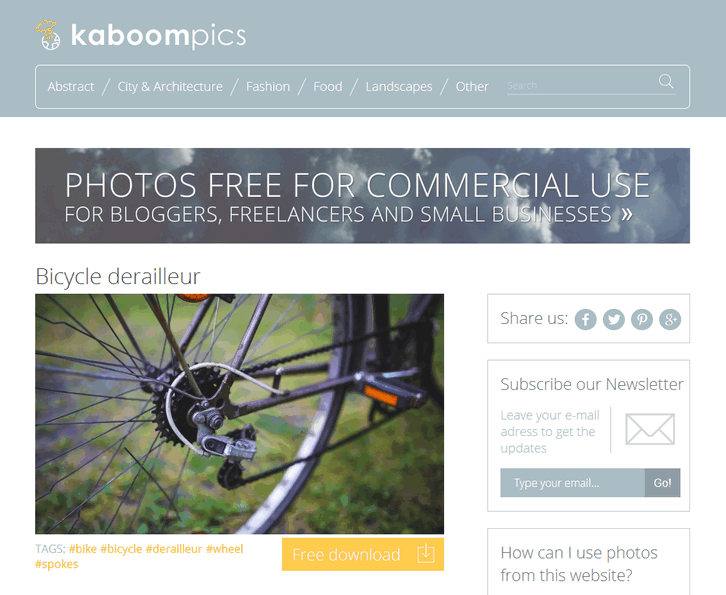
KaboomPics is a collection of good quality photos offered for free to bloggers, website owners, small businesses, freelancers & social media ninjas. This simple website gives you an opportunity to browse through thousands of pictures without any payment even for commercial use.
You can do nearly anything with the images, commercial or not. For example you can use photos for client works, HTML/PSD templates (for sale), in articles, Power Point presentations, print on t-shirts. Also you can distribute the PSD files with photos included in design. Only one rule, you cannot offer image for sale.

Requirements: –
Demo: http://kaboompics.com/
License: License Free
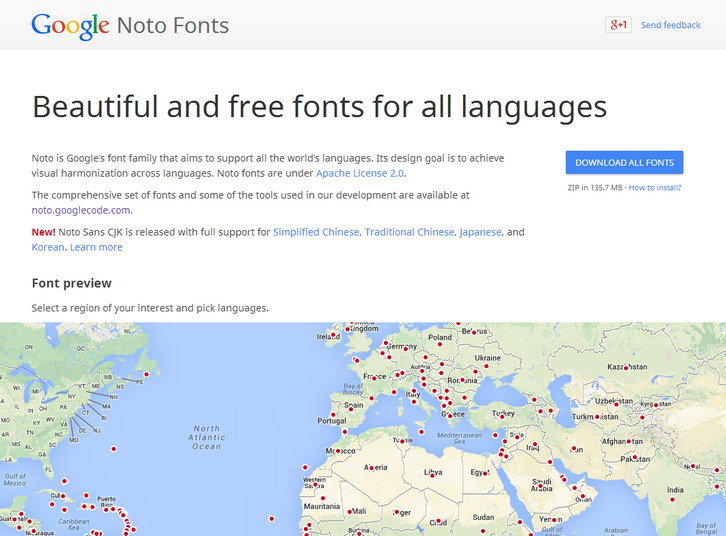
Noto is Google’s font family that aims to support all the world’s languages. Its design goal is to achieve visual harmonization across languages. With multiple styles and weights. Freely available to all. Noto fonts are under Apache License 2.0.
Currently, Noto covers all major languages of the world and many others, including European, African, Middle Eastern, Indic, South and Southeast Asian, Central Asian, American, and East Asian languages. Several minority and historical languages are also supported. Support for Simplified Chinese, Traditional Chinese, Japanese, and Korean has been added in July 2014.

Requirements: –
Demo: http://www.google.com/get/noto/
License: Apache 2.0 License
Vanilla Masker is a pure javascript input masker. Now you can use a simple and pure javascript lib to mask your input elements, without need to load jQuery or Zepto to do it. Don’t worry about where this will work, because this is a cross-browser and cross-device library. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://bankfacil.github.io/vanilla-masker/
License: MIT License
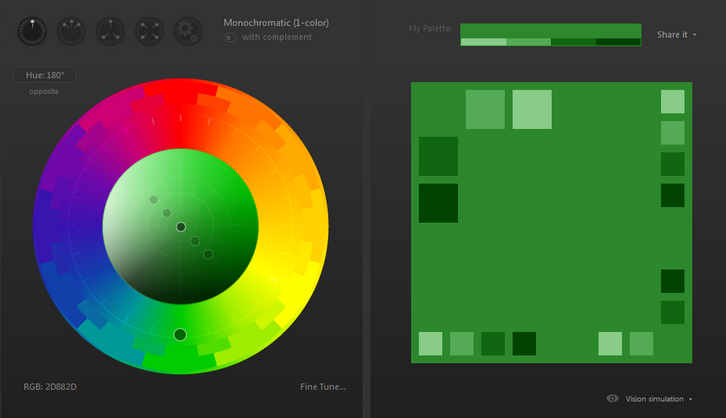
Every CSS project starts out with good intentions, but inevitably, one too many people eye-dropper colors into nooks and crannies that you never knew existed. CSS Colorguard helps you maintain the color set that you want, and warns you when colors you’ve added are too similar to ones that already exist. Naturally, it’s all configurable to your tastes.

Requirements: –
Demo: https://github.com/SlexAxton/css-colorguard
License: Apache License 2.0
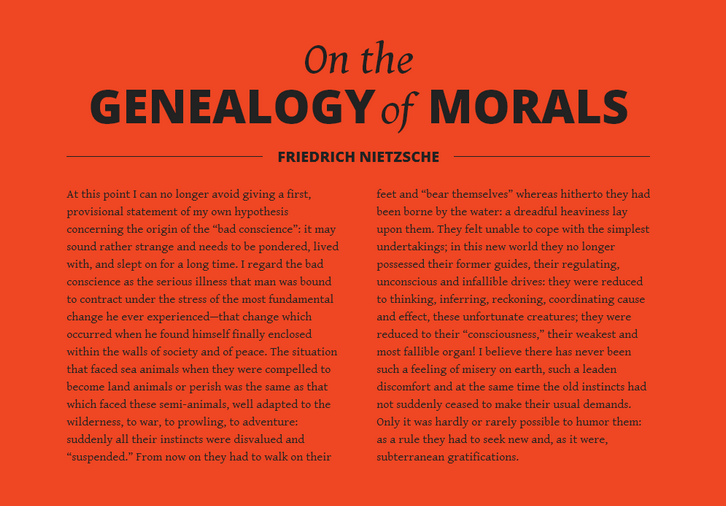
Beautiful Web Type is a showcase of the best typefaces from the Google web fonts directory. There are over 600 typefaces in the Google web fonts directory. Many of them are awful. But there are also high-quality typefaces that deserve a closer look. Check out the examples to get the typeface from the Google web fonts directory.

Requirements: Google Web Fonts
Demo: http://hellohappy.org/beautiful-web-type/
License: License Free
Select-or-Die is a jQuery plugin to style select elements. If you feel like adding a placeholder that’s displayed before anything is selected. Once a selection has been made the placeholder will be removed until the user clicks the SoD again. You can also add a prefix that’s displayed in front of the selected option.
When enabled “Keyboard Cycle”, it allows the user to cycle the list using his/hers arrow keys. Lets say an option have been added to the native <select>, then you might want to update the SoD to reflect the native <select>. Then it’s just a matter of running the update method and the SoD will update with the new option.

Requirements: jQuery Framework
Demo: http://vst.mn/selectordie/
License: MIT License
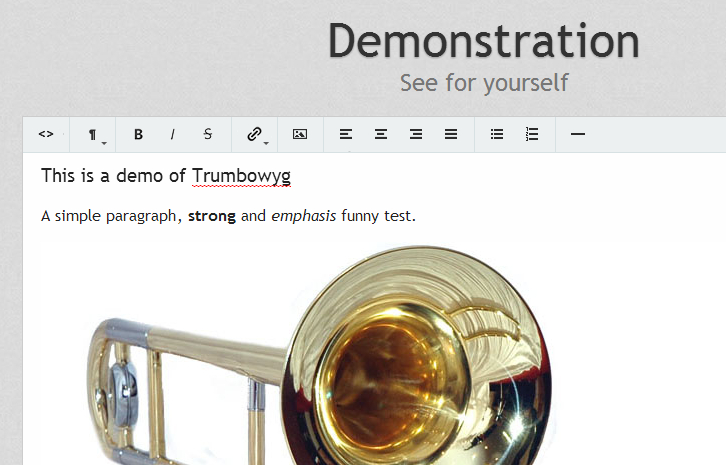
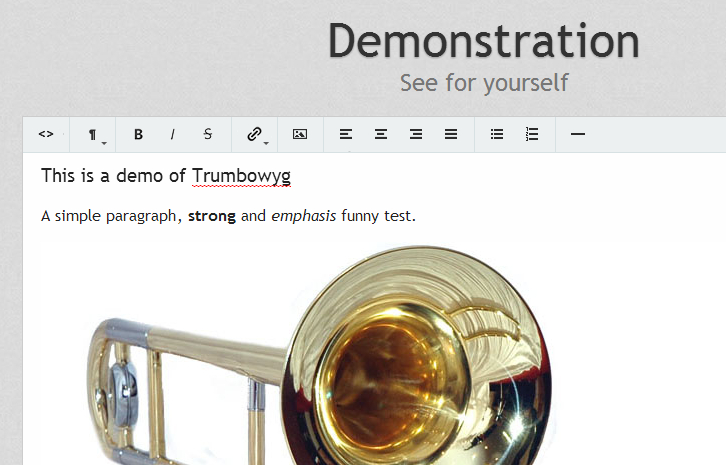
Trumbowyg is a light, translatable and customisable WYSIWYG editor jQuery plugin. Beatiful design, generates semantic code, comes with a powerful API. Editor and generated code are optimized for HTML5 support. Compatible with all recents browsers like IE8+, Chrome, Opera and Firefox.
All existing WYSIWYG editors are larger than 45kB. Trumbowyg is only 15kB which means faster page loading. No useless features, just the necessary ones to generate a clean and semantic code. Options and design are entirely configurable ot suit your needs.

Requirements: jQuery Framework
Demo: http://alex-d.github.io/Trumbowyg/
License: License Free
Subtle, minimalist and intuitive UI is what I like most about web design, having the visual part of it in mind. The design is in details. Refine each of them in the context of user experience and you’re almost perfect.
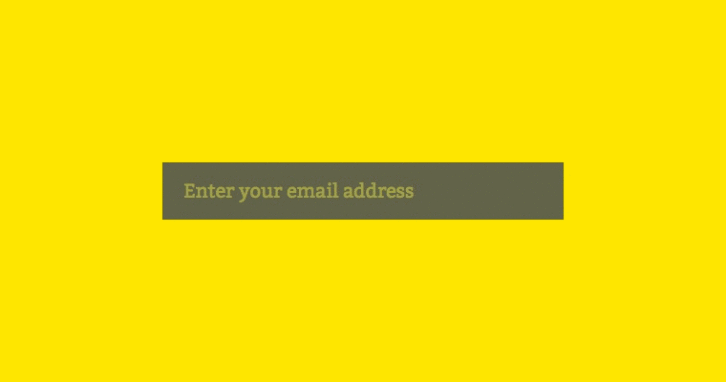
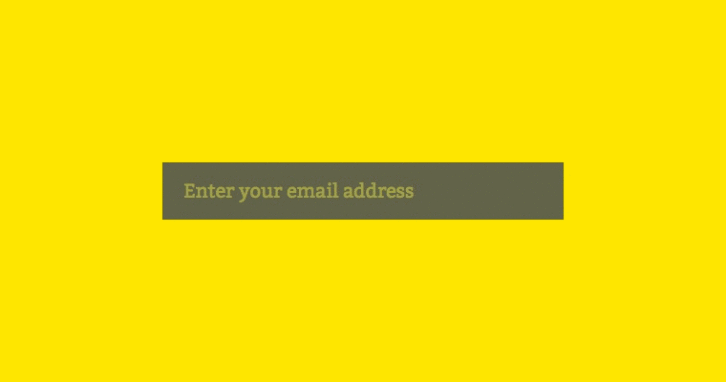
Newsletter subscription form is the detail that can easily get you one step closer to the perfection. There are quite a few things you can do with it, such as floating label, unusual visual approach, etc. But there’s one thing we’ll surely do now: hide the submit button by default and only show it if user enters the correct email address. Here we got Minimalist Newsletter Subscription Form.

Requirements: JavaScript Framework
Demo: http://osvaldas.info/minimalist-newsletter-subscription-form
License: License Free
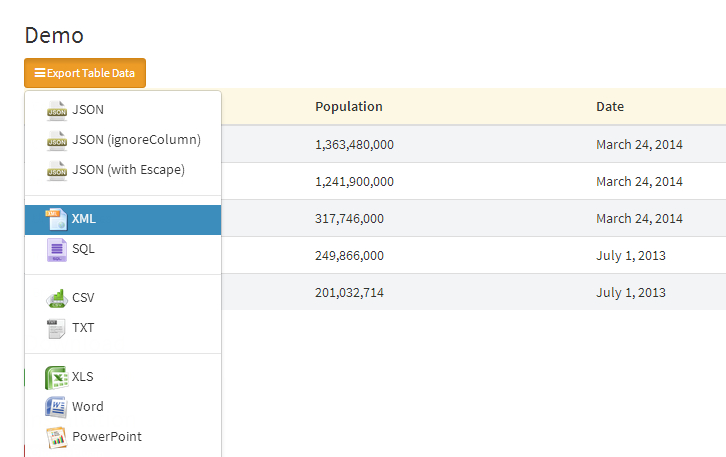
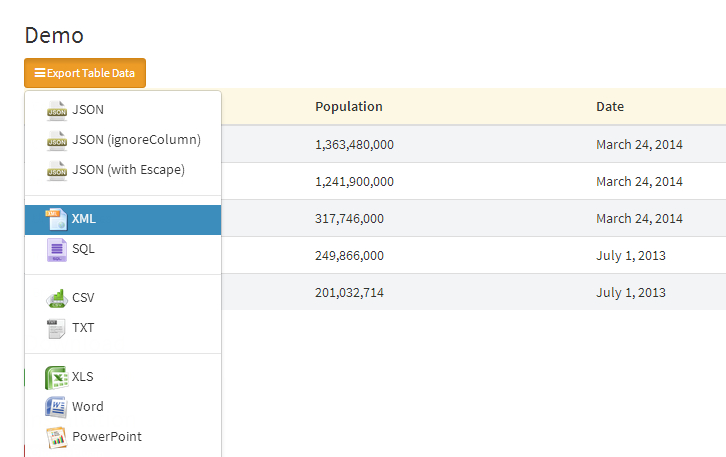
HTML Table Export jQuery Plugin helps user export HTML Table to JSON, XML, PNG, CSV, TXT, SQL, MS-Word, Ms-Excel, Ms-Powerpoint and PDF. You can easily set the font size, separator, export type, margin and etc. It is licensed under MIT License.

Requirements: jQuery Framework
Demo: http://ngiriraj.com/pages/htmltable_export/demo.php
License: MIT License
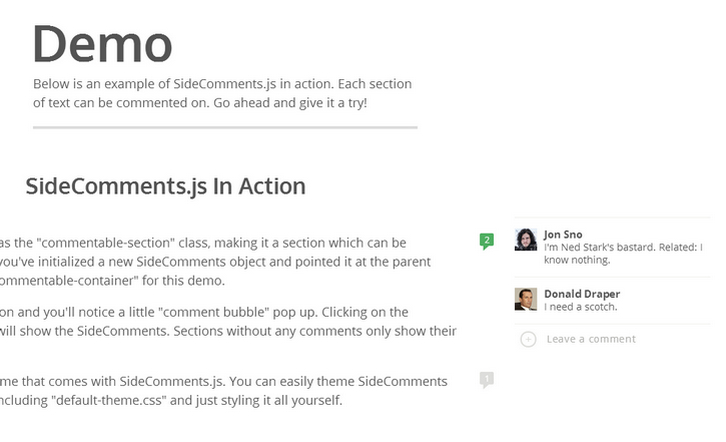
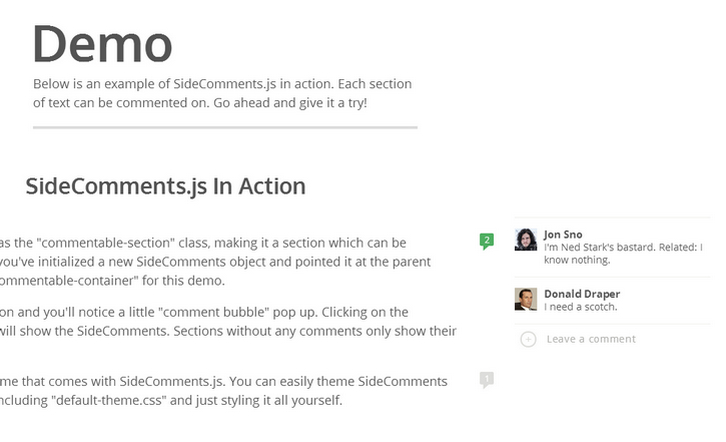
SideComments.js is a UI component to give you Medium.com style comment management on the front-end. It allows users to comment directly on sections of content rather than the boring comment stream on the bottom of the page that we’re so used to.
Note that this component only handles the display / user interface of how your comments are presented. It does not provide any utilities to help manage storing or retrieving your comment data from your server, how you do that is entirely up to you.

Requirements: JavaScript Framework
Demo: http://aroc.github.io/side-comments-demo/
License: MIT License