Tiff is a typeface diff tool that visually contrasts the differences between two fonts. It’s a tool to help comparing two fonts while learning about typography. At this point, Google Web Fonts serves as the only source of external fonts for Tiff. Since the app uses some features only available in HTML5 and CSS3, use recent versions of modern web browsers for maximum compatibility.

Requirements: –
Demo: https://tiff.herokuapp.com/
License: License Free
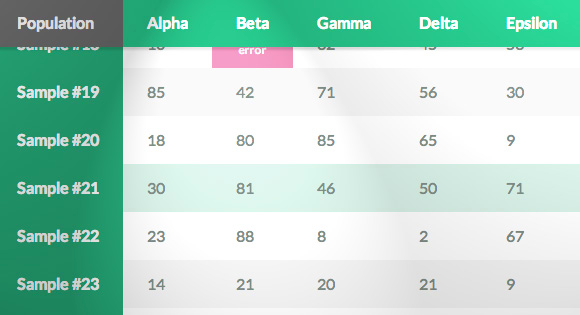
Fattable is a javascript Library to create table with infinite scroll, with infinite number of rows and number of columns. Big table don’t do well with DOM. Your scroll will start getting choppy. Also big tables can rapidly grow in sizes. It is not always possible to have clients download or even retain all of the table data.
Fattable includes everything required to load your data asynchronously. The design is up to you. Style the table via css and use your painter to hook up events, and render your content in your cell.

Requirements: JavaScript Framework
Demo: https://github.com/poulejapon/fattable
License: MIT License
Creditly.js gives you everything you need in order to create a sleek, intuitive credit card form. Just copy the html, css, and javascript to get an intuitive credit card form in seconds. You get credit card validation using the Luhn algorithm for free.
Whenever an error occurs after you call the validate method on a Creditly object, an event will be triggered on the HTML body element. This event, named creditly_client_validation_error, will contain a data object with the selectors of the inputs that failed validation and also the messages of the failed validation.

Requirements: jQuery Framework
Demo: http://wangjohn.github.io/creditly/
License: MIT License
Margot is an adoring type family designed and optimized for the use in large sizes. Capable of bringing a very human feel to a great variety of typographical purposes.
Margot is vibrant, cheerful and perfectly suited for editorial, posters, corporate identities or signage systems. The three weights and true italics come with a perfect balance of curves and sharp endings, which make this a playful but still strong typeface. And best of all, you can download Margot type family for free.

Requirements: –
Demo: http://www.behance.net/gallery/Margot-Free-Font/13819879
License: License Free
Every designer needs high quality photos in full resolution. So Viktor has decided to offer his own photos in full quality (mostly 3888 px in wide) to you for free in PicJumbo.
You can use them for many different things. For webdesign, sliders, apps, backgrounds or templates for sell. You are not limited. One thing he would really appreciate is an attribution. It’s up to you, it is not necessary but greatly appreciated.

Requirements: –
Demo: http://picjumbo.com/
License: License Free
The Pattern Library is an on going project compiles patterns shared by the most talented designers out there for you to use freely in your designs. I really like the design of the site, which is user-friendly and responsive. You can pick your favorite pattern easily to download as you wish.

Requirements: –
Demo: http://thepatternlibrary.com/
License: License Free
The Float Label Pattern found his success after Brad Frost wrote a blog post about Float Label Patterns. The idea is based on a Dribbble Shot by Matt D Smith. The Pattern is easy to explain. On User Interaction with an input field the placeholder value moves up, and is displayed above the typed text. Float Labels jQuery Plugin offers you the possibility to upgrade your forms with this famous pattern.

Requirements: jQuery Framework
Demo: http://clubdesign.github.io/floatlabels.js/
License: License Free
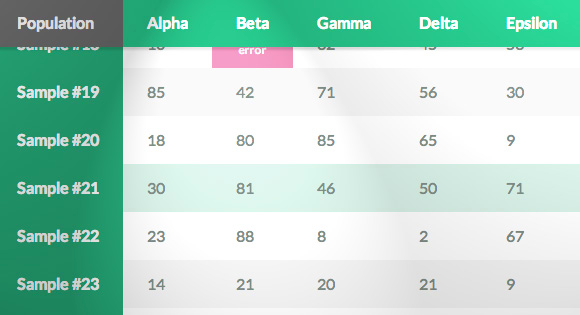
Sticky table headers are no longer a stranger to an average website user — unlike on paper when a reader’s eyes can comfortably jump in saccades between top of a lengthy table and the rows of interest, the landscape orientation of most devices makes vertically-long tables hard to read.
Tutorial: Sticky Table Headers and Columns teach us how to create sticky headers and columns for tables using jQuery. The solution is an alternative to other sticky table header approaches and it addresses the overflowing table problem including adding support for biaxial headers.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/StickyTableHeaders/
License: License Free
All the major social networks have their own share buttons but they are slow-loading, and inject a lot of extra javascript onto your page that’s not needed which makes your page slower. They don’t look sexy and fit nicely with your site like you want, and you can’t change how they look.
Share Button is a simple, light, flexible, and good-looking share button jquery plugin. It doesn’t load any iframes or extra javascript and overall load time is tons faster. It looks simple and clean by default, and can be customized in any and every way. It’s tiny and compact, expanding only when the user actually wants to share something.

Requirements: jQuery Framework
Demo: http://carrot.github.io/share-button/
License: License Free
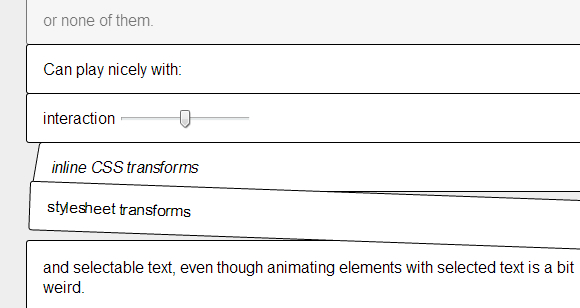
Slip is a tiny library for interactive swiping and reordering of elements in lists on touch screens. No dependencies. You interact with the library via custom DOM events for swipes/reordering. Call new Slip to make element’s children swipeable and add event listeners.
The current limitation is that it doesn’t scroll page when dragging element to edge of the screen. And there are few bits in animations that could be smoother or more efficient. It is released under BSD Licensed.

Requirements: JavaScript Framework
Demo: http://pornel.net/slip/
License: BSD License