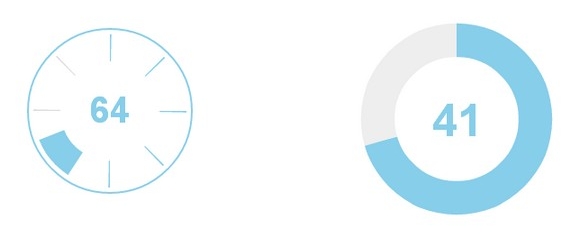
jQuery Knob is powerful jQuery plugin that helps users to create beautiful circular switches like volume controls. It works by transforming any given input fields according to the values defined in its attributes and can be drag-and-dropped to change the value.
It also facilitates users to define the min-max values, default value on initial load, color and put it into read only mode. It supports touch, mousewheel and keyboard events. It is released under GPL and MIT license.

Requirements: –
Demo: http://anthonyterrien.com/knob/
License: MIT, GPL License
Imagine you’re filling a complex form on site, or typing effervescent and extensive comment. And when you’re almost done with that browser is crashed, or you closed tab mistakenly, or electricity is turned off, or something else break your efforts.
With Sisyphus on site you just reopen page in your modern (with HTML5 support) browser and see all your changes at that forms. It’s lightweight (3.5 KB) jQuery plugin uses Local Storage to prevent your work being lost. And Sisyphus is easy to use and needs you just to select forms to protect.

Requirements: jQuery Framework
Demo: http://simsalabim.github.com/sisyphus/
License: MIT License
Everyone knows that credit cards were actually quite well-suited to the web, and so the credit card form was born. There are several sites who have done away with the credit card type field. Both Amazon and GitHub don’t require you to select a credit card type in their form. As you fill in the credit card number, the user interface changes to show the type of credit card being used.
Auto-detecting Credit Card Type is a nice addition to the standard payment form because it frees up the user from entering what is actually redundant information. It’s trivial to determine the type of credit card being used once you understand how credit card numbers work.

Source: http://webstandardssherpa.com/reviews/auto-detecting-credit-card-type/
Jeditable is an in-place editor plugin for jQuery. With few lines of JavaScript code it allows you to click and edit the content of different html elements. User clicks text on web page. Block of text becomes a form. User edits contents and presses submit button. New text is sent to webserver and saved. Form becomes normal text again.
You can also get full control of Ajax request. Just submit to function instead of URL. Parameters passed are same as with callback. Jeditable is licensed under the MIT License.

Requirements: jQuery Framework
Demo: http://www.appelsiini.net/projects/jeditable
License: MIT License
jquery.mentionsInput is a small, but awesome UI component that allows you to “@mention” someone in a text message, just like you are used to on Facebook or Twitter. This project is written by Kenneth Auchenberg, and started as an internal project at Podio, but has then been open sourced to give it a life in the community.
jquery.mentionsInput has been tested in Firefox 6+, Chrome 15+, and Internet Explorer 8+. jquery.mentionsInput is written as a jQuery extension, so it naturally requires jQuery. In addition to jQuery, it also depends on underscore.js, which is used to simplify stuff a bit. The component is also using the new HTML5 “input” event.

Requirements: jQuery Framework
Demo: http://podio.github.com/jquery-mentions-input/
License: MIT License
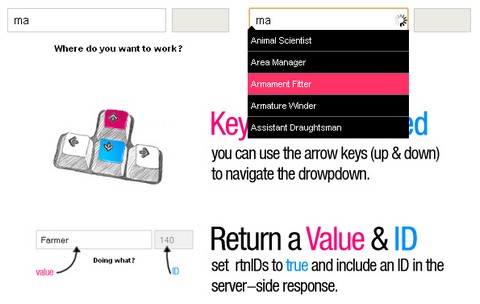
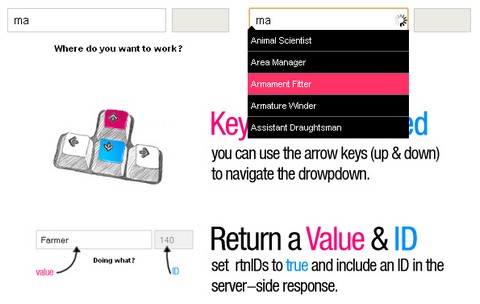
AUSU Ajax Auto Suggest jQuery Plugin has the usual functionality with a little extra flexibility: multiple instances, passing custom parameters, the id and the value are returned, keyboard-controlled, and a few others… Almost anything you need from an autosuggest plugin you can do with the built-in options! The CSS file is small and very easily changed.
It has been tested on mordern browsers (Firefox 3, Internet Explorer 8, Opera 11, Safari 5 & Chrome). It has also been tested on IE7 & IE6 without any issue.

Requirements: jQuery Framework
Demo: http://oslund.ca/demos/ausu/
License: License Free
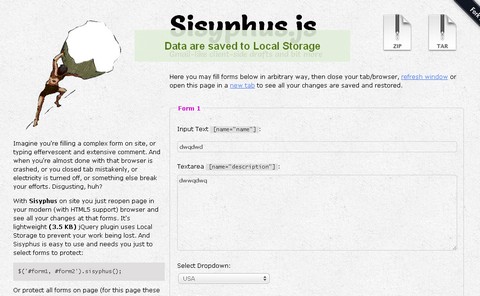
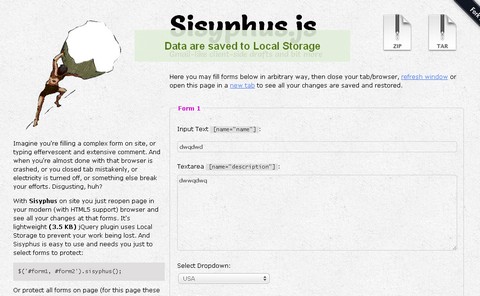
Imagine you’re filling a complex form on site, or typing effervescent and extensive comment. And when you’re almost done with that browser is crashed, or you closed tab mistakenly, or electricity is turned off, or something else break your efforts. Disgusting, huh?
With Sisyphus on site you just reopen page in your modern (with HTML5 support) browser and see all your changes at that forms. It’s lightweight (3.5 KB) jQuery plugin uses Local Storage to prevent your work being lost. And Sisyphus is easy to use and needs you just to select forms to protect.

Requirements: HTML5 Support & jQuery Framework
Demo: http://simsalabim.github.com/sisyphus/
License: MIT License
jQuery.suggest is a simple inline autosuggest jQuery plugin. It takes an array of terms as haystack and suggests the user the first item that matches what has been typed to this point. The suggestion is updated with every keystroke. Tab or Enter will accept the suggestion and update the input field accordingly.
If more than one match is found, a small indicator will appear underneath the input (you can still it via CSS as you wish). The user can then use the arrow up/down keys to cycle through the options.

Requirements: jQuery Framework
Demo: http://polarblau.github.com/suggest/
License: MIT, GPL License
fcbkListSelection is a fancy item selector, just like the friends selector you can see on Facebook. It is built with jQuery javascript framework, with wide range of options. You can check out the Demo here and download the source code on Github. fcbkListSelection is released under MIT license.

Requirements: jQuery Framework
Demo: http://www.emposha.com/demo/fcbklistselection/
License: MIT License
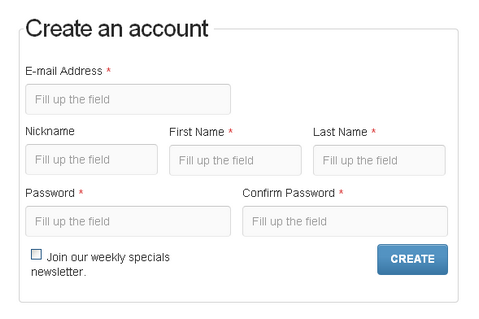
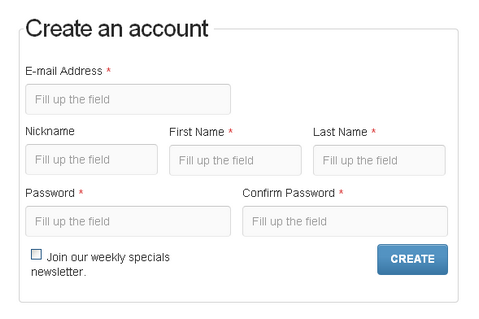
Nowadays most developers already know how to quickly code a menu or a layout structure, but there’re always a great difficulty when coding a form, either contact, login, newsletter, comment etc.
Formee is nothing but a framework to help you develop and customize web based forms. works with the technique provided by Fluid 960 Grid System to compose the form’s layout, allowing total flexibility to put it in any website or web system.
The form has a structure built around percentage widths, thus allowing its inclusion in any project, adapting to the space available. Formee has its structural code independent of the style codes, facilitating the complete customization and manteinance of the form.
The form was built with care to preserve web standards and their semantic values, working with the smallest possible amount of tags and according to the W3C rules.

Requirements: –
Demo: http://www.formee.org/demo/
License: GPL, MIT License