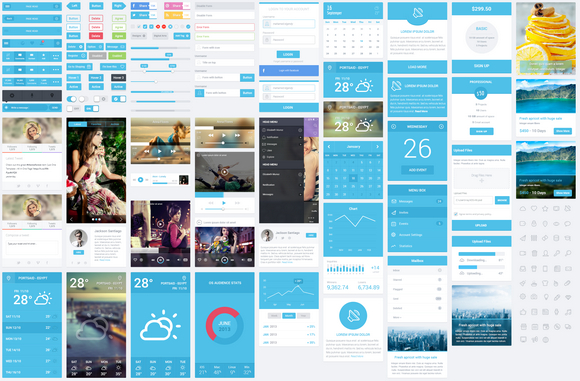
Designers of mobile interfaces are becoming more prominent in today’s faced-paced web space. App designers are in high demand now particularly in user interface. UI design focuses on user experience and interaction, and while being easy-to-use is important for a successful mobile app.
Flatastic Mobile UI Kit is a large user interface kit containing hundreds of mobile ui elements, which will help you design mobile user interface in Photoshop with ease. There are sets of icons, and actions have been included in the kit. The package includes more than 100 elements. It support both Standard and Retina Display.

Requirements: –
Demo: http://thedesigninspiration.com/flatastic-mobile-ui-kit/
License: Creative Commons and MIT License
Touch Gesture Icons v2 has just released with more new awesome gesture icons. Using Gesture icons is a wise way to guide your users through your applications. With the help of a nice set of gesture icons, you can design a professional tour guide for your applications easily. However, it is difficult to look for a high quality set of gesture icons on the internet.
Touch Gesture Icons is free for download. It includes 48 most popular gesture icons for multi-touch devices. This icon set contains five different sizes such as 48px, 64px, 128px, 256px and 512px in PSD and EPS vector files.

Requirements: –
Demo: http://www.mobiletuxedo.com/touch-gesture-icons/
License: License Free
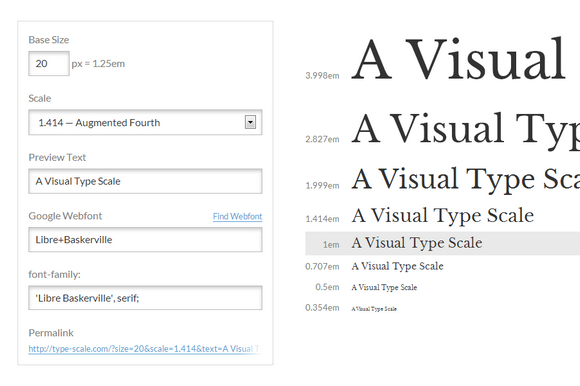
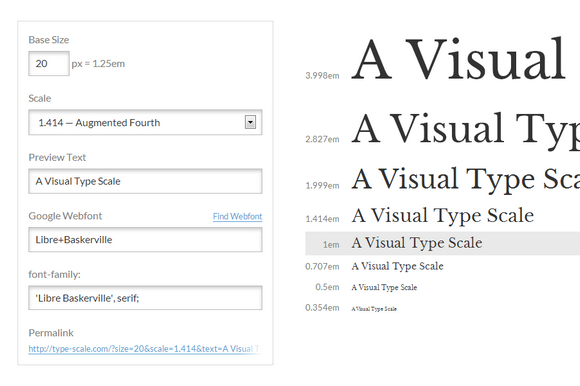
Most people are familiar with Tim Brown’s Modular Scale calculator. The site has raised awareness about scale and helped to improve typography on the web. It’s also the inspiration for this project.
The Modular Scale site has been a great reference over the years, but sometimes it’s difficult to choose the proper scale without a visual reference. That’s why Jeremy Church has created Type Scale to bridge that gap.

Requirements: –
Demo: http://type-scale.com/
License: License Free