Mercury Editor is a fully featured editor much like TinyMCE or CKEditor, but with a different usage paradigm. It expects that an entire page is something that can be editable, and allows different types of editable regions to be specified.
It displays a single toolbar for every region on the page, and uses the HTML5 contentEditable features on block elements, instead of iframes, which allows for CSS to be applied in ways that most other editors can’t handle. Mercury has been written using CoffeeScript and jQuery for the Javascript portions, and is written on top of Rails 3.1.

Requirements: Chrome 10+, Safari 5+, Firefox 4+
Demo: http://jejacks0n.github.com/mercury/
License: MIT License
Recurly.js is an open-source Javascript library for creating great looking credit card forms to securely create subscriptions, one-time transactions, and update billing information using Recurly. The library performs in-line validation, real-time total calculations, and gracefully handles errors.
Your customer stays on your website while their billing information is securely sent to Recurly for approval. Because the cardholder data is sent directly to Recurly, your PCI compliance scope is dramatically reduced. The Recurly.js project also includes examples for updating billing information and performing one-time transactions.

Requirements: jQuery 1.5.2+
Demo: http://js.recurly.com/
License: MIT License
Chosen is a javascript plug-in makes long, unwieldy select boxes much more user-friendly. It is currently available in both jQuery and Prototype flavors. Instead of forcing your users to scroll through a giant list of items, they can just start typing the name of the item they were looking for.
Add Chosen’s files to your app and then add the class chzn-select to your select box. Chosen automatically respects optgroups, selected state, the multiple attribute and browser tab order. You don’t need to do anything else except customize the style as you see fit.

Requirements: jQuery or Prototype Framework
Demo: http://harvesthq.github.com/chosen/
License: MIT License
Smart Validate is a jQuery credit card validation plugin, that makes credit card format validation a simple task. It ensures that user has entered valid credit card number before making actual transaction. Smart Validate supports American Express, Master Card, Visa Card, Diners Club, Discover.

Requirements: jQuery Framework
Demo: http://www.egrappler.com/ccvalidate/index.htm
License: License Free
Creating custom dropdowns is usually a tedious process that requires a ton of extra setup time. Oftentimes lacking conveniences that native dropdowns have such as keyboard navigation. DropKick removes the tedium and lets you focus on making your dropdowns look good.
DropKick also degrades gracefully: if the user has javascript disabled everything will continue as normal using your regular <select> elements. And it works on on IE7 and 8 too.

Requirements: jQuery Framework
Demo: http://jamielottering.github.com/DropKick/
License: License Free
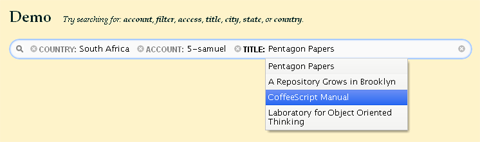
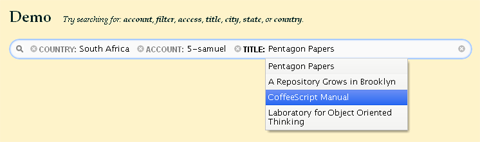
VisualSearch.js enhances ordinary search boxes with the ability to autocomplete faceted search queries. Specify the facets for completion, along with the completable values for any facet. You can retrieve the search query as a structured object, so you don’t have to parse the query string yourself.
You can also check out the live example of a search on DocumentCloud.org that uses facets. VisualSearch.js is an open-source component of DocumentCloud, and it is hosted on GitHub.

Requirements: jQuery Framework
Demo: http://documentcloud.github.com/visualsearch/
License: License Free
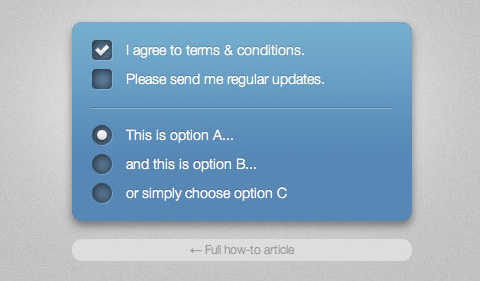
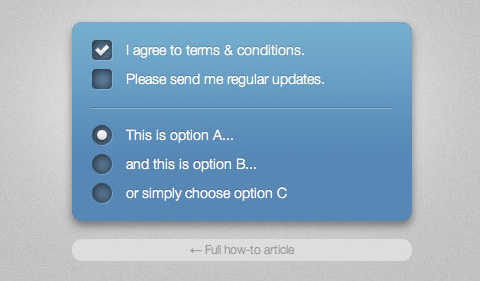
Marko Dugonjić teaches us how to Create Fancy Checkboxes and Radio Buttons in forms with a typical markup, a few lines of CSS and some JavaScript functions. He has also provided the jQuery version too.
You should also take a look at other Useful Forms Plugins / Resources we have mentioned on WebAppers some time ago. Of course, they are all free.

Requirements: Javascript Enabled Browser
Demo: http://www.maratz.com/blog/archives/2006/06/11/fancy…
License: License Free
Tagedit jQuery Plugin by Oliver Albrecht offers an easy way to add, edit and delete lists of keywords. Keywords can be brought to the user with a autocomplete list. I really like the clean and sleek design of the tags. This work is licensed under a Creative Commons Attribution 3.0 Unported License.

Requirements: jQuery Framework
Demo: http://tagedit.webwork-albrecht.de/
License: Creative Commons License
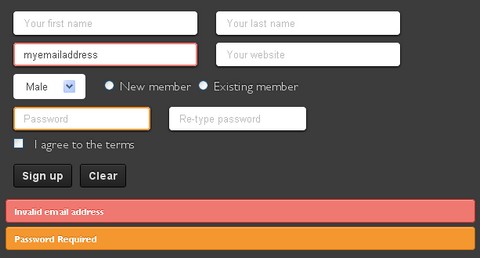
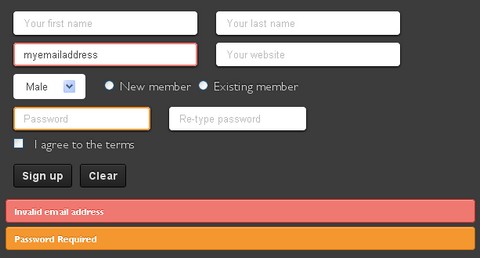
Formly allows an unbelievably easy way to add style and validation to your forms. Forms are everywhere and, usually, suck. Formly makes adding forms to your site a bit more exciting. Easily add style, validation, and a more impressive user interaction with a single function.
Formly is a light little fella. 17kb in total for the full and 14kb for the minified version. It has been tested on iPhone/iPad, Chrome 8.0+, Firefox 3.0+, Safari 4.0+, Internet Explorer 7.0+.

Requirements: jQuery Framework
Demo: http://thrivingkings.com/formly/
License: MIT License
Ajax Autocomplete for jQuery allows you to easily create autocomplete / autosuggest boxes for text input fields.
It is built with focus on performance. Results for every query are cached and pulled from local cache for the same repeating query. If there are no results for particular query it stops sending requests to the server for other queries with the same root.
It has been tested on IE 7+, FF 2+, Safari 3+, Opera 9+. And it is is freely distributable under the terms of an MIT-style license.

Requirements: jQuery Framework
Demo: http://www.devbridge.com/projects/autocomplete/jquery/
License: MIT License