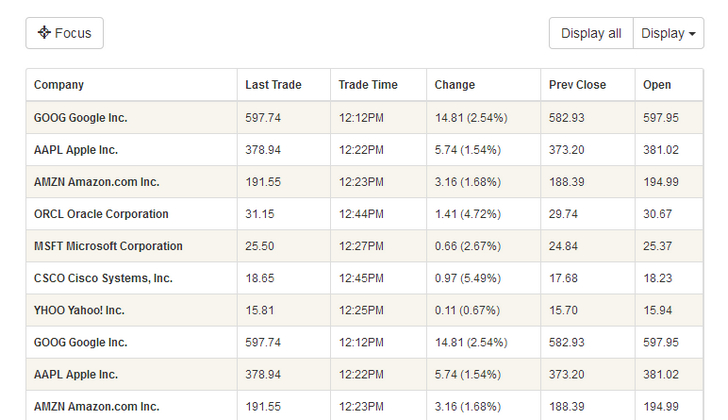
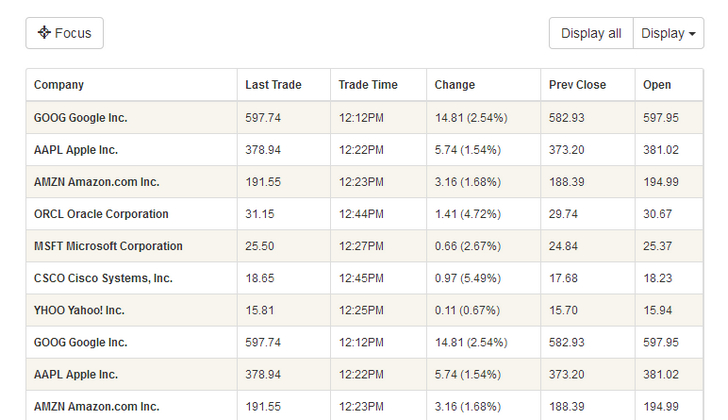
RWD Table Patterns is an experimental awesome solution for responsive tables with complex data. It’s a fork based on Filament Group’s repo with a more complete solutions and some new features.
It’s built with mobile first and progressive enhancement in mind. In browsers without JavaScript, the tables will still be scrollable. And there’s still some responsiveness. You only need to add one JS-file, one CSS-file and some minimal setup to make the tables responsive.

Requirements: JavaScript Framework
Demo: http://gergeo.se/RWD-Table-Patterns/
License: GPL, MIT License
Catalin Fertu is an Interface Designer. He has shared a nice set of 220 line icons in PSD format. You can use them as you wish. All the icons are royalty free for personal and commercial use.

Requirements: –
Demo: https://dribbble.com/shots/1563947-Free-Icon-Set
License: License Free
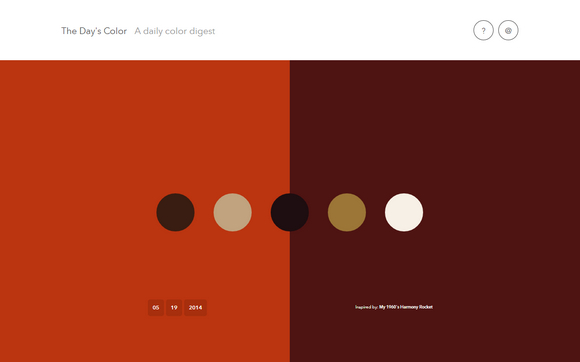
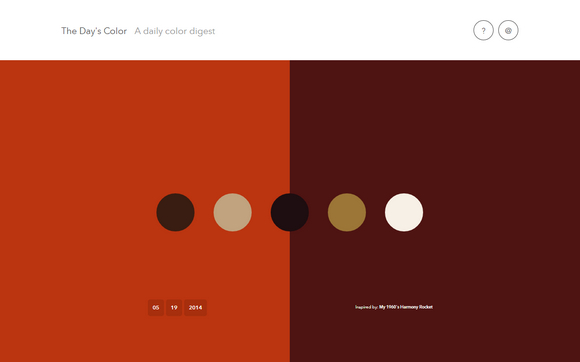
Everything you see contains a palette. Some beautiful. Some ‘ugly’. Some dark. Some light. Some hot. Some cold. But they are all inspiring. They are all engaging. Color can adjust our perception. It can effect the way our food tastes. It can increase the emotional and intuitive level of an experience.
The goal of The Day’s Color is to find colorful inspiration from things that surround us. These colors have inspired thought, art, music, memories. Everything. These colors have conjured thoughts outside ourselves. Tapped into things that we may not understand, at first. But, in a sense, make things so much clearer.

Requirements: –
Demo: http://www.thedayscolor.com/
License: License Free
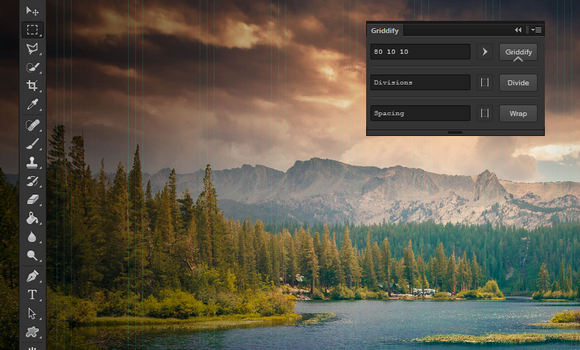
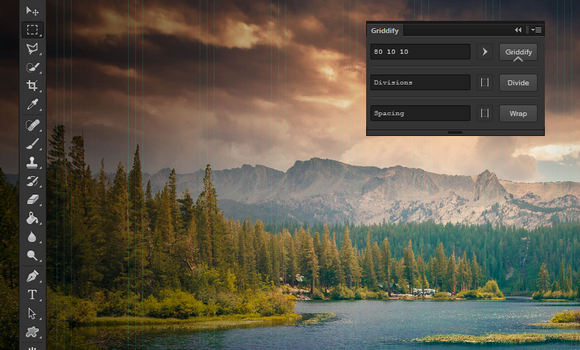
Griddify is a tiny Photoshop Panel to make Guides and Grids. Griddify is tiny and fast. It helps you compose custom grid systems, vertical rhythm, and do a bunch of other stuff with guides in photoshop.
Make sure you have Adobe Extension Manager installed. Download Griddify, and install using Adobe Extension Manager. Once installed, open your Photoshop CC. You can find the panel in the “Window” menu, under “Extensions”. Best of all, Griddify is free and open-source.

Requirements: Photoshop CS 6+
Demo: http://gelobi.org/griddify/
License: GPL v3 License
MagicSuggest is multiple selection combobox built for bootstrap themes. it allows room for free entries but also have fixed suggestions loaded dynamically. It supports customized presentation, data fetched through ajax but auto filtered by the component. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://nicolasbize.com/magicsuggest/
License: MIT License
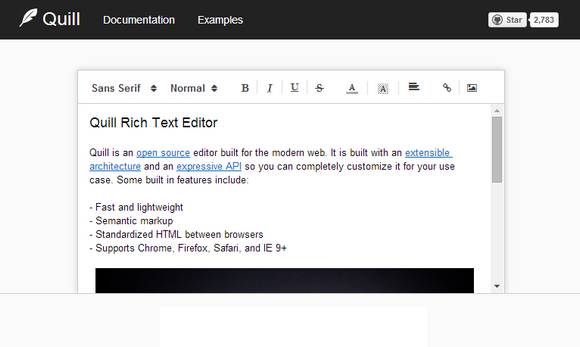
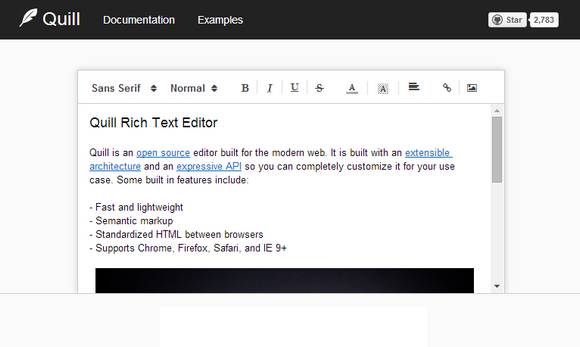
Quill was built to address the problem that existing WYSIWYG editors are themselves WYSIWYG. If the editor was not exactly the way you want it, it was difficult or impossible to customize it to fit your needs.
Quill aims to solve this by organizing itself into modules and offering a powerful API to build additional modules. It also imposes no styles to allow you to skin the editor however you wish. Quill also provides all of what you’ve come to expect from a rich text editor, including a lightweight package, numerous formatting options, and wide cross platform support.

Requirements: JavaScript Framework
Demo: http://quilljs.com/
License: License Free
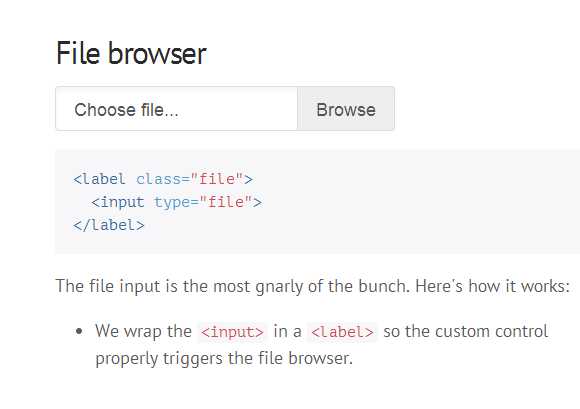
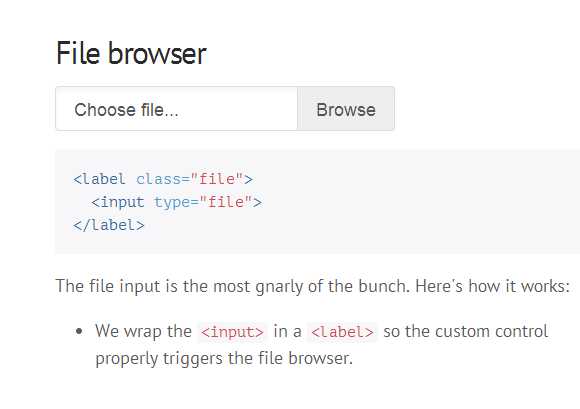
WTF, forms? provides friendlier HTML form controls with a little CSS magic. Designed for IE9+, as well as the latest Chrome, Safari, and Firefox.
The file input is the most gnarly of the bunch. They wrap the <input> in a <label> so the custom control properly triggers the file browser. They use :after to generate a custom background and directive. It’s an entirely custom element, all generated via CSS.

Requirements: CSS
Demo: http://wtfforms.com/
License: MIT License
Payment webfont icons set is handy for designing eCommerce websites. It’s an SVG webfont full of icons of main payment systems. It includes Mastercard, Maestro, Visa, Visa Electron, American Express, Postepay, Cartasì, Diners Club, Discover, Union Pay, Electronic Cash, TrustE, Amazon, JCB Google Wallet, Stripe, Square, Ogone, VeriSign, Bitcoin (2 glyphs), Ripple, Sofortüberweisung, Gittip, Flattr, Skrill Moneybookers, Cartes Bancaires CB.

Requirements: –
Demo: https://github.com/orlandotm/payment-webfont
License: License Free
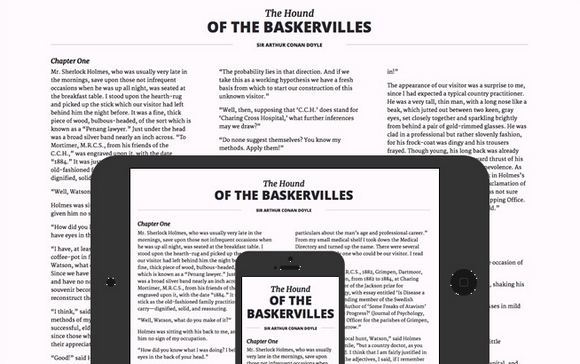
Keeping your type at comfortably readable line lengths can be quite a challenge with responsive design. When viewports can be nearly any size under the sun, it can feel like we’re going to need a whole lot of media queries and coaxing to keep our type in check. We want our type to be stretchy, but not too stretchy, and we want it to look good across the board.
Today, designer Val Head builds a demo to show us how to create Readable, Fluid Type With Basic CSS Smarts for all screen sizes and resolutions without a dev’s expert assistance and without a lot of complex code.
Centered, single text-column layouts are quite popular these days and are exactly the sorts of layouts that suit simple techniques to keep your type flowing flexibly and within a safe range. Beautiful, fluid type with less work.

Requirements: –
Demo: http://typecast.com/blog/readable-fluid-type-with-basic-css-smarts
License: License Free
Just another UI Kit is a simple, flat and free mobile / web UI kit avilable as a free PSD under MIT license. There are no restrictions for either personal or commercial use. Basically, you can do whatever you want with it.

Requirements: –
Demo: http://www.unity.hr/ui-kit/
License: MIT License