Plain Pattern is An SVG based seamless pattern maker. This is currently a work in progress with more features to be added soon. It has been tested on IE 10/11 and the latest versions of Chrome, Firefox and Safari. Not fully tested yet on iOS and Android devices.

Requirements: SVG Images
Demo: http://www.kennethcachia.com/plain-pattern/
License: License Free
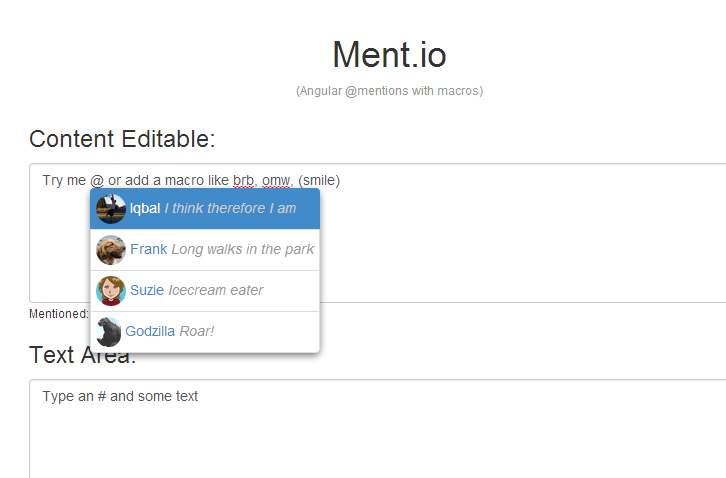
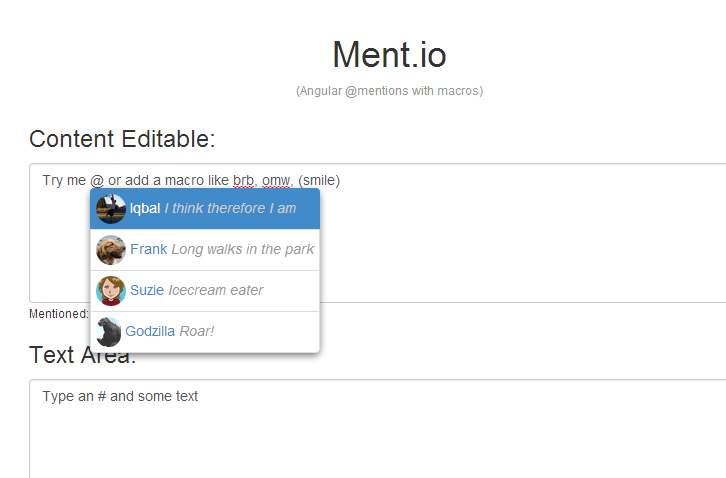
Ment.io gives you @mentions and macros widget based on AngularJS, but with no dependencies on jQuery. The mentio directive is applied to any element that accepts selectable text input and exposes an ngModel. The mentio directive watches the ngModel of the element for changes. If the user enters a sequence of non-wihtespace characters starting with a trigger character, a typeahead menu appears.

Requirements: AngularJS Framework
Demo: http://jeff-collins.github.io/ment.io/
License: MIT License
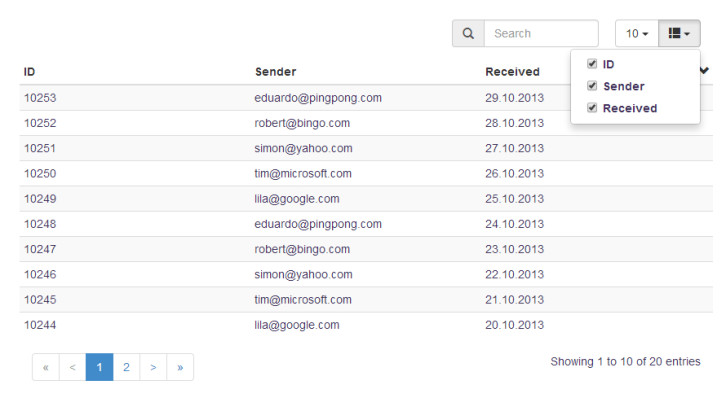
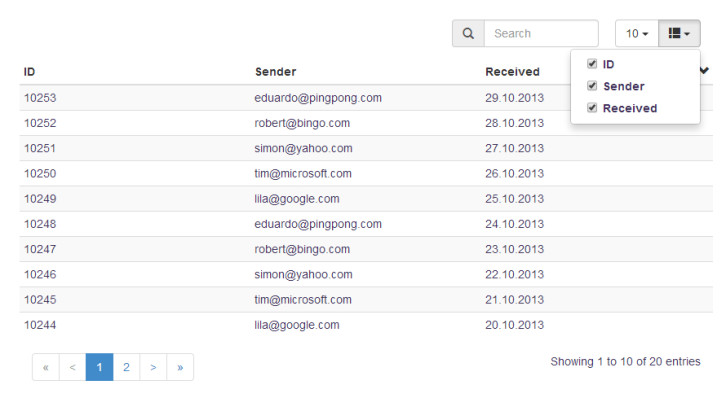
jQuery Bootgrid Plugin is nice, sleek and intuitive. A grid control especially designed for bootstrap. Simply include jQuery, jQuery Bootgrid and Bootstrap libraries in your HTML code. Specify your data URL used to fill your data table and set ajax option to true directly on your table via data API. And then select the previously defined table element represents your data table and initialize the bootgrid plugin with one line.

Requirements: jQuery Framework
Demo: http://www.jquery-bootgrid.com/
License: MIT License
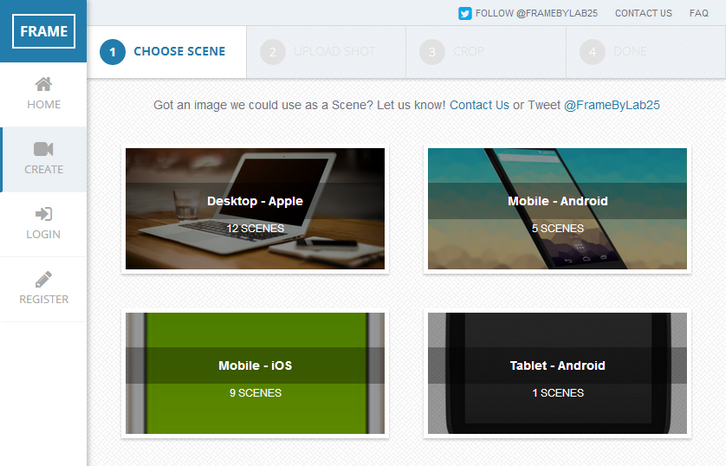
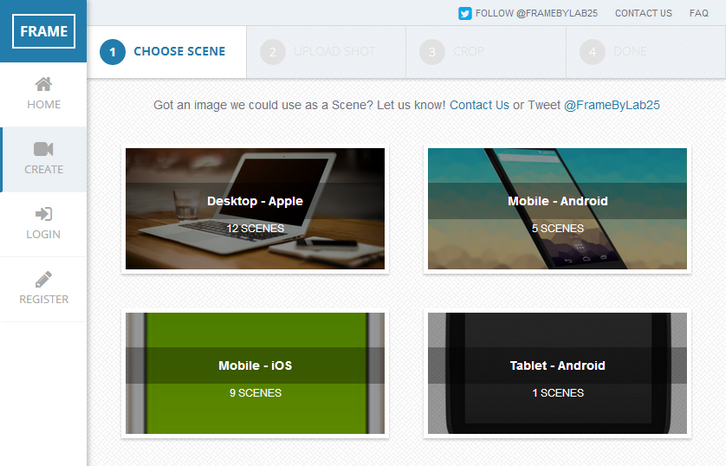
Frame is a service that enables you to create quick, high quality mockup of your product, website or app. Your uploaded images will be wrapped with real device context. It’s a professional tool for creating promotional materials.
Frame is completely free for personal and commercial use. Their aim is to keep Frame free for general use. They are looking into the possibility of adding additional features for those users who are looking for a little extra, but there’s no immediate plans to start charging for the service.

Requirements: –
Demo: http://frame.lab25.co.uk/
License: License Free
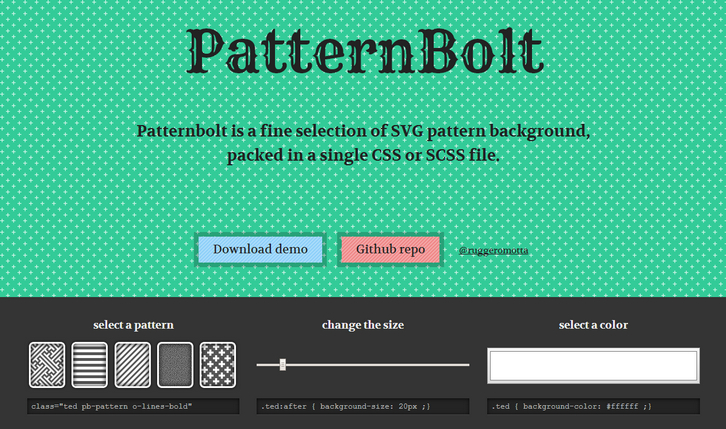
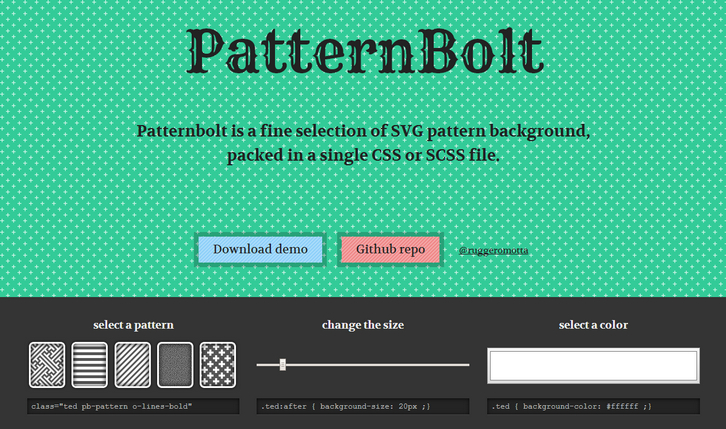
PatternBolt is a fine selection of SVG pattern background, packed in a single CSS or SASS (scss) file, just include the css file in your project and add a class to your element to insert a pattern.
You can change color palette changing the background-color of your element and the pattern size changing the background-size of the ‘:after’ element. As the pattern is added in a ‘:after’ level, you still can manipulate your DOM element as you want, adding a bg-color, a bg-picture, a gradient, or both. As they are vectors they never pixelate, not even on retina screens.

Requirements: –
Demo: http://buseca.github.io/patternbolt/
License: MIT License
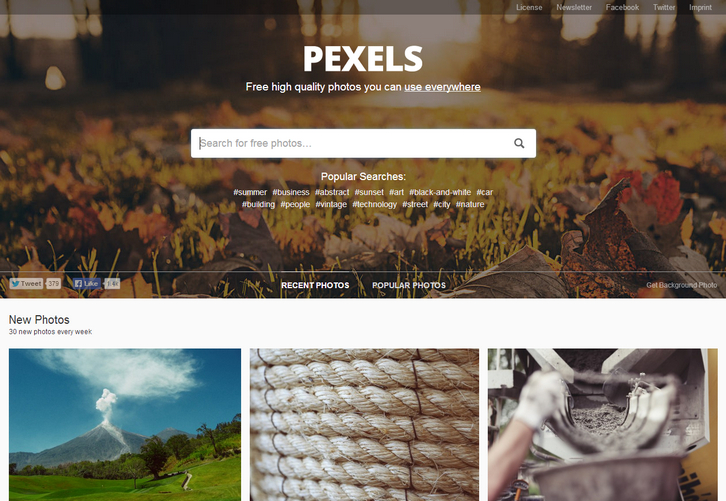
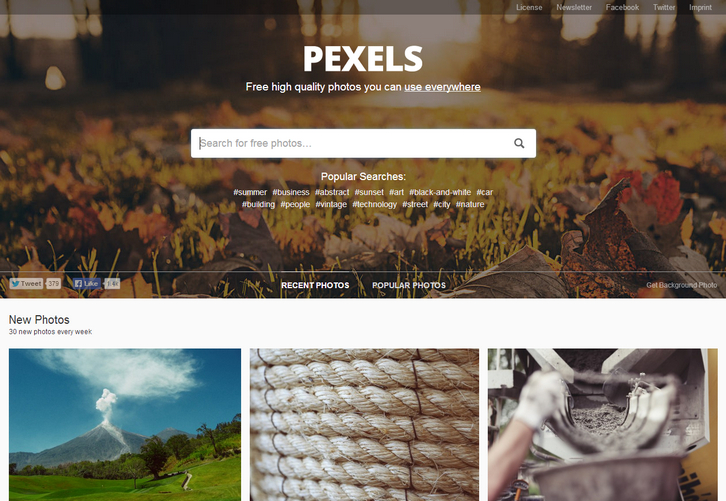
Pexels is a new website with free high-quality photos you can use everywhere. It’s made for helping bloggers, designers and marketers to find free photos hassle-free: With the search on the site it’s very easy to find a decent photo and because all images are under the Creative Commons Zero license you don’t have to worry about copyright issues.

Requirements: –
Demo: http://www.pexels.com/
License: Creative Commons License
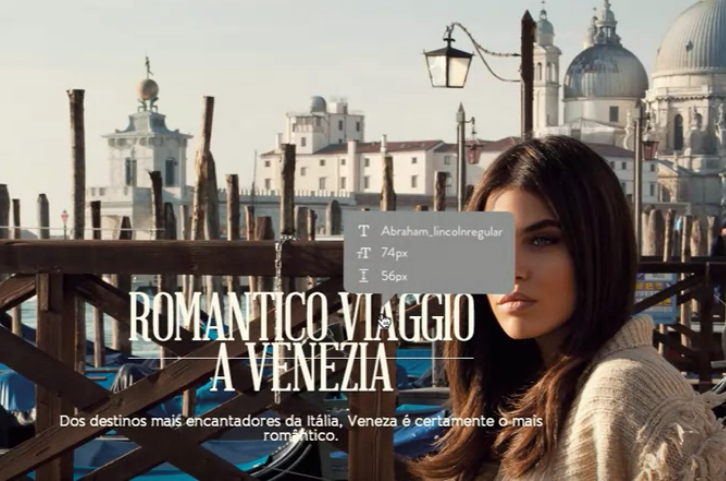
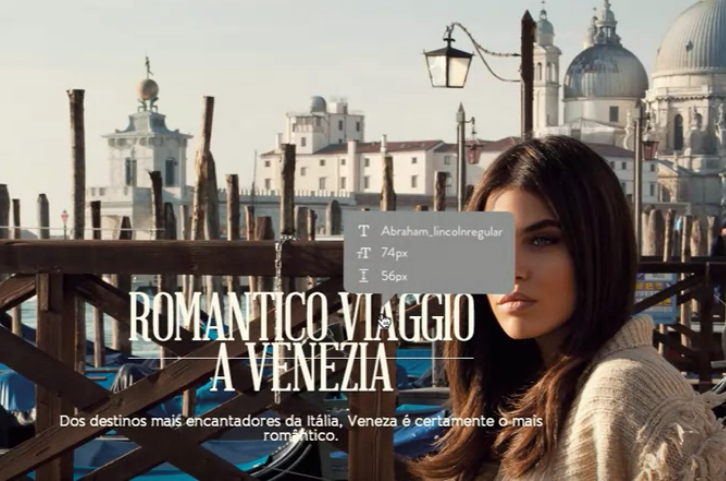
You’re browsing a website and you want to find the name of a font? Here comes the Fontface Ninja. You can easily hide all pictures and commercials. You can now enjoy fonts on a blank background. You can also try or download a font with Fontface Ninja.

Requirements: –
Demo: http://fontface.ninja/
License: License Free
Trianglify is a javascript library for generating colorful triangle meshes that can be used as SVG images and CSS backgrounds. It was inspired by btmills/geopattern, and uses d3.js to build the polygons and SVG and SVG filters for rendering. It also includes the colorbrewer color palette library to get you up and running quickly.

Requirements: JavaScript Framework
Demo: http://qrohlf.com/trianglify/
License: GPL v3 License
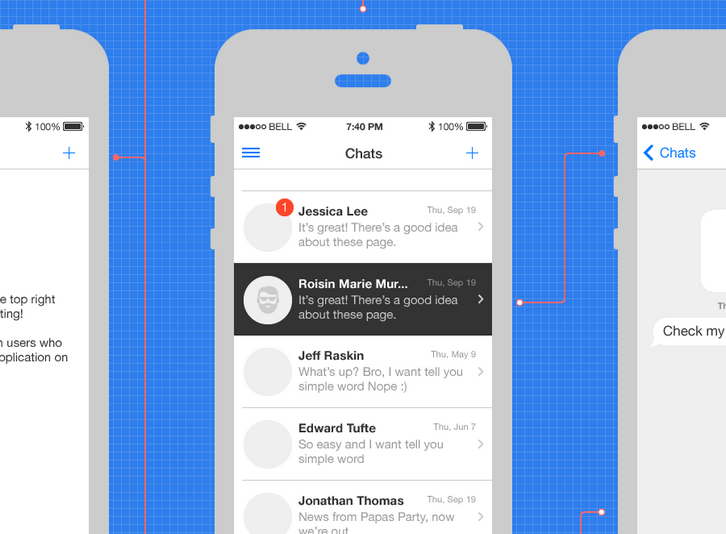
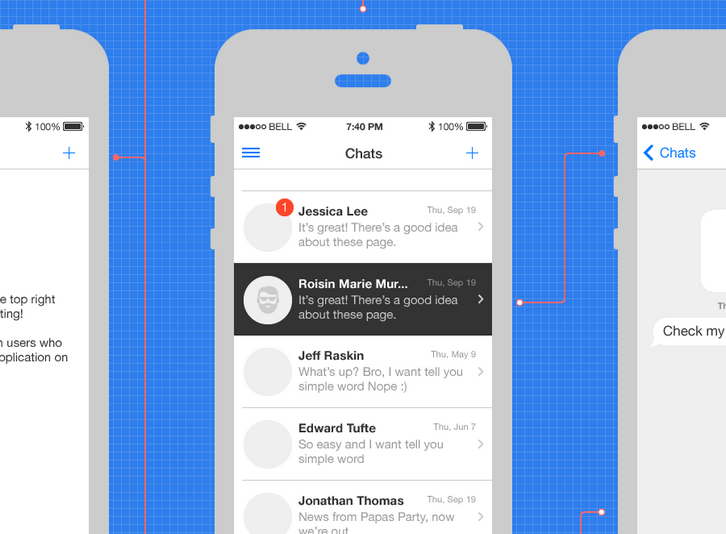
André Revin was creating an app flow in illustrator and he made an Ai file iOS7 iPhone 5 mockup for prototyping. He made a pixel perfect wireframe mockup. Super easy to create your prototype. You can download the source file for free and use in their work.
There are 28 artboards size of 320 by 568 pixels. You can export each screen separately, and can see all the screens together with relationships. All objects snap to grid 10 px. All design elements include in Graphic styles and all icons are in Symbols.

Requirements: –
Demo: http://andrerevin.com/iOS7-iPhone-Free-Mockup
License: License Free
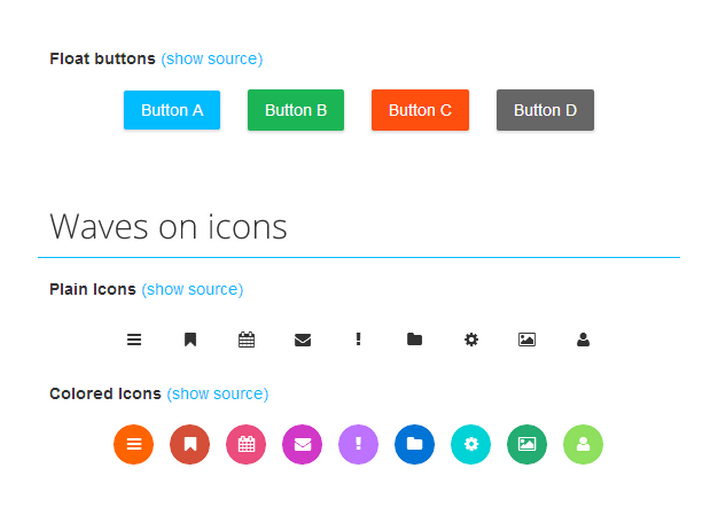
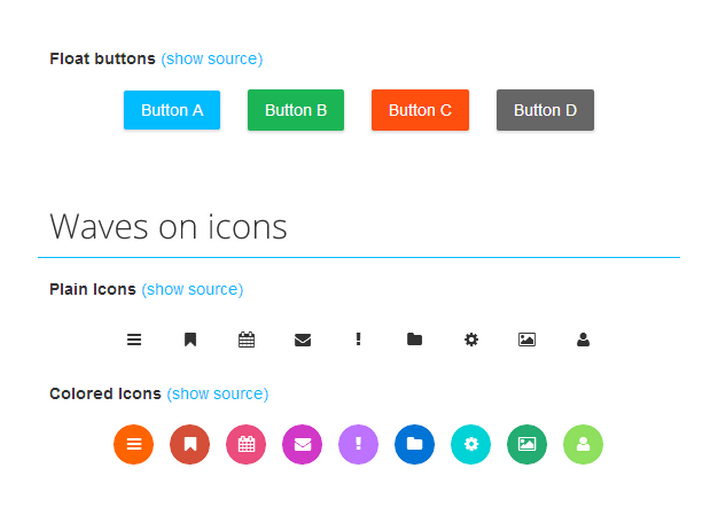
Waves is click effect inspired by Google’s Material Design. It’s easy to use Waves. Download the latest version of Waves from Github repository. Just include waves.min.css and waves.min.js to your HTML file. And Waves is ready to use.
Waves works in latest modern browser (i.e. Chrome, Firefox, Opera and Safari) and also IE10+. Waves is partially support mobile device by using touchstart and touchend event. Waves currently in beta version. It’s still buggy, and lot of changes will happen until it reach general available state.

Requirements: JavaScript Framework
Demo: http://publicis-indonesia.github.io/Waves/
License: BSD License