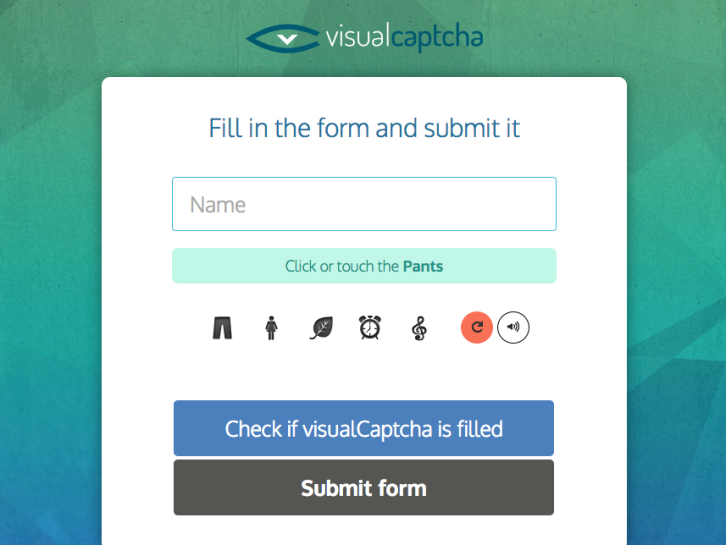
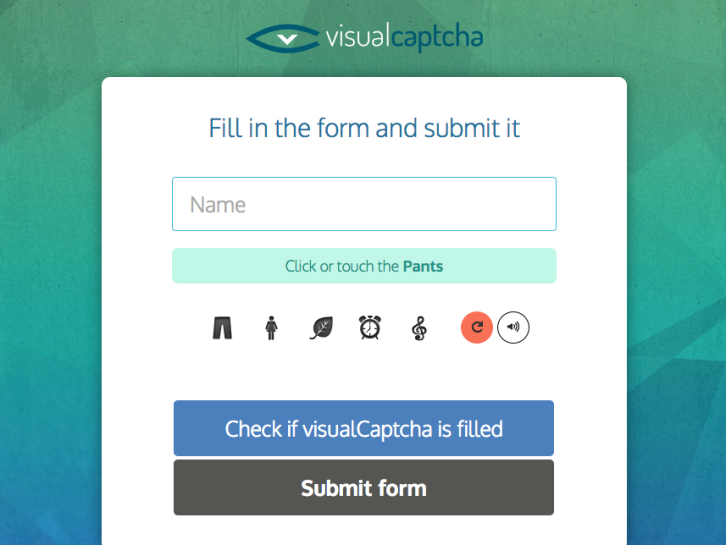
visualCaptcha is a configurable captcha solution, focusing on accessibility & simplicity, whilst maintaining security. It also supports mobile, retina devices, and has an innovative accessibility solution. visualCaptcha is now available across multiple backend languages. If you are using JavaScript, Ruby, or PHP, you can use visualCaptcha.
You can now use visualCaptcha as plain JavaScript, as a jQuery plugin, and Angular JS directive, or even build your own integration with your favourite framework. You can use your own pictures or audio as captchas which can be configured through JSON files. There are thousands of websites are already enjoying the benefits of visualCaptcha, with less spam and more customer engagement.

Requirements: JavaScript Framework
Demo: http://demo.visualcaptcha.net/
License: MIT License
Themify Icons is a complete set of icons for use in web design and apps, consisting of 320+ pixel-perfect, hand-crafted icons that draw inspiration from Apple iOS 7 – available to the public, 100% FREE. You may use or distribute it for any purpose, whether personal or commercial. This icon set is a must have tool for web designers and developers.

Requirements: –
Demo: http://themify.me/themify-icons
License: License Free
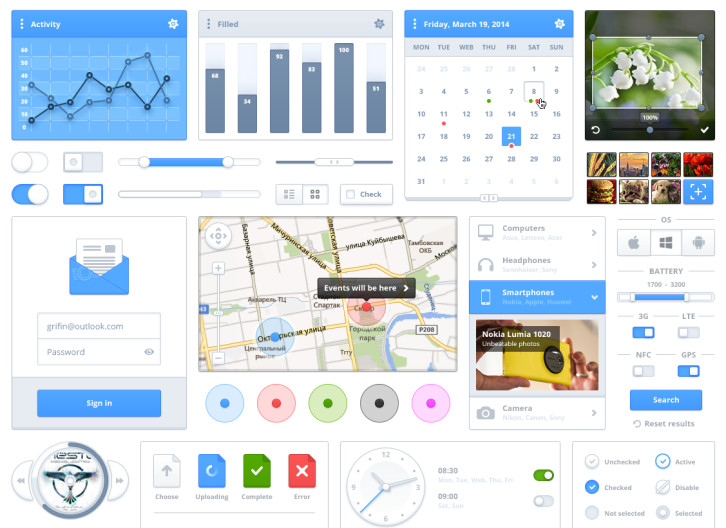
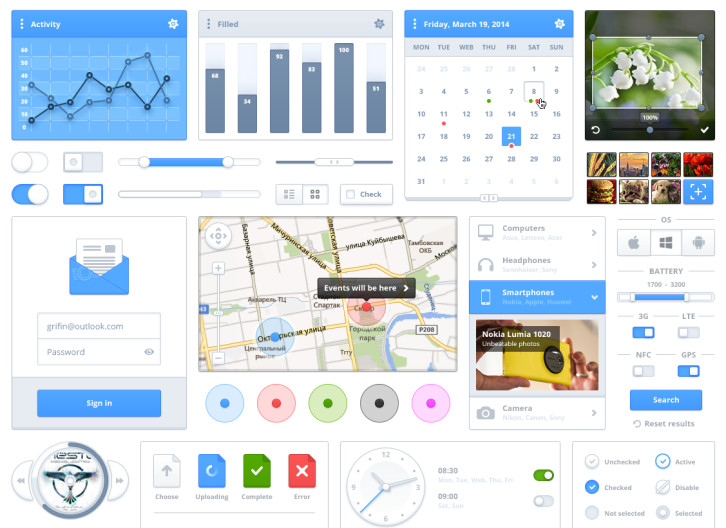
Modern UI Kit is a simple, elegant and free modern user interface pack available as a free PSD download under MIT licence. Modern UI Kit is a large user interface kit containing hundreds of ui elements, which will help you design nice user interface in Photoshop with ease. They are designed in vector, so that you can resize them as you like.
You can use the royalty-free icons for any personal, commercial project including web design, software, application, advertising, film, video, computer game, gui design, illustration, for you or for your clients, without having to pay additional licensing fees.

Requirements: Photoshop
Demo: http://www.webiconset.com/modern-ui-kit/
License: MIT License
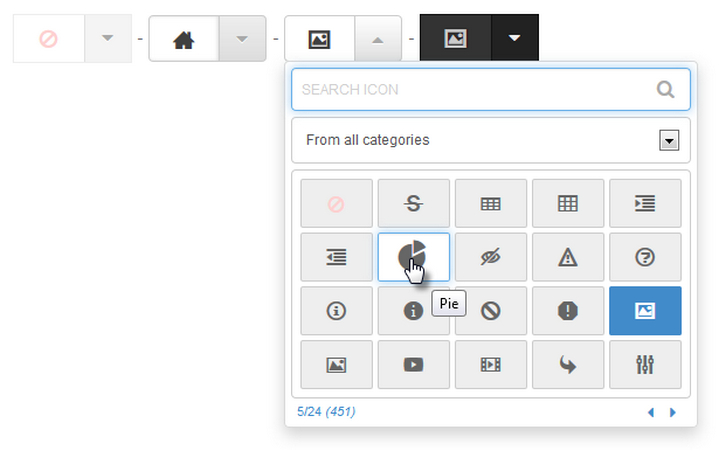
jQuery fontIconPicker is a small (3.22KB gzipped) jQuery plugin which allows you to include an elegant icon picker with categories, search and pagination inside your administration forms. The list of icons can be loaded manually using a SELECT field, an Array or Object of icons or directly from a Fontello config.json or IcoMoon selection.json file.
Simply just include a copy of jQuery, the fontIconPickers script, the fontIconPickers theme and your Font Icons. Now you can trigger it on a SELECT or INPUT[type=”text”] element. jQuery iconPicker has been successfully tested on: Firefox (edge), Safari (edge), Chrome (edge), IE8+ and Opera (edge).

Requirements: jQuery Framework
Demo: http://codeb.it/fonticonpicker/
License: MIT License
Stack contains the best Mac OS X Yosemite UI PSD Template. Pixel perfect elements designed to help designers and developers craft great Mac OS X Yosemite application designs. Every single layer is scalable and can be easily implemented into your mock ups.
Stack has been carefully fine tuned for you. Impress your clients, investors and colleagues by utilizing this toolbox. *Obviously Yosemite is in beta and is subject to change. They will be updating this PSD periodically.
You can get Stack for FREE with just an email address. Just name your price $0 – *Payment is optional and NOT required.

Requirements: Photoshop
Demo: http://34orange.com/
License: License Free
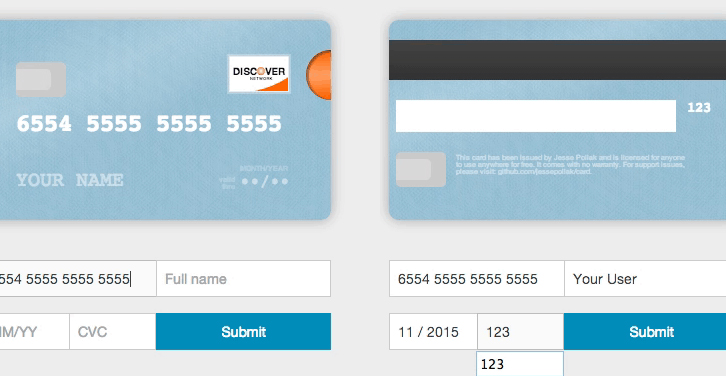
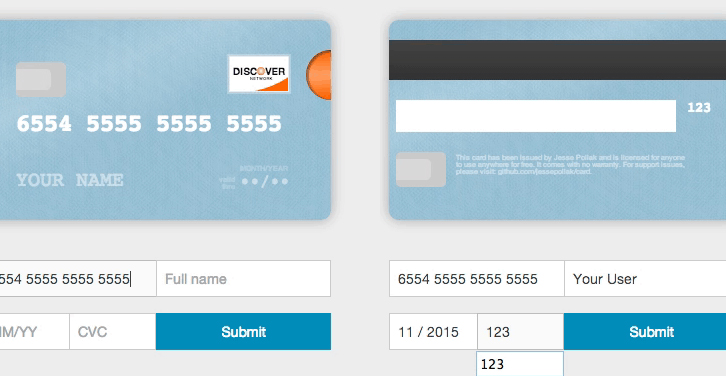
Card.js is a better credit card form in one line of code. It will take any credit card form and make it the best part of the checkout process (without you changing anything). Everything is created with pure CSS, HTML, and Javascript — no images required.
ard ships with pure-CSS cards for Mastercard, Visa, Discover, and American Express. Feel free to use, modify, and distribute this library as much as you’d like under the MIT license.

Requirements: JavaScript Framework
Demo: http://jessepollak.github.io/card/
License: MIT License
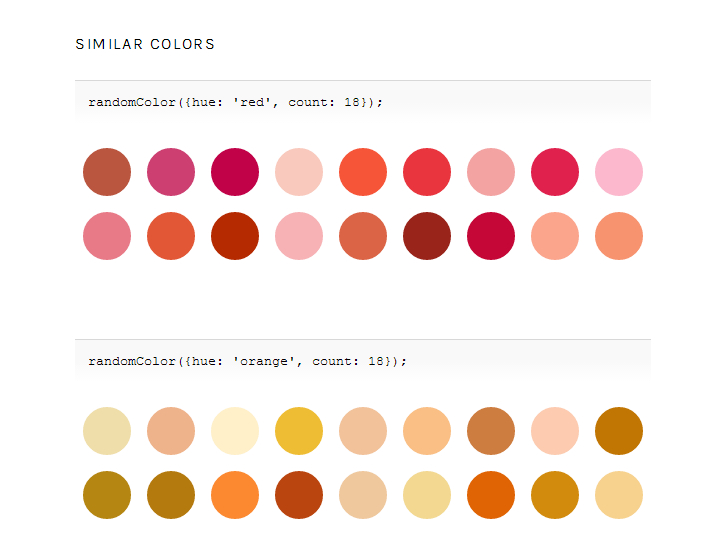
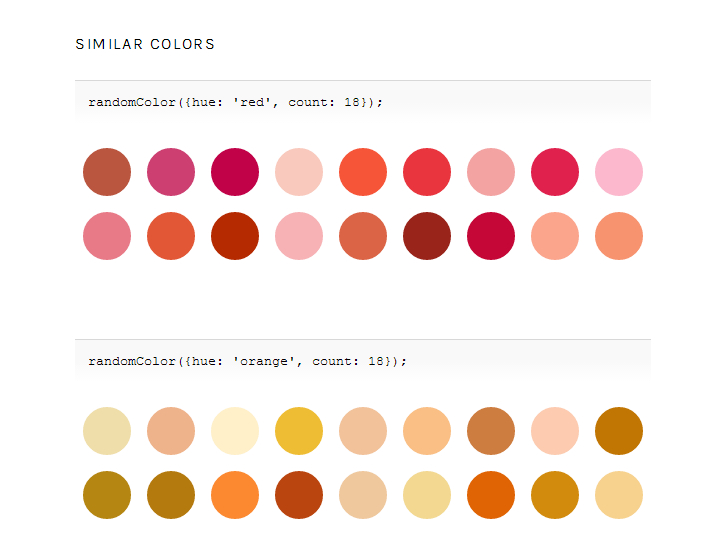
There are lots of clever one-liners for generating random colors. Unfortunately, They usually produces lots of greys and browns and murky greens.
RandomColor generates attractive colors by default. More specifically, randomColor produces bright colors with a reasonably high saturation. This makes randomColor particularly useful for data visualizations and generative art. RandomColor is a color generator for JavaScript.

Requirements: JavaScript Framework
Demo: http://llllll.li/randomColor/
License: MIT License
Fort.js is a modern progress bar for form completion. All you do is add the form and Fort.js algorithm will take care of the rest. Best of all, it super small.
Using Fort.js is so simple, it’s simple. All you do is insert fort.min.js and fort.min.css into the <head> then pop in an <input> into <div>. Anything outside of the <div> won’t count. Yep, that’s all there is to it. Fort.js does the rest.

Requirements: JavaScript Framework
Demo: http://colourity.github.io/sections/
License: MIT License
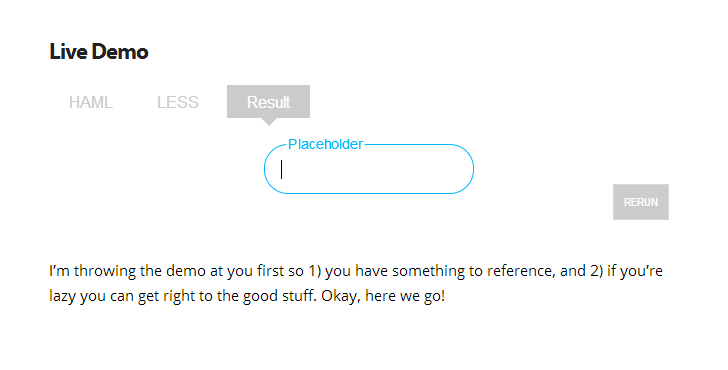
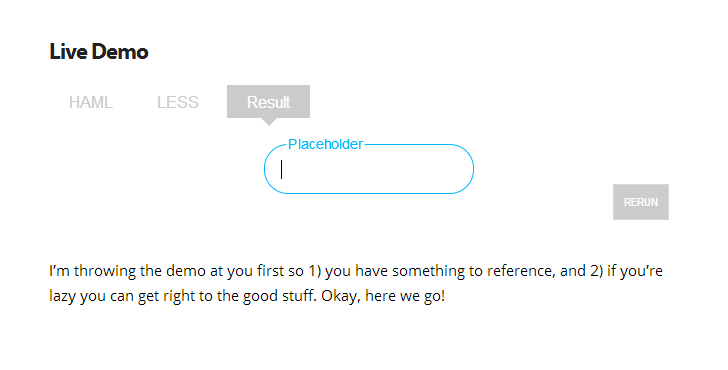
Danny King has designed an interactive placeholder thing for his forms and wrote it entirely in CSS. He has shared how he designed that placeholder and how it manages to adapt to user input.
Before he came up with the Adaptive Placeholder, it was just using a normal one. he liked the simplicity of using a placeholder as a label. It actually made a pretty crappy interaction for the user though. A user would type and the text disappeared. The person who enters a value first isn’t always the same person who sees it later. To solve this problem he tried making the placeholder persist through the typing.

Requirements: CSS
Demo: http://blog.circleci.com/adaptive-placeholders/
License: License Free
Shine.js is a library for pretty shadows. You can set dynamic light positions, Customizable shadows. And there is no library dependencies, AMD compatible. It works in browsers that support textShadow or boxShadow and auto-prefixes if necessary.

Requirements: JavaScript Framework
Demo: http://bigspaceship.github.io/shine.js/
License: MIT License