CreditCard.js is a credit card validation library for JavaScript using Prototype. Using CreditCard.validate(‘1111 2222 3333 4444’) returns true/false, the given string is automatically stripped of whitespace, so it can be plugged directly into form validations.
It checks if the luhn validation code add up, and the range and the length of the numbers. You can do the card identification via CreditCard.type(string) returns “Visa”, “MasterCard”, etc.

Requirements: Prototype Framework
Demo: https://github.com/madrobby/creditcard_js
License: License Free
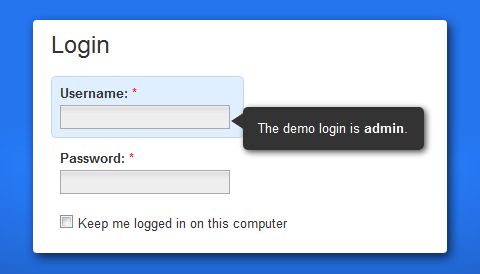
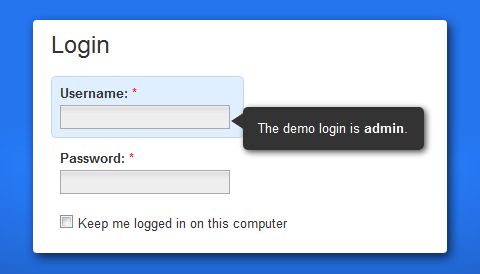
jFormer is a form framework written on top of jQuery that allows you to quickly generate beautiful, standards compliant forms. Leveraging the latest techniques in web design, jFormer helps you create web forms that: Validate client-side, Validate server-side, Process without changing pages (using AJAX).
At 18K gzipped, jFormer is one of the first frameworks that comes Closure Compiled with Google’s latest JavaScript compression technology. You may use any jFormer project under the terms of either the MIT License or the GNU General Public License (GPL) Version 2.

Requirements: jQuery Framework
Demo: http://www.jformer.com/
License: MIT , GPL License
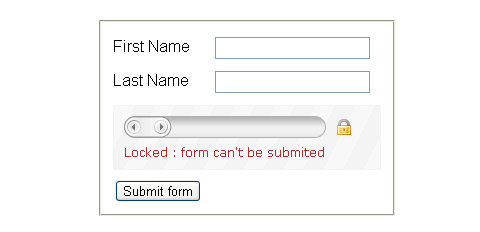
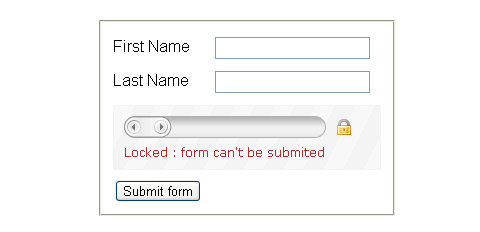
QapTcha is a draggable jQuery captcha system with jQuery UI. QapTcha is an easy-to-use and intuitive captcha system. Users do not need to type letters or digits from a distorted image that appears on the screen. Instead, they simply need to drag an element of the form in order to unlock it.

Requirements: jQuery Framework
Demo: http://www.myjqueryplugins.com/QapTcha/demo
License: MIT License
The Signature Pad jQuery plugin will transform an HTML form into a signature pad. The Signature Pad has two modes: TypeIt and DrawIt. In TypeIt mode the user’s signature is automatically generated as HTML text, styled with @font-face, from the input field where they type their name. In DrawIt mode the user is able to draw their signature on the canvas element.
The drawn signature is written out to a hidden input field as a JSON array using JSON.strinify(). Since the signature is saved as JSON it can be submitted as part of the form and kept on file. Using the JSON array, the signature can then be regenerated into the canvas element for display. Signature Pad works with both mouse and touch devices.

Requirements: Javascript and Canvas
Demo: http://thomasjbradley.ca/lab/signature-pad
License: New BSD License
When releasing a web product, there is nothing more beneficial than receiving early feedback from your users. Unfortunately, many websites make it unnecessarily difficult to send your feedback or lack this functionality altogether
Tutorialzine taught us how to solve this problem with a Quick Feedback Form. Powered by jQuery, PHP and the PHPMailer class, the form sends the users’ suggestions directly to your mailbox.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2010/09/quick-feedback-form…
License: License Free
By far, one of the most frustrating parts of dealing with browser inconsistencies has got to be forms. Some designers advocate styling form elements to match the brand of a site. Others would tell you to leave them alone entirely, so that they adhere to the native look and feel of a given operating system.
SonSpring has come up with Formalize CSS. which bridges the gap between various browsers and OS’s, taking the best ideas from each, and implementing what is possible across the board. For the most part, this means most textual form elements have a slight inset, and all buttons look consistent, including the button tag.

Requirements: –
Demo: http://sonspring.com/journal/formalize-css
License: License Free
Years later forms are still the primary way our users can interact with us, more than just clicking on links or triggering JavaScript events. Indeed, it’s likely the first thing you do when you start up your favourite browser is type a search query into a form.
With a combination of server-side scripting and AJAX we now have feature-rich forms, but all at the expense of programming complexity. Funny thing is, we’re now so used to this sort of code that what is about to happen almost seems too simple.
Inevitably, as is the case with much of the HTML5 spec, HTML has now caught up with the needs of web designers and developers by providing a remarkably simple way of creating usable and even extensible forms.

Source: http://thinkvitamin.com/code/fun-with-html5-forms/
elRTE is an open-source WYSIWYG HTML-editor written in JavaScript using jQuery UI. It features rich text editing, options for changing its appearance, style and many more. You can use it in any commercial or non-commercial projects. elRTE has been tested in Firefox 3.5+, Internet Explorer 7 & 8, Safari 4, Opera 10 and Chrome.

Requirements: Firefox 3.5+, IE 7 & 8, Safari 4, Opera 10 and Chrome
Demo: http://elrte.org/demo
License: BSD License
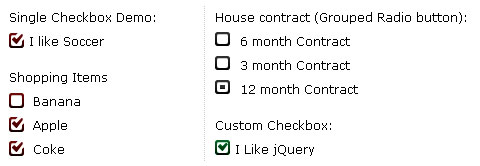
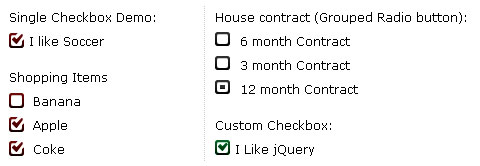
ezMark is a jQuery Plugin that allows you to stylize Radio button and Checkbox easily. Its very small (minified version is ~1.5kb) compared to other similar scripts. It has been tested and works on all major browsers (IE 6/7/8, Firefox, Safari, Chrome) and it gracefully degrades.
To customize the default checkbox/radiobutton image, simply change the background image (checkbox-black.png/radio-black.png) and CSS (ez-checkbox/ez-radio) and (ez-checked/ez-selected) accordingly.

Requirements: jQuery Framework
Demo: http://www.itsalif.info/content/demo-ezmark-jquery-plugin/
License: MIT License
CLEditor is an open source jQuery plugin which provides a lightweight, full featured, cross browser, extensible, WYSIWYG HTML editor which can be easily added into any web site.
In addition to the standard text formatting features found in other WYSIWYG editors, CLEditor also contains rich drop downs for font name, size, style, text color and highlight color. CLEditor allows you to insert images, hyperlinks and horizontal rules.
CLEditor supports the following browsers on both the mac and pc: IE 6.0+, FF 1.5+, Safari 4+, Chrome 5+ and Opera 10+. All testing is done using jQuery 1.4.2.

Requirements: jQuery Framework
Demo: http://premiumsoftware.net/cleditor/
License: MIT, GPL License