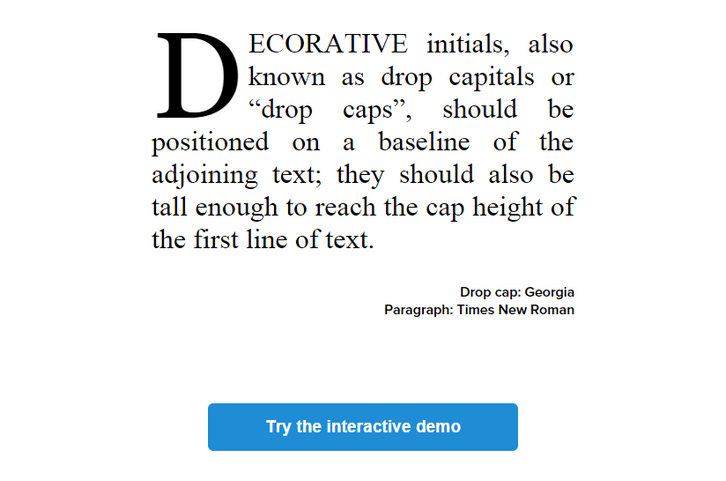
Decorative initials, also known as drop capitals or “drop capsâ€, should be positioned on a baseline of the adjoining text; they should also be tall enough to reach the cap height of the first line of text.
Though drop caps are very common in magazines and books, they remain rare on the web. We believe this is because doing it right simply and reliably is too difficult. A simple CSS float:left on a ::first-letter pseudo-element is not enough. Dropcap.js makes beautiful drop caps easy for the web. We tested dropcap.js on Windows (IE10+, Firefox, Chrome) and OSX (Firefox, Chrome, Safari).

Requirements: JavaScript Framework
Demo: http://webplatform.adobe.com/dropcap.js/
License: Apache 2.0 License
Palletab is a Chrome extension which uses Google fonts and amazing ColourLovers palettes to inspire you with fresh and clean inspiration every time you hit that new tab button. It’s a great tool for finding the suitable fonts for your websites or web applications.

Requirements: Chrome
Demo: http://palettab.com/
License: License Free
While designing a website or a web application, you can’t deny the importance of web design tools that help to simplify your tasks and complete your project on time.
FreeIconMaker.com is the first free online icon maker that allows you to create your own templates and share them with others. In this article we will create a set of simple yet trendy flat-style icons using this online icon editor without any Photoshop or Illustrator skills. Enjoy!

Read the rest of this entry »
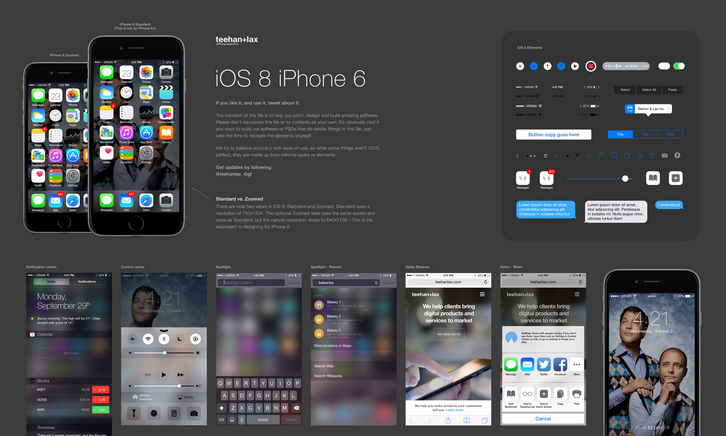
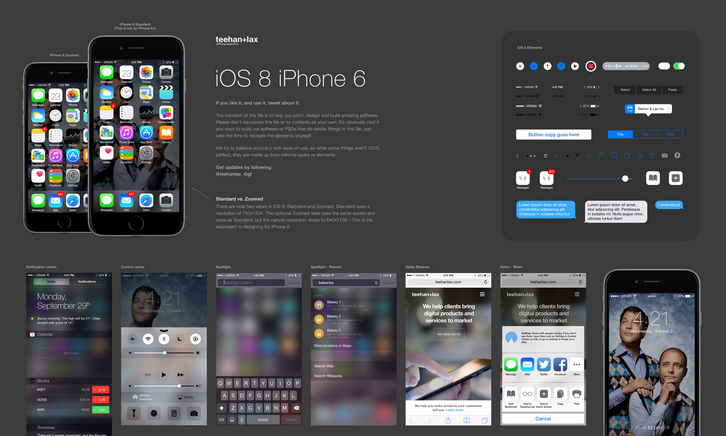
teehan+lax has just released iOS 8 GUI PSD (iPhone 6). The sole purpose of this file is to help you pitch, design and build amazing software. The file nor its elements are to be repurposed as your own. It can’t be broken apart and used to create similar tools.
The PSD is a well organized, labeled and layered PSD full of editable shape layers. Most people find it useful for mocking up apps. Others use it to concept ideas or create custom interface elements that work harmoniously with those native to iOS.

Requirements: Photoshop
Demo: http://www.teehanlax.com/tools/iphone/
License: License Free
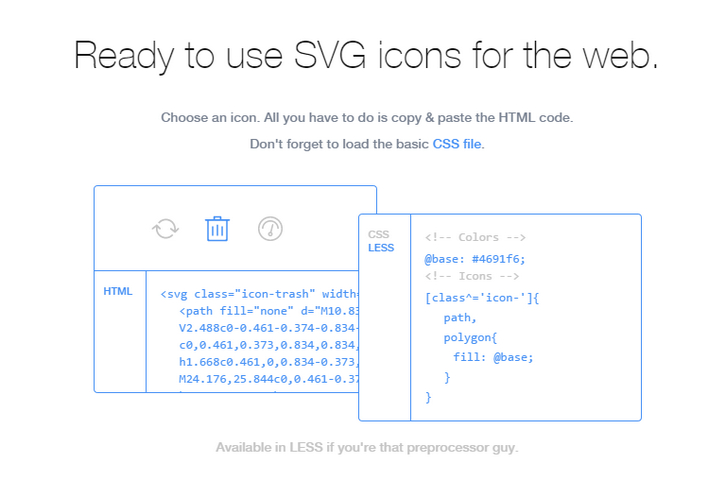
Baptiste Briel is a 20 years old front end developer & designer from Nantes, France. He has created a set of Ready to use SVG icons for the web. All those icons are from free Dribbble ressources with the original link so you could download them. Simply click on the icon, and then you can copy & paste the HTML code.

Requirements: –
Demo: http://bbriel.me/svgicons/
License: License Free
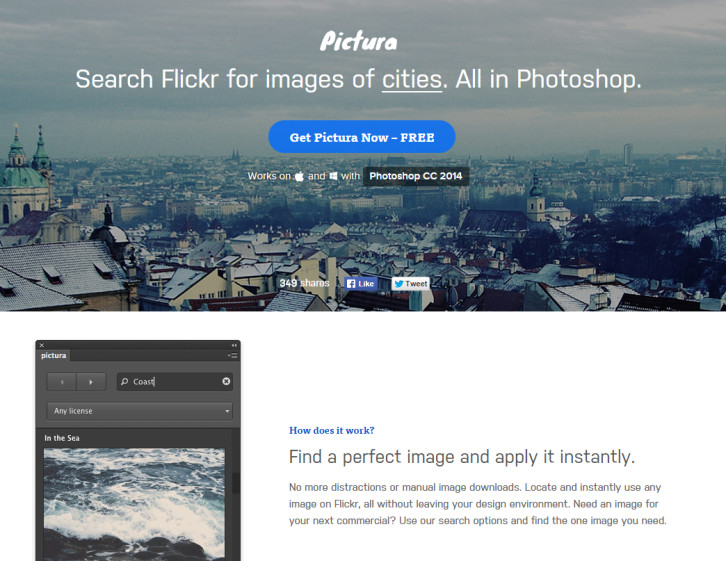
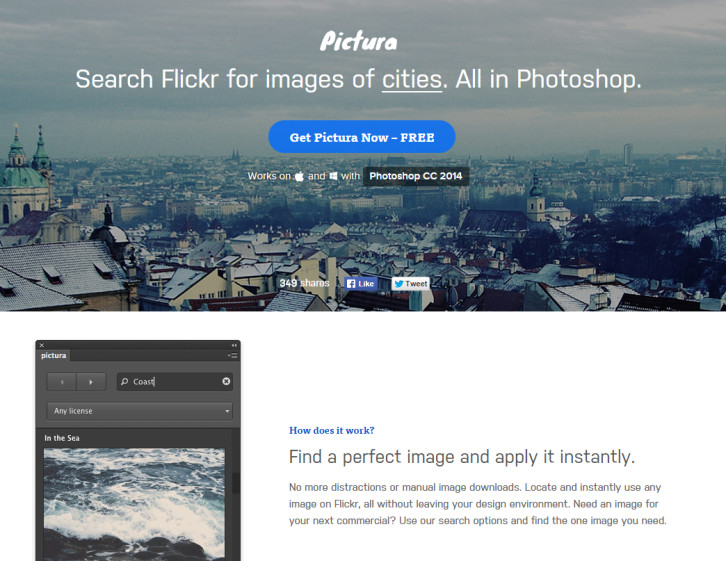
Pictura is a Photoshop plugin to instantly find and apply any image on Flickr directly in Photoshop. No more distractions or manual image downloads. Locate and instantly use any image on Flickr, all without leaving your design environment. Looking for images without copyrights? You can use the filter to view images that you can use for free even commercially.

Requirements: Photoshop
Demo: http://pictura.madebysource.com/
License: License Free
Gravit is the cutting-edge design app that will take your creativity to new heights. Gravit offers the creative possibilities of a full-scale design suite – but in a snug app-sized package. Powerful yet easy-to-handle, Gravit has been custom designed from the ground up with an emphasis on versatility, fluidity and elegance – complex design tasks are made simple through its robust suite of tools and highly responsive smart work environment.
Gravit is a design tool for Mac, Windows, Linux, ChromeOS and the Browser made in the spirit for Freehand and Fireworks. It is completely written in HTML5, Javascript and CSS3. Gravit consists of the core engine called “Infinity”, the actual Application and the core Module called “Gravit”.

Requirements: –
Demo: http://gravit.io/
License: GPL License
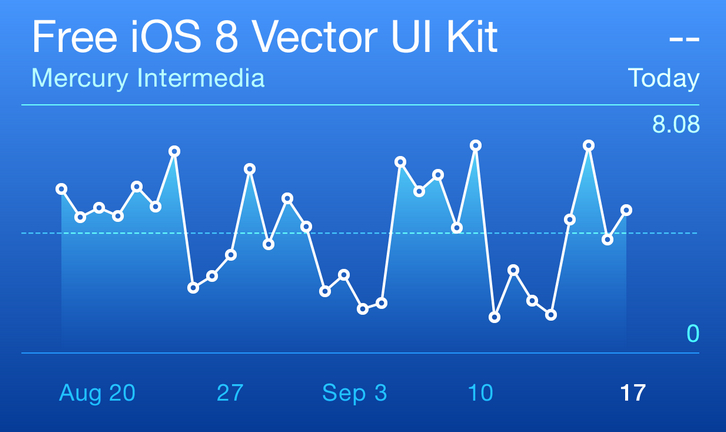
Apple’s UI changes from iOS 7 to iOS 8 are often subtle, yet incredibly extensive. Spacing, positioning, and font sizes and weights were liberally tweaked and adjusted. To our surprise, almost every icon was redrawn as well. Even the lowly chevron and back arrow were reworked.
Mercury has released free vector UI kit for iOS 8. This file is compatible with Adobe Illustrator CC and newer. They’ve focused on making this file pixel-perfect. Everything is on a pixel, when possible, so that all assets are sharp and clean. They have also grouped like elements together so that it’s easy for you to grab an asset and drag it to your file or do isolated editing.

Requirements: Photoshop
Demo: http://mercury.io/blog/ios-8-illustrator-vector-ui-kit-update
License: License Free
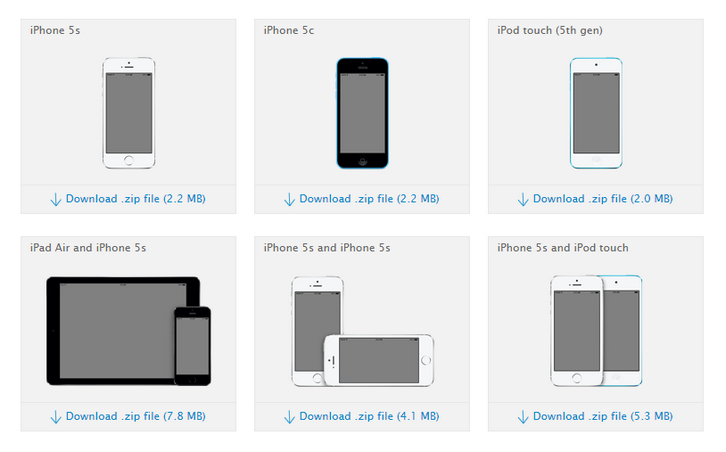
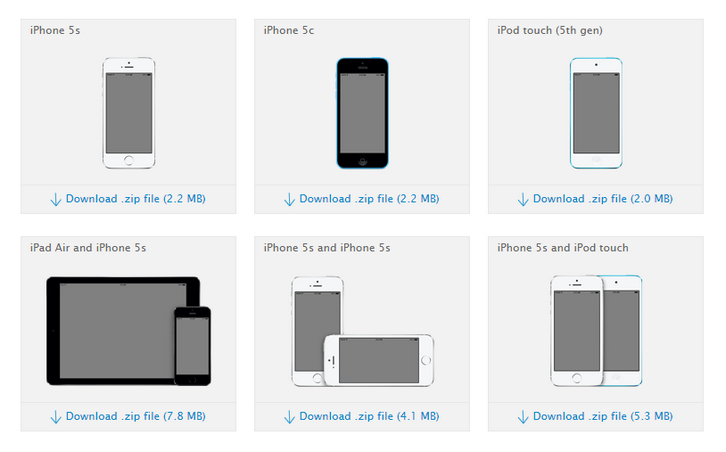
Apple has released iPhone 6 and iPhone 6 Plus a couple of days ago. There are thousands of developers around the world have helped make the App Store a success. Apple has created some guidelines so developers can benefit from the Apple identity and contribute to its strength. They have released a set of official apple product images.
To display your app on Apple products, use the product images provided. Vertical and horizontal images are provided for each approved product color. Overlapping product images are provided for presentation of multiple Apple products on a single layout. The screen on the Apple product is blank so that you can display your app in the screen area.

Requirements: –
Demo: https://developer.apple.com//app-store/marketing/guidelines/#images
License: License Free
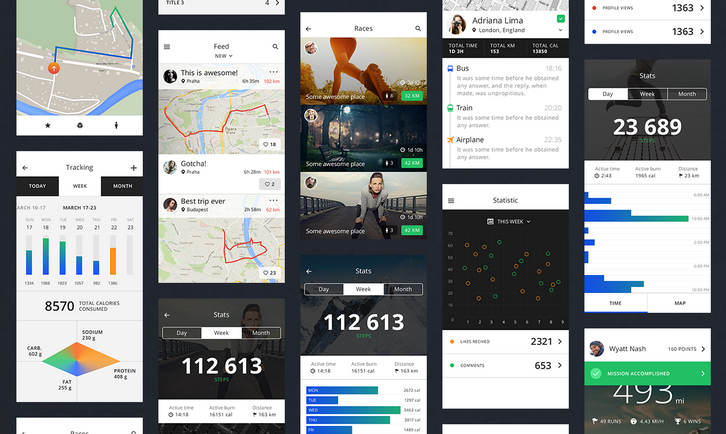
InVision are obsessed with helping people become better product designers, thinkers, and creators of web and mobile products. That’s why they are so excited to introduce you to TETHR.
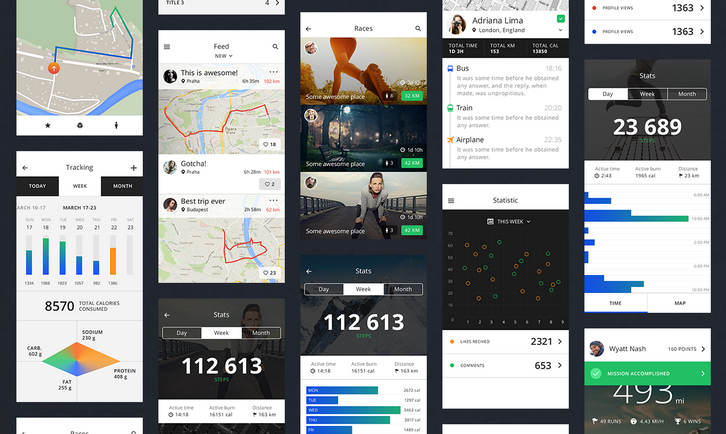
TETHR is the most beautiful, complete iOS design kit you’ve ever seen, and it also happens to be free. The kit features retina-ready, clean modern designs that can be mixed and matched to simply create beautiful iPhone interfaces. It includes 8 PSD files, 138 templates, and more than 250 individual components.

Requirements: –
Demo: http://www.invisionapp.com/tethr
License: License Free