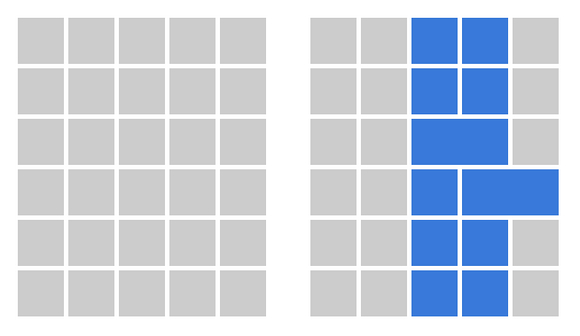
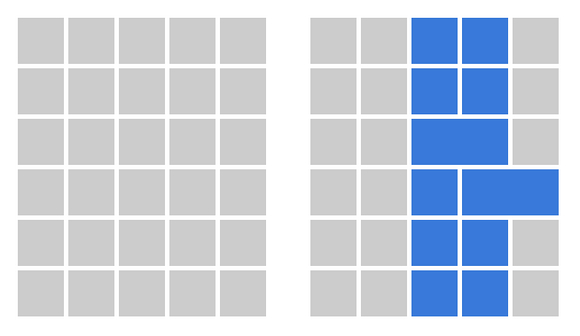
Wholly is a jQuery plugin for triggering table column mouseenter and mouseleave events. Wholly is used for highlighting the entire table column. Wholly supports tables with colspan and rowspan attributes.
If you want to support colspan and rowspan, then first you need to build table cell index. Then you need to track events of all the table cells of interest and calculate their offset in the matrix and the columns that share the vertical index. Wholly is not limited to setting a particular style. The custom event hook allows you to select the entire column and can be used to copy the data, for selecting multiple columns, etc.

Requirements: jQuery Framework
Demo: https://github.com/gajus/wholly
License: License Free
Once upon a time a youngling who was passionate about drawing since he was a child. He wanted to share this hobby with the world and do his bit. One day he had a brilliant idea: make an amazing free icon set called Captain Icon. There are +350 vector icons that can be scaled to any size without losing a bit of quality.
There are a great range of icon categories, from computers to food through all kinds of stuff: design, sports, social, office, weather and many more categories. Available in EPS, PSD, PNG, SVG and Web Font so you can include them in your web, mobile and desktop projects. You can use them as webfonts to create nice and clean websites and interfaces.

Requirements: –
Demo: http://mariodelvalle.github.io/CaptainIconWeb/
License: License Free
TaggingJS is a jQuery plugin to create an highly customizable front-end tag system. It is less than 3 kb and support major browsers in the world. It is licensed under MIT License.
There are several ways to customize the default behavior of taggingJS: 1. Use a JavaScript custom_options object to customize the global taggingJS behavior. 2. Use data attributes in the tagBox HTML Markup. 3. Use a combination of the first two way.

Requirements: jQuery Framework
Demo: http://sniperwolf.github.io/taggingJS/
License: MIT License
Gridlover gives you adjustable css for font sizes, line heights and margins. The default css output is for body, p and h1 – h4 headings, but you can of course apply your adjusted values to any element by editing the css.
Simply drag the numbers in the top toolbar left and right to adjust their value. Elements in Gridlover are always kept aligned to a pixel perfect baseline grid. The font scale in Gridlover is calculated by stepping up the font size by the scale factor for each heading level. Line heights are fitted to the font size.

Requirements: –
Demo: http://www.gridlover.net/
License: License Free
Awesome UX kit is a free set of 26 Adobe Illustrator wireframe templates and two custom brushes, designed by George Vasyagin. At this point “Awesome UX kit†is totally FREE and comes for iOS7 (iPhone) version only. Tablet and Desktop versions coming very soon.

Requirements: –
Demo: http://awesomekit.me/
License: License Free
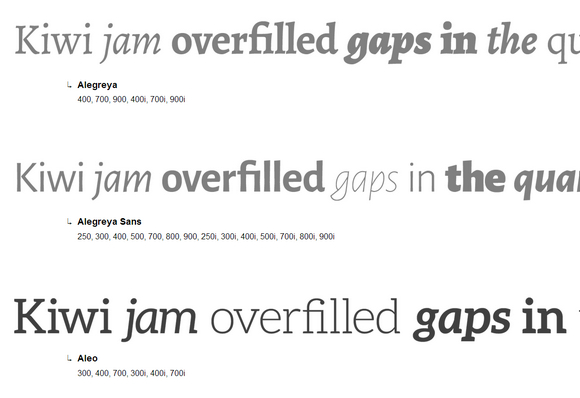
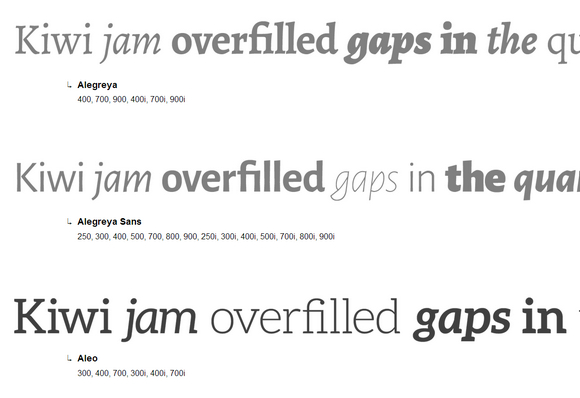
In the age of the Internet, we’ve found ourselves in yet another typographic battle. In an effort to speed up loading times, we’ve compressed fonts, and along the way, we’ve lost the majority of the quality of rendered type.
Let’s change that. The fonts served by Brick are clones of the original, converted without modification to several formats for wider browser compatibility. All fonts are served as WOFF-compressed versions of the originals—no quality lost.

Requirements: –
Demo: http://brick.im/
License: License Free
An avatar is the graphical representation of the user or the user’s alter ego or character. An emoticon or smiley is a pictorial representation of a facial expression to express a person’s feelings or mood. They are massively use in e-mail, chat, text messages and other forms of communication to dramatize the plain text.
This Avatars and Emoticons Vector set contains over 1,000 combinations available in AI and EPS format that have been lovingly and exclusively prepared for WebAppers readers. You can create your own avatar with those heads, hair, eyes, mouth and accessories icons.

Read the rest of this entry »
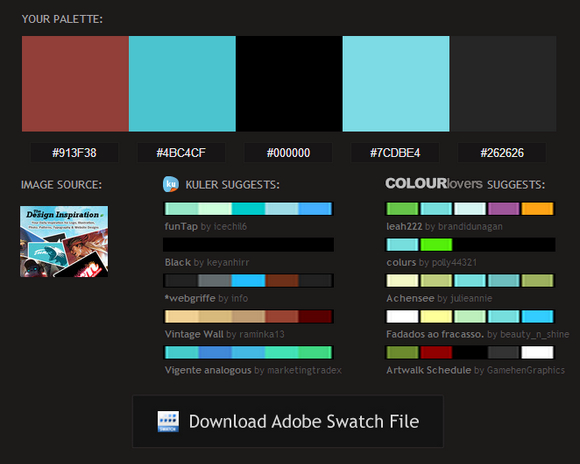
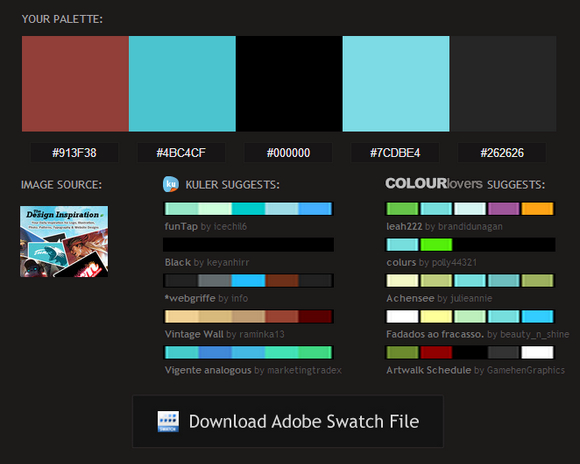
Ever wondered what colors to use with an image? Just email a picture to Pictaculous, and they’ll send back some color suggestions. Simple as that.
There are many tools out there that will analyze the colors of an uploaded picture, but the beautiful thing about Pictaculous is you can snap pictures from your mobile device, then get your results within minutes. All while you’re on the go. Think about it. When are you always inspired? When you’re out hiking, shopping, at the bookstore, on vacation, etc.

Requirements: –
Demo: http://www.pictaculous.com/
License: License Free
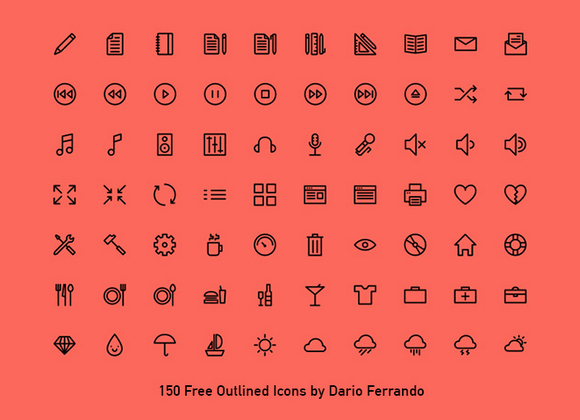
Outlined Iconset is a simple but useful icon set, completely free now and ever. Currently 150 icons are available, and more are planned to come. The package includes PSD, AI, sliced SVGs and an awesome Webfont ready to be included in your website. Aim of the project is to create also a custom Icon Font as an alternative to the svgs for web development.

Requirements: –
Demo: http://freebiesbug.com/psd-freebies/150-free-outlined-icons…
License: License Free
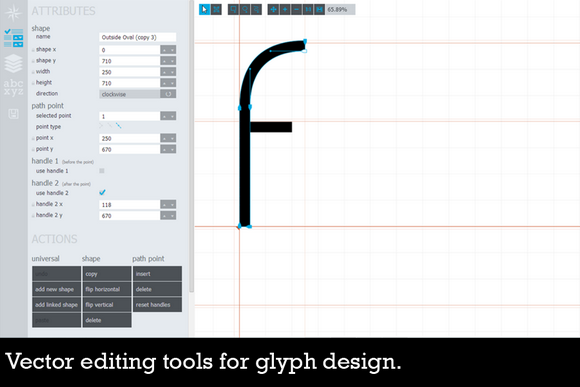
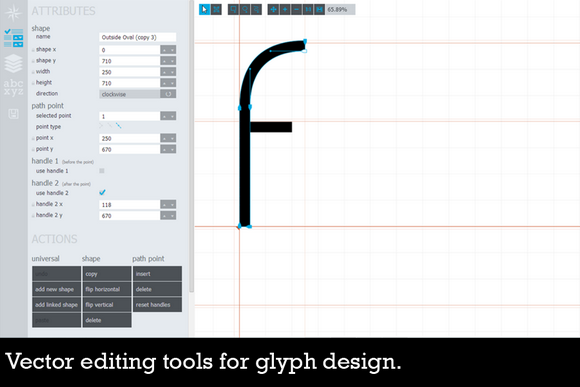
Glyphr is a free, html5 based font editor. Font design has a high barrier of entry. Professional font design programs are very complex, and quite expensive. Glyphr is accessible, streamlined, and made for font design hobbyists, and it’s free.
You can create complex shapes, copy & paste, flip ’em around or lock them down, drag & resize to your heart’s content. Edit paths with cubic Bezier curves. Define a shape once, like an ‘o’, and re-use it across many characters, like ‘bdgpq’. Make changes to the Linked Shape, and it updates all the characters linked to it.

Requirements: –
Demo: http://glyphrstudio.com/
License: License Free